By 映像制作クリエイター:m.hosaka Posted
Premiereで『シネマグラフ』を作って見よう!

どーもこんにちわ!
チームDisitです。
いやはやすっかり寒くなりましたね
朝晩の冷え込みったらないです、、、
体調管理きをつけていきたいですね!!
さて今回はPremiereでのエントリーです。
シネマグラフってご存知ですか?
聞いた事ない人も、見れば『あ!みた事ある!』
ってぐらいだいぶ一般的になったシネマグラフですが。
あの独特な雰囲気がとても好きなんですよね♪
なのに作った事がなかったんですよね、、、
なので今回、初挑戦してみます!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
まずは素材となる動画を探しましょう!
シネマグラフって、一瞬見ると静止画かな?
と思うと実は一部が映像になっており
動いていて不思議な感覚になる!そんなコンテンツなんですよね♪
なので素材を選ぶ際はなるべくカメラが固定されている素材が良さそうです!
まぁ。。なかなか見つからなかったんですけどねw
とりあえず今回はわかりやすく下の写真、
作業員の方が何やら削っている動画です。
この動画の火花の部分だけを
映像にして他の部分は時を止めてみたいと思います!
任意の箇所を抽出します。
ソースパネルにて、インとアウトをマークします。
動かしたいところ以外はなるべく動きが少ない箇所が良いですね!
マークが終わったら下の写真のように
シーケンスのV1に持っていき、V2に複製します。

これで同じ動画が重なった状態になりました。
次に下の動画の時を止めましょう!
再生ヘッドを止めておきたいシーンに置き、
クリップ→ビデオオプション→フレーム保持オプションを選択
すると、再生ヘッドの位置の映像で時を止めてくれるんです♪
もちろん後で止める位置は変更可能です。

ベースの映像の時が止まったところで、
次は逆に時間が止まらないところを作っていきましょう!
V2にある動画を選択し、エフェクトコントロールパネルを開きます
不透明度の中のペンツールを選択して、
動かしたい箇所を囲んでいくのですが、
対象の物以外(今回は火花)の動きが
なるべく少ないところを選ぶと良いと思います。
固定されたカメラの映像がベストです!

続いて囲んだマスクパスの境界をぼかします。
境界をぼかすことで極力不自然さを無くします!
こちらの設定は動画素材や選択する箇所によって
変わってきます、全体を通しておかしな部分がないか
確認しながら設定してみてくださいね。
今回は下の写真のように設定しました!

さて続きまして、最終的にループするGIFアニメーションとして
書き出すわけですが、ループする際の繋ぎの部分を
スムーズにしなければ違和感がもの凄い事になってしまいます。
そこで下の画像のように約半分の位置にてぶった切りましょう!

さらに、下の画像のように⌘を押しながら前後のクリップを入れ替えます、
これで違和感なくスムーズにループするようになるわけです!

しかし!!
このままですと、前後を入れ替えた部分の繋ぎが
当然のように違和感というか繋がっておらず
ジャンプカットの状態になってしまっています。
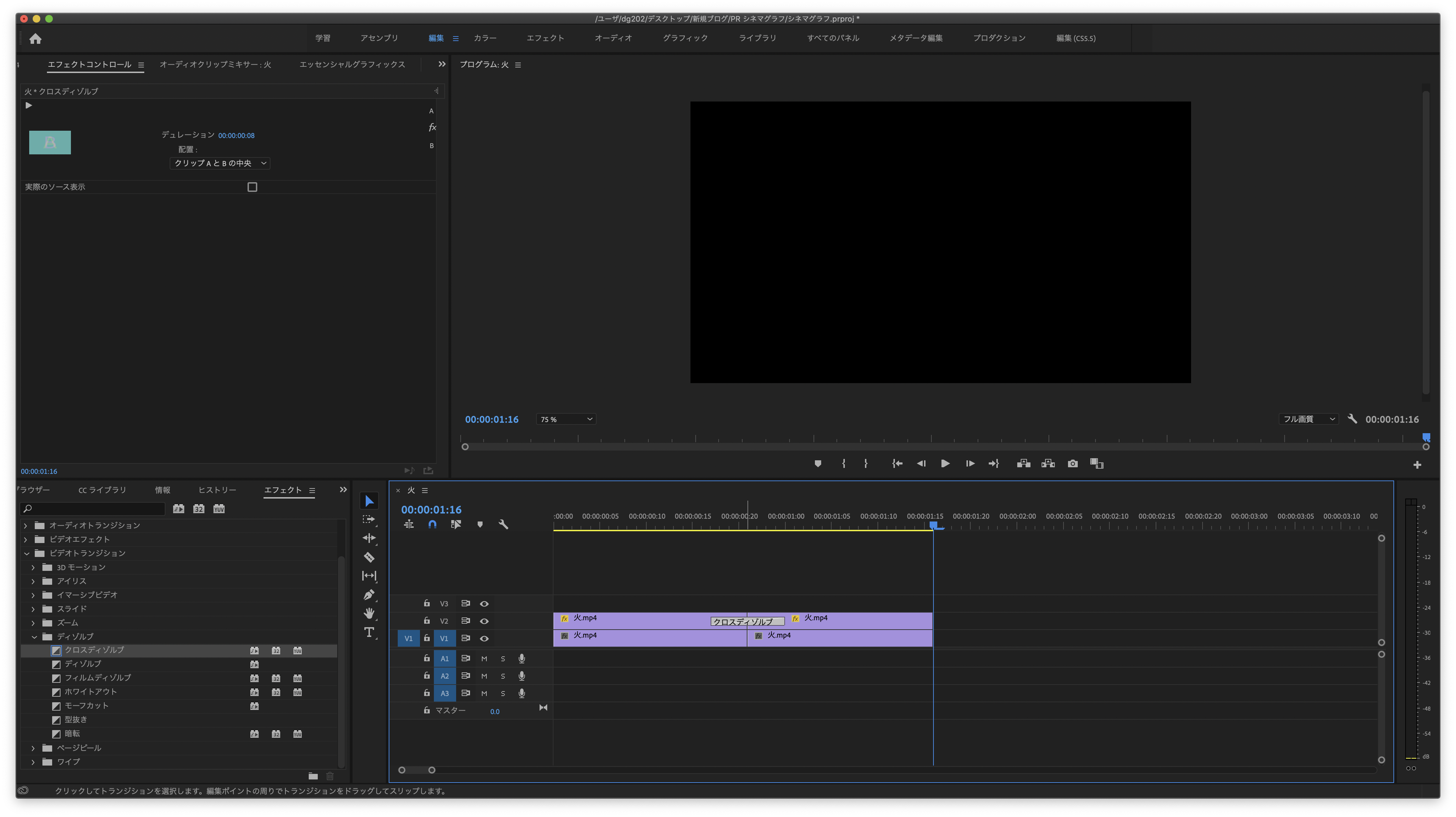
それを軽減させるためにトランジションを使用します!
映像にもよりますがド定番のクロスディゾルブを当ててみましょう。
トランジションの長さは違和感なくなる程度で大丈夫です!

完成
いかがですか!?
他にもいくつか作って繋げてみました♪
今回、作ってみてわかりましたが、
やはりほんの一瞬を切り取って制作しないと、なかなか成立しないですw
シネマグラフ専用に撮影すれば色々と可能性はありますが、、
特に水や煙などが相性が良いように感じます!
最後に無理くりお猫様を入れましたが、、結局水ですからねw
皆様も色々と作ってみてくださいね!
というか、アイキャッチに最適ですねシネマグラフ♪
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |