By 映像制作クリエイター:m.hosaka Posted
After effects フリーのスクリプト”Boxed”を使ってみよう!

どーもこんにちは、デジタルサイネージ大好きTeam DISITです。
夏が来る、暑い夏が来る、もうすぐ夏ですね。
さて、今回はAfter effectsのフリースクリプトのご紹介。
フリースクリプト”BOXED”です。
任意のレイヤーの形に沿ってシェイプレイヤー枠をつけてくれるスクリプトです。
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
ワンクリックで枠が付きます。

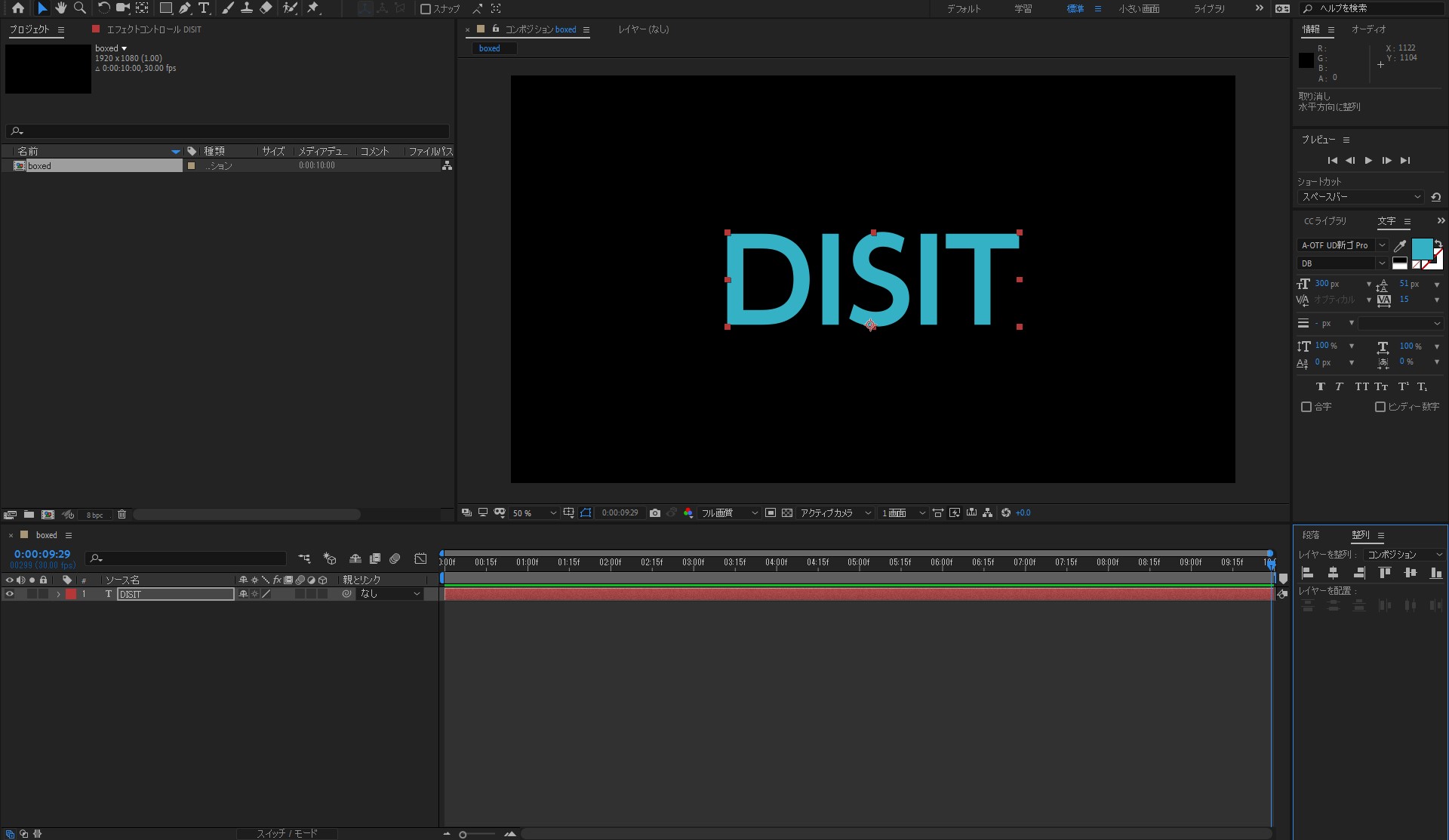
お馴染みのDISITロゴを使ってやってみましょうw
ウィンドウ→BOXED by Alohafx.jsxbinで下の画像のウィンドウが開きます。

そして右のOPENをクリックすると、
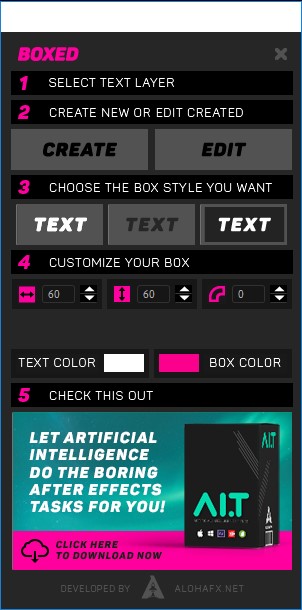
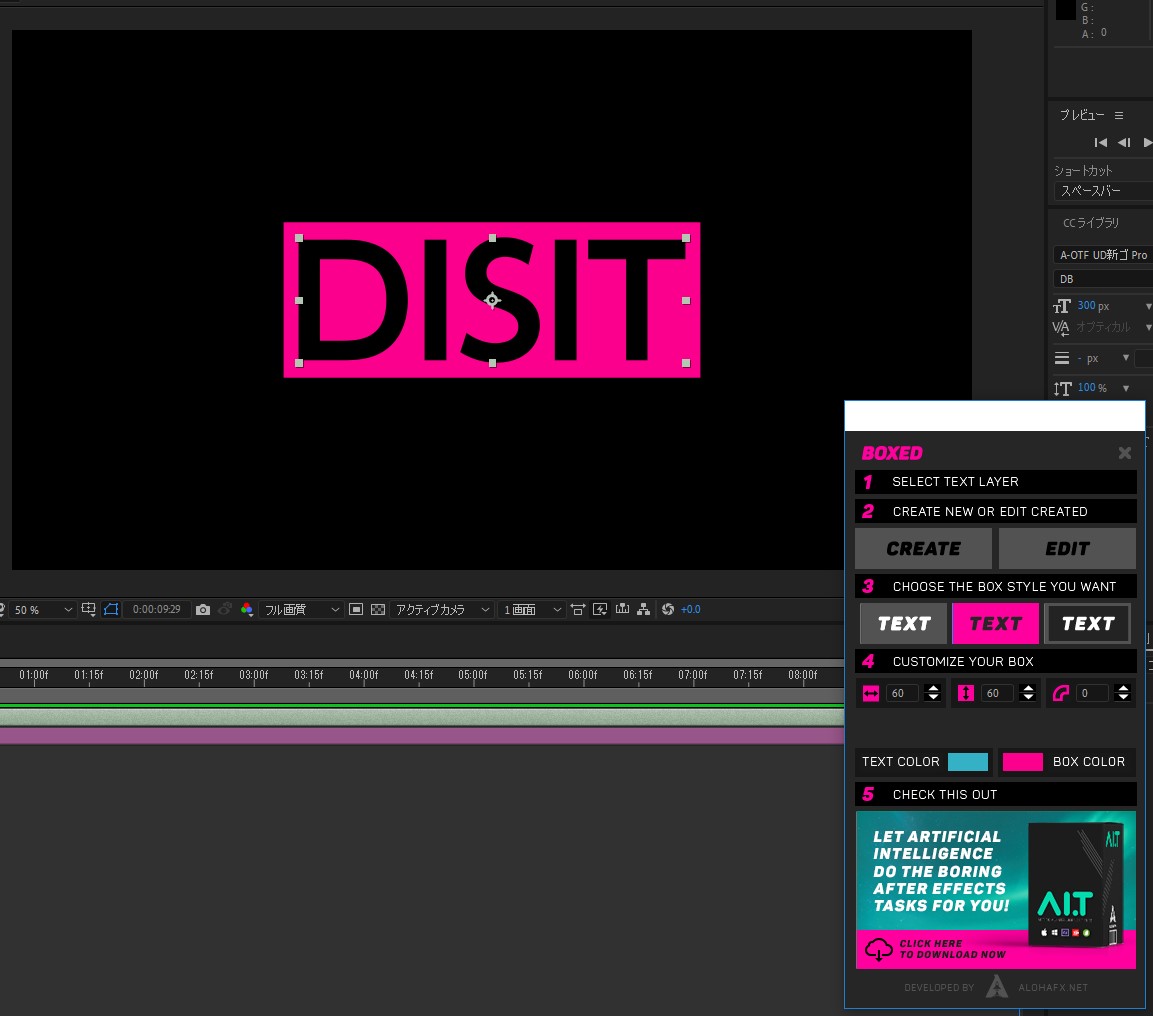
下のように”BOXED”のウィンドウが開きます。
しかも使用方法順になっている親切設計!!

さっそく付けてみましょう。
“2.create new or edit created”のcreateをクリックすると、
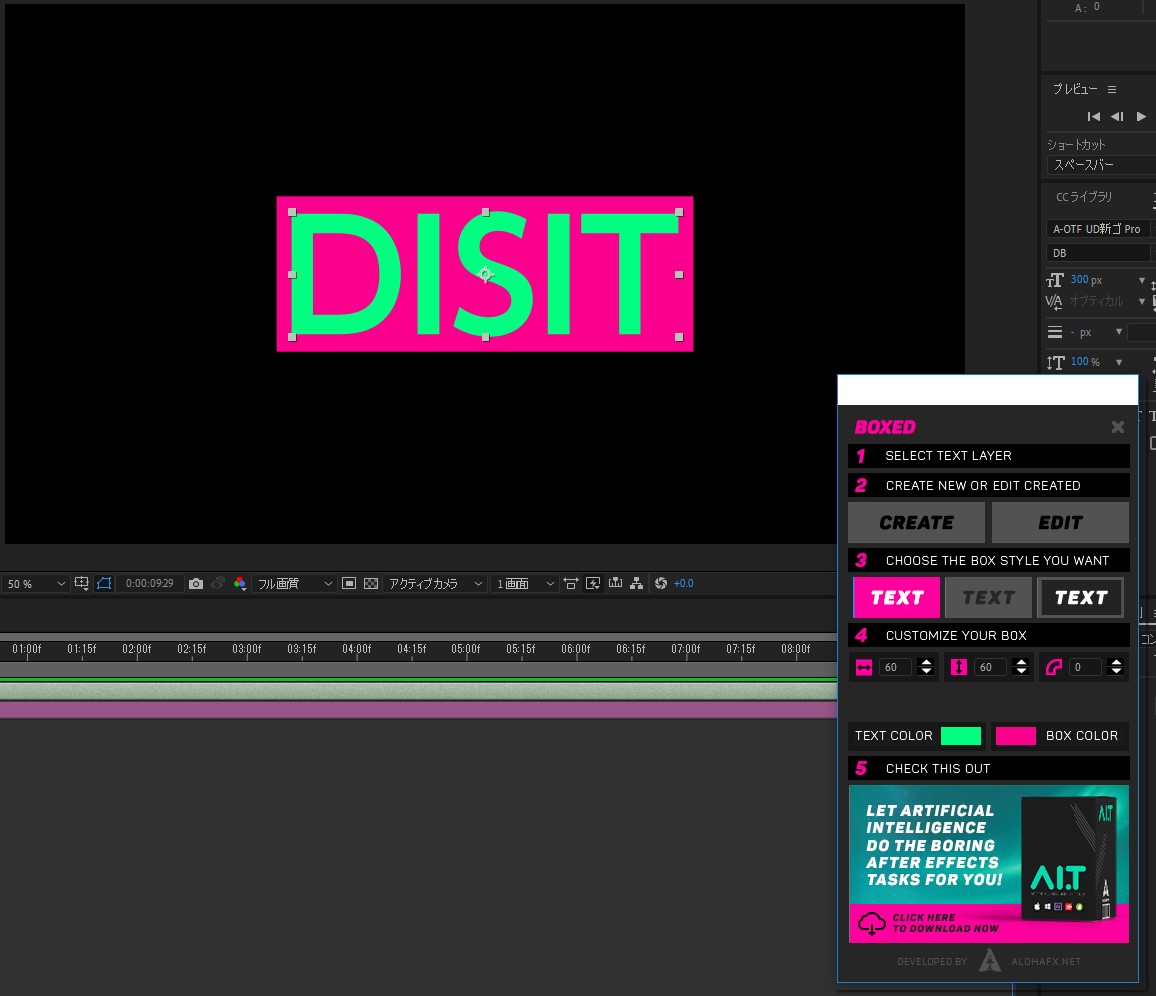
“3.choose the box style you want”で選択しているスタイルの枠が作成されます。
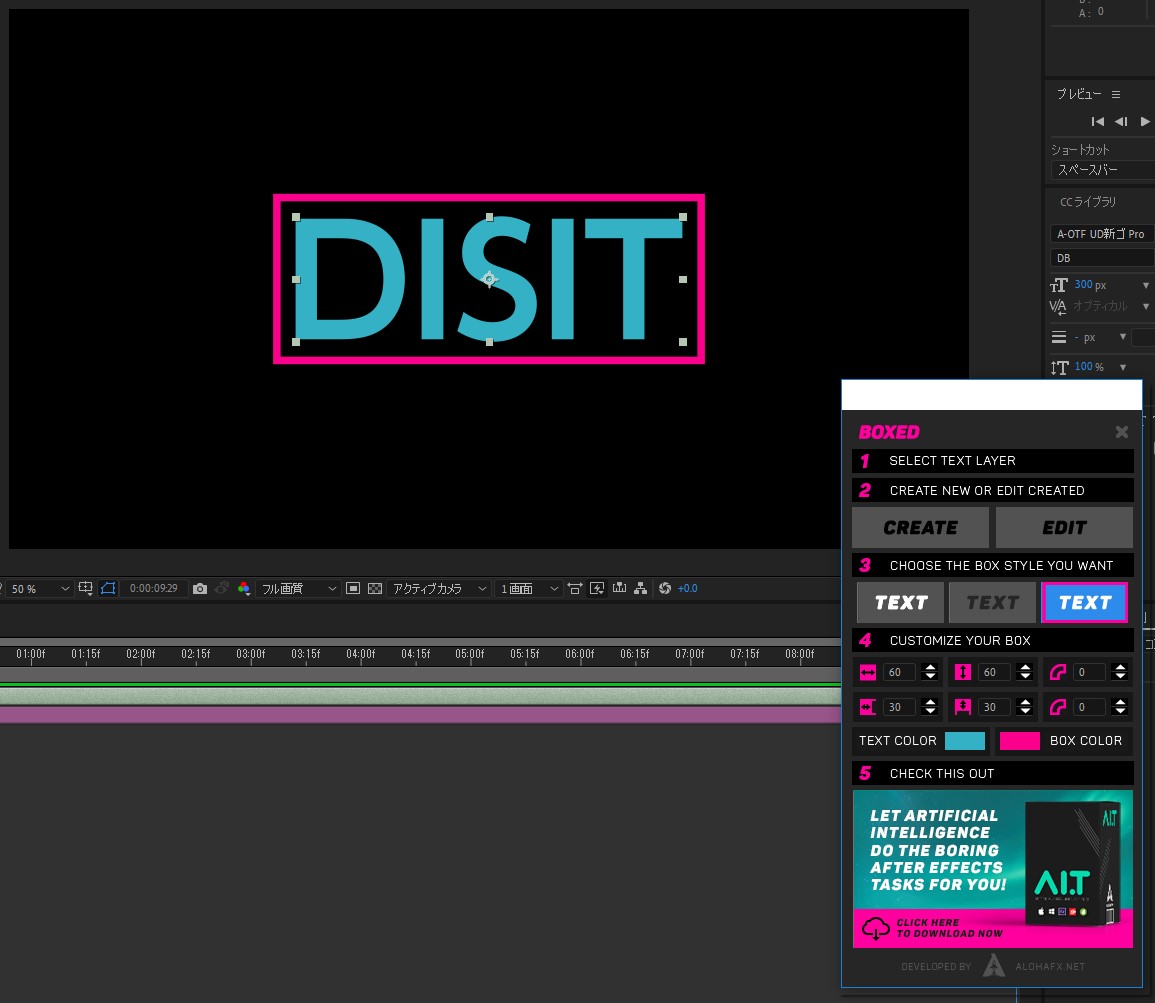
後で変更も可能です。しかもワンクリックで変更できるのが凄い!!



種類としては3種類ですね。
“4.CUSTOMIZE YOUR BOX”のところで、枠部分の調整ができます。
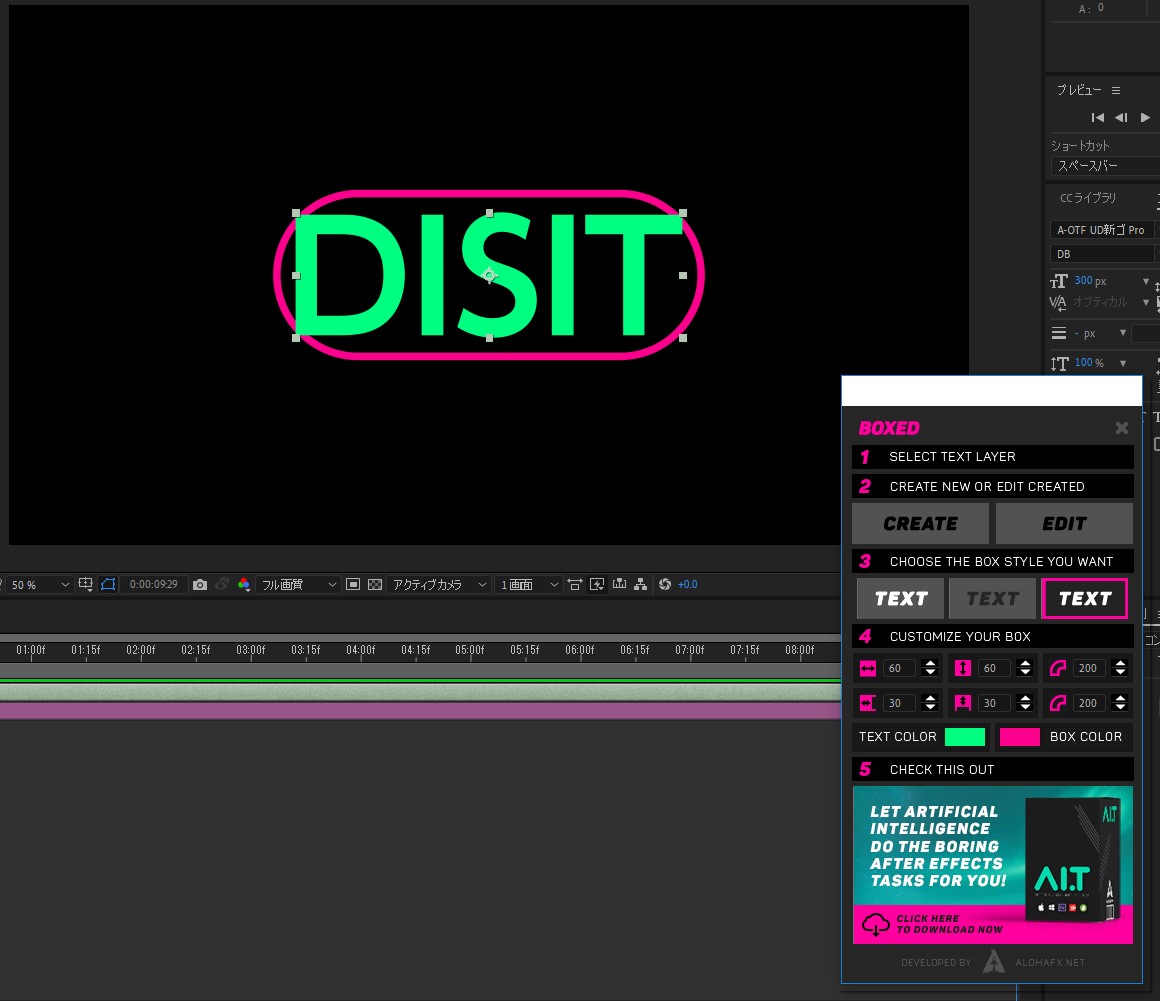
右の部分を調整すれば角Rの設定も、円にすることも可能です。
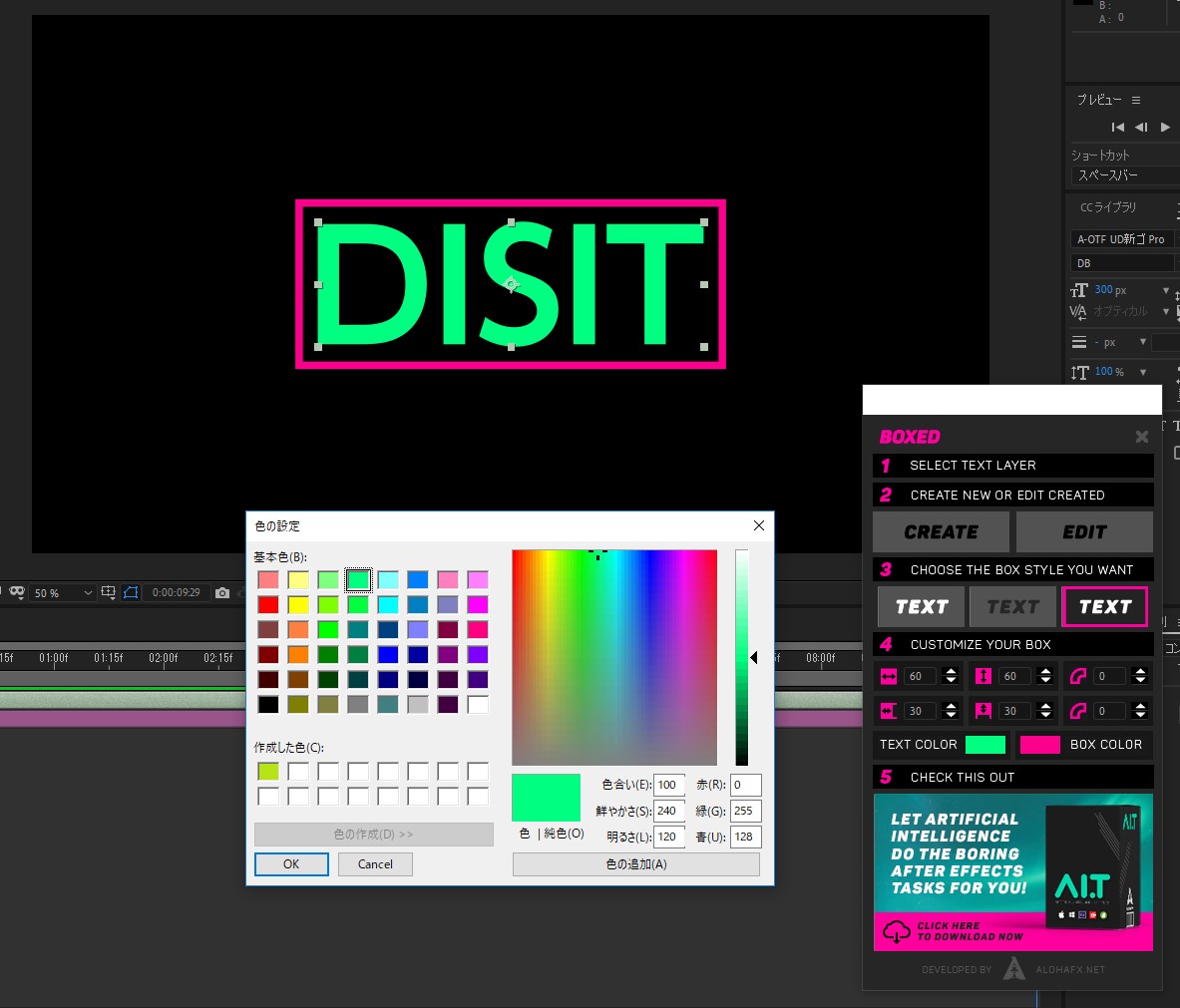
そしてその下の”text color”、”box color”で色変更ができます。


BOXEDを使えば、文字数の増減に合わせて枠のサイズをワンクリック調整可能。
いかがでしたか?
テキストだけではちょっと寂しいなぁなんて時に
サクッと使えちゃいませんか?
無料ですし簡単だし是非お試しあれ!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |

















