By 映像制作クリエイター:m.hosaka Posted
AfterEffectsでちょっとしたロゴモーションを作ろう!

どーもこんにちは、デジタルサイネージ大好きTeam DISITです。
またも気がついたら年が明けているという、、、皆さまいかがお過ごしですか?
2019年もどうぞ宜しくお願い申し上げます。
さて、今回もおなじみAdobe AfterEffectsでロゴモーション!!
会社紹介映像や採用映像など、会社の顔でもあるロゴは必ず入れる事になると思いますが、
当然企業ロゴなどはレギュレーションで動かせなかったり色も変えられなかったりと、
なかなかの規制がある場合が多いものです。
でも、もし規制なく使用できるのであればほんの少しの動きを加えるだけで
映像の仕上がりがぐっと上がります!!
それでは今回は弊社ロゴを使用して作って行きたいと思います!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく作っていきましょう。
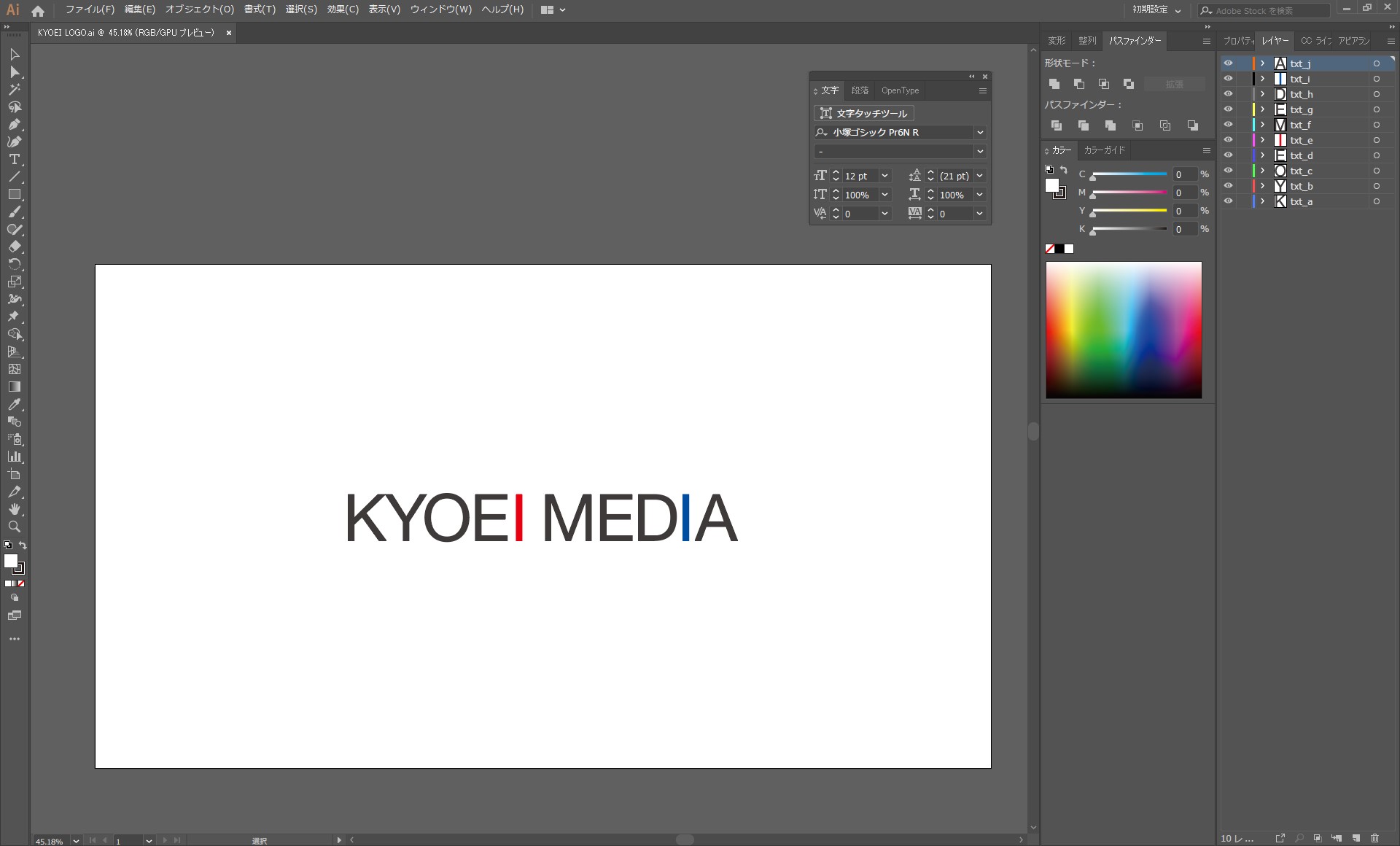
まずはロゴを用意しましょう!

illustratorにて上画像のようにロゴを用意します。
この時点で、After effectsでどのように動きを付けるか想像・妄想を膨らませながら作成していきましょう。
今回は一文字づつ動くロゴモーションにしたいと思います。
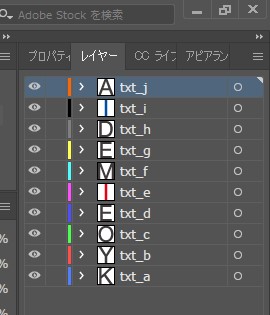
After effectsで読み込む事を踏まえて、下記のように一文字ずつレイヤーに振り分けます。

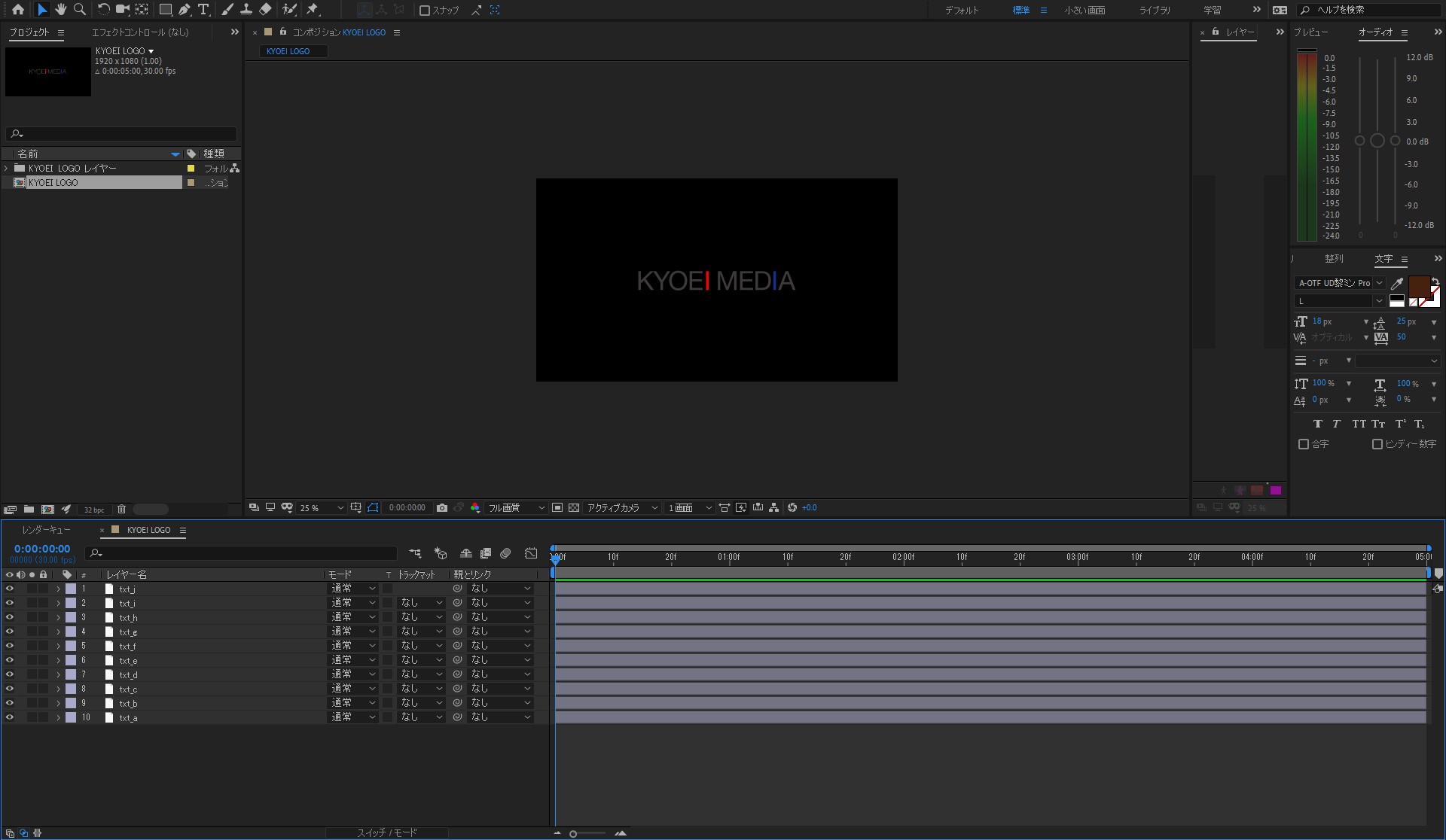
After Effectsで読み込もう
After Effectsで作成したillustratorファイルを直接読み込みます。
読み込み設定は下記のように設定。

これでillustratorファイルのレイヤー構造を持った
1つのコンポジションとして読み込んでくれます。
(レイヤー名も同じになってます)

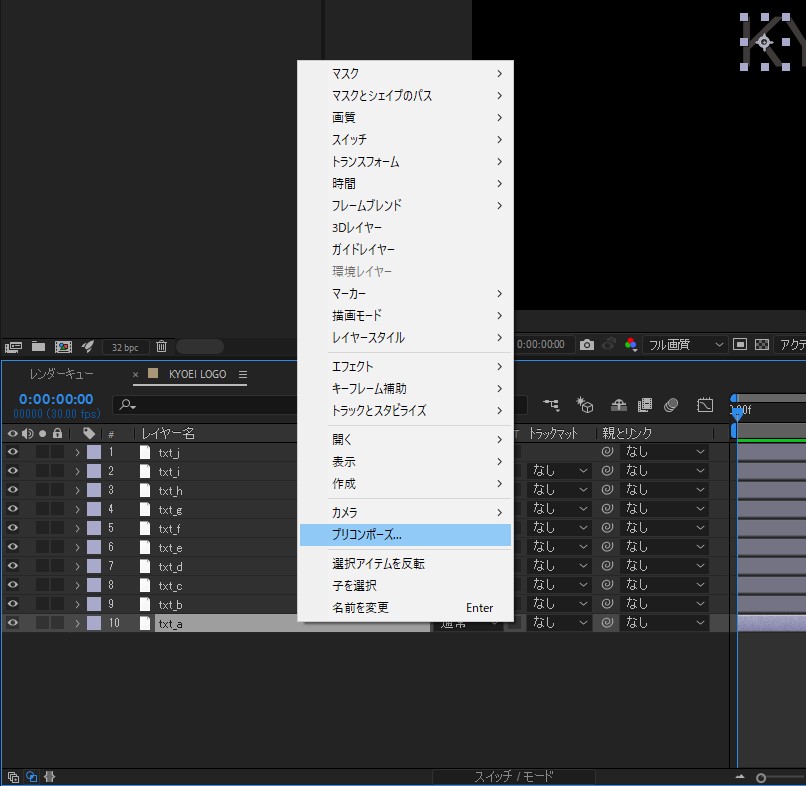
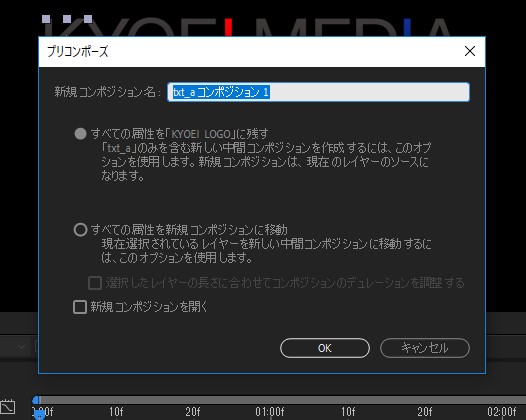
各レイヤーをプリコンポーズして、それぞれのコンポジションを作成します
各レイヤー右クリック→プリコンポーズ

今回は各文字が、その場で上下左右から現れる演出にしたいので
設定は下記のように、

これで新規に作られるコンポジションは
各文字の大きさのコンポジションになります。
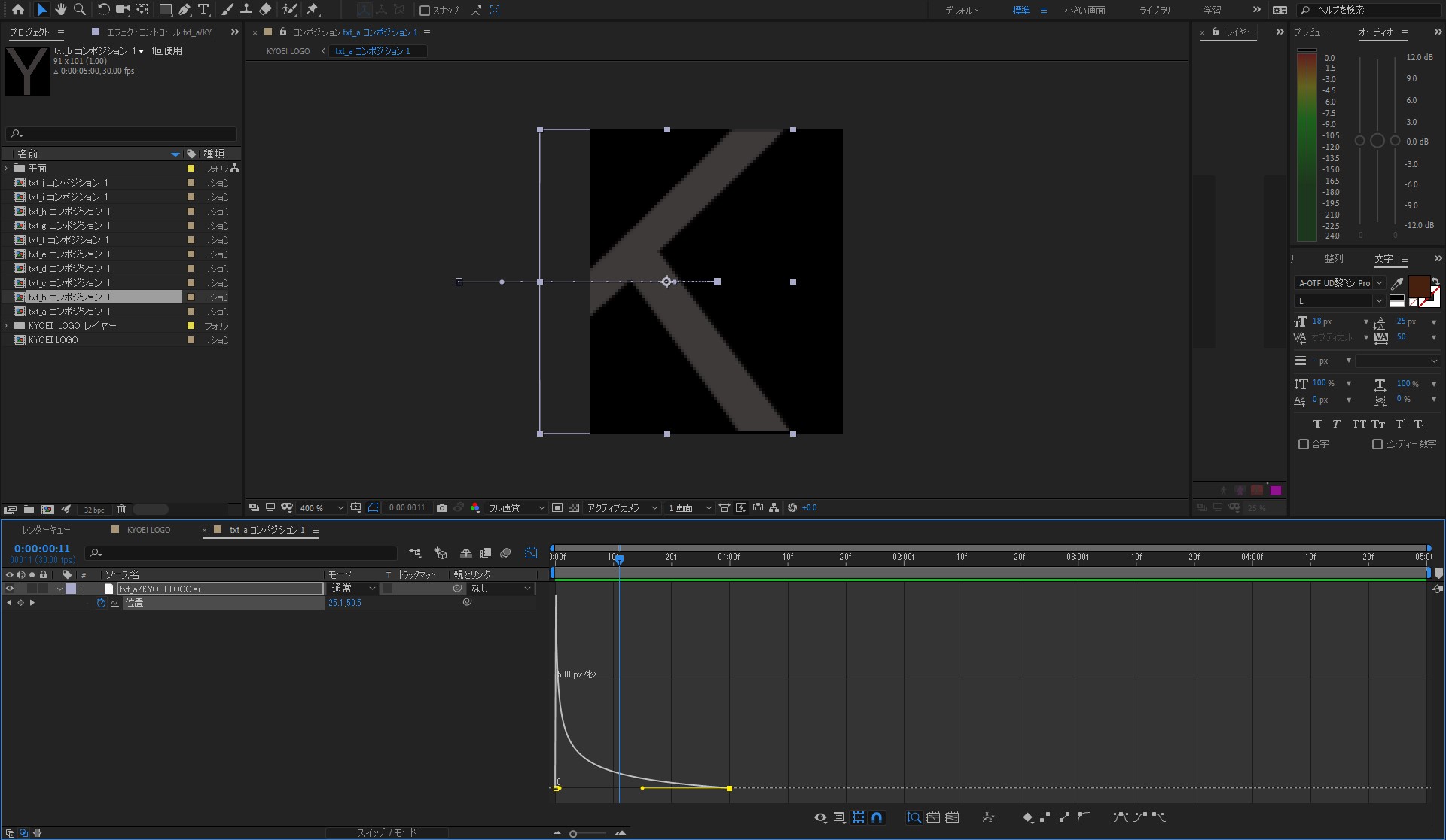
それぞれの文字に動きをつけていきましょう
各文字に動きを付けていきます、
まずはKの文字に動きを付けましょう。
Kのコンポジションを開いて、位置にキーフレームを打ちアニメーションさせます。
I2文字を抜いた、各文字左から左から出現→上から→右から→下からの順に設定しましょう!
キーフレームを選択F9でイーズー設定にし、グラフエディターで下記のように
速く→遅くの動きになるように設定してください。(秒数などはお好みで)

設定が終わったら、
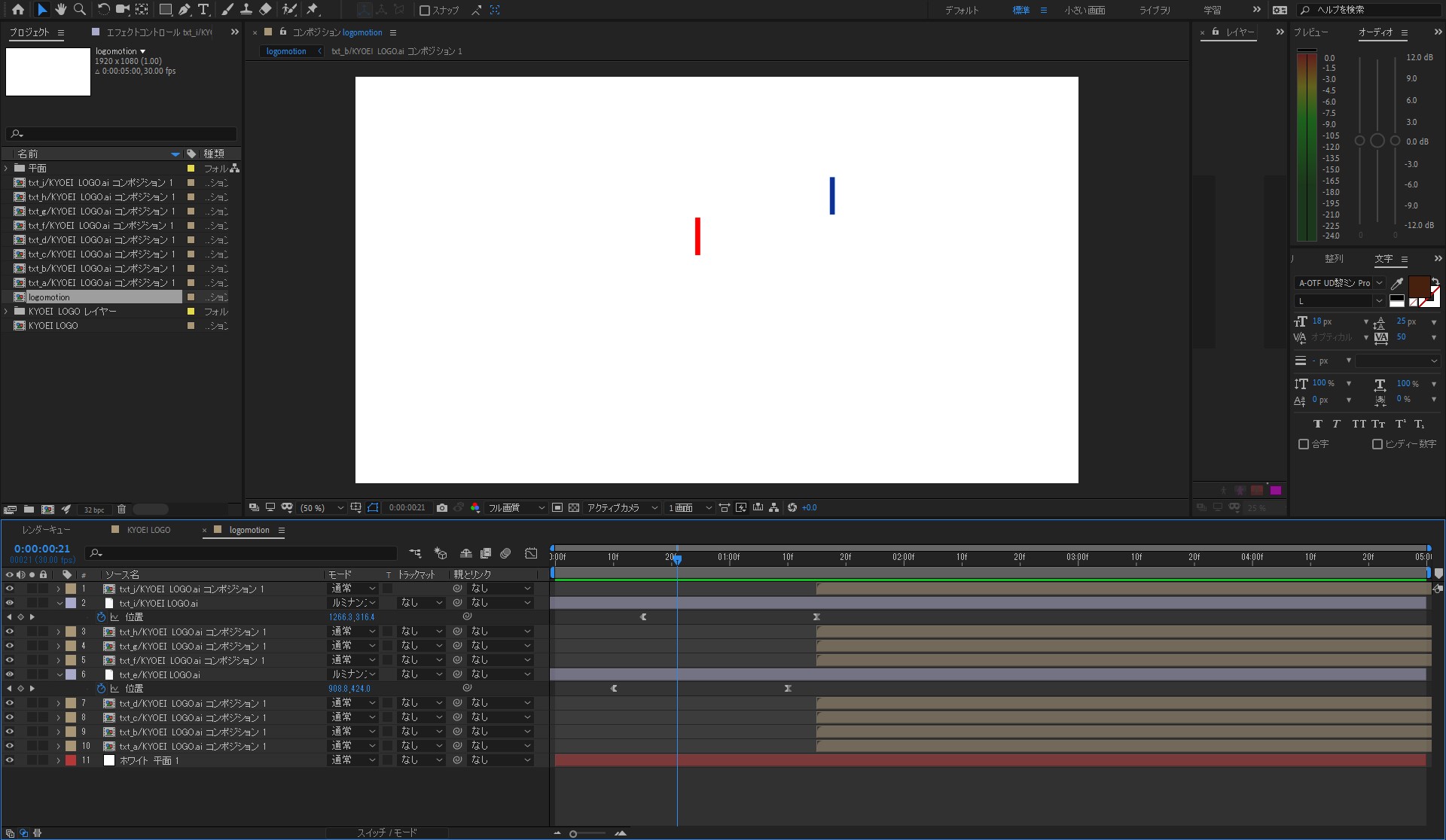
残りのIの2文字を設定しましょう。
赤と青の棒が突然降ってくるそんな始まりにしたいと思います。
位置にキーフレームを打ち、時間差で出現するように設定します。

あとは2本が出現した後に各文字がでてくようにしてあげれば出来上がりです!
完成
どうですか?本当にちょっとした動きなんですけど
ロゴがフェードインして出てくるだけよりグッときませんか!?
一瞬だけでてくるロゴなので、手間をかけ過ぎず
ちょっとしたエッセンスを加えてあげれるように心掛けていきたいですね!!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |

















