By 映像制作クリエイター:m.hosaka Posted
AfterEffectsでサクッとパントランジションを作ろう!!

どーもこんにちは、デジタルサイネージ大好きTeam DISITです。
今年はどうやら暖冬のようですね。少しは雪に会いたいような。。。会いたくないような。。。
さて、今回もおなじみAdobe AfterEffectsでパントランジション!!
動画素材と動画素材をつなぐ編集をする際のちょい足し演出、
モーションタイルを使って擬似的にパンしたように見せる演出です。
それでは作って行きたいと思います!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく作っていきましょう。
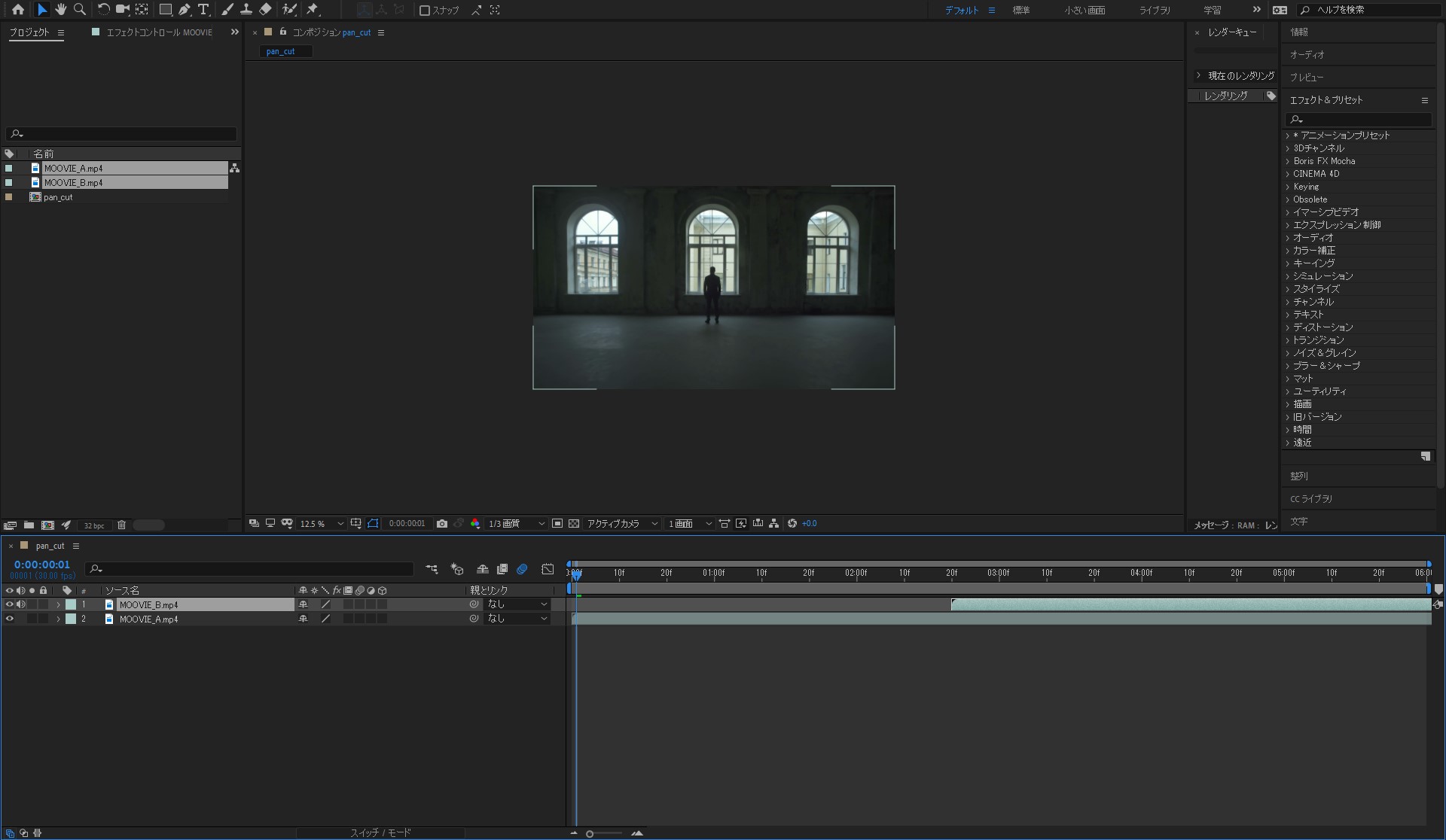
まずは動画素材2つを用意しましょう!

基本的に、絵的につながる内容の素材が良いですね。
ビルの中で一人の男性にカメラが迫っていき、
ビルから出てきた男性にパントランジション!!
ドラマワンシーンのように作りましょう。

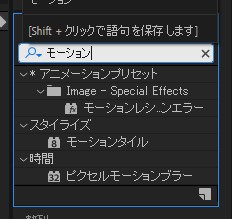
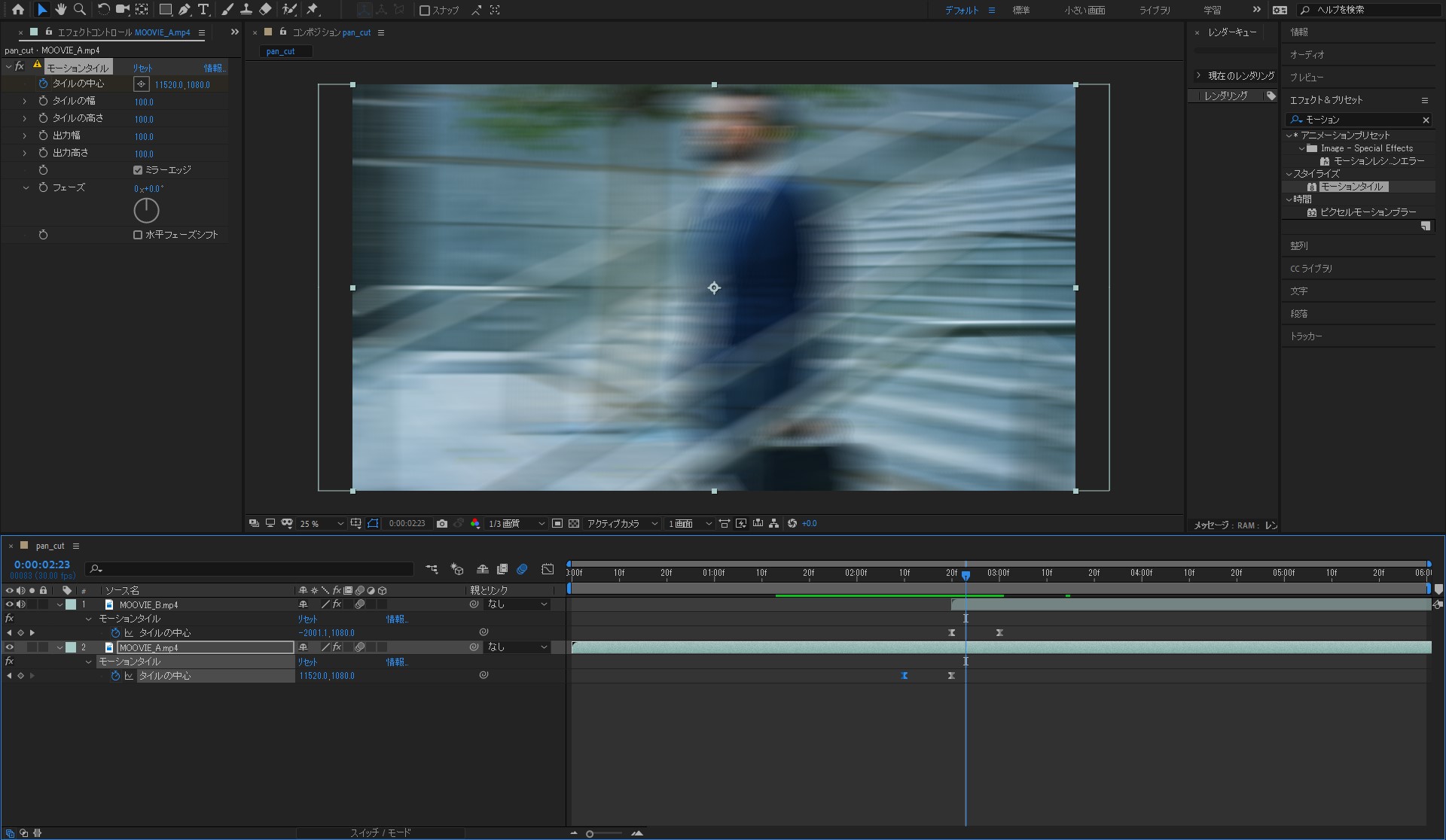
モーションタイルをあてましょう。
エフェクト検索でモーションタイルを検索、
両方の素材にあてましょう。

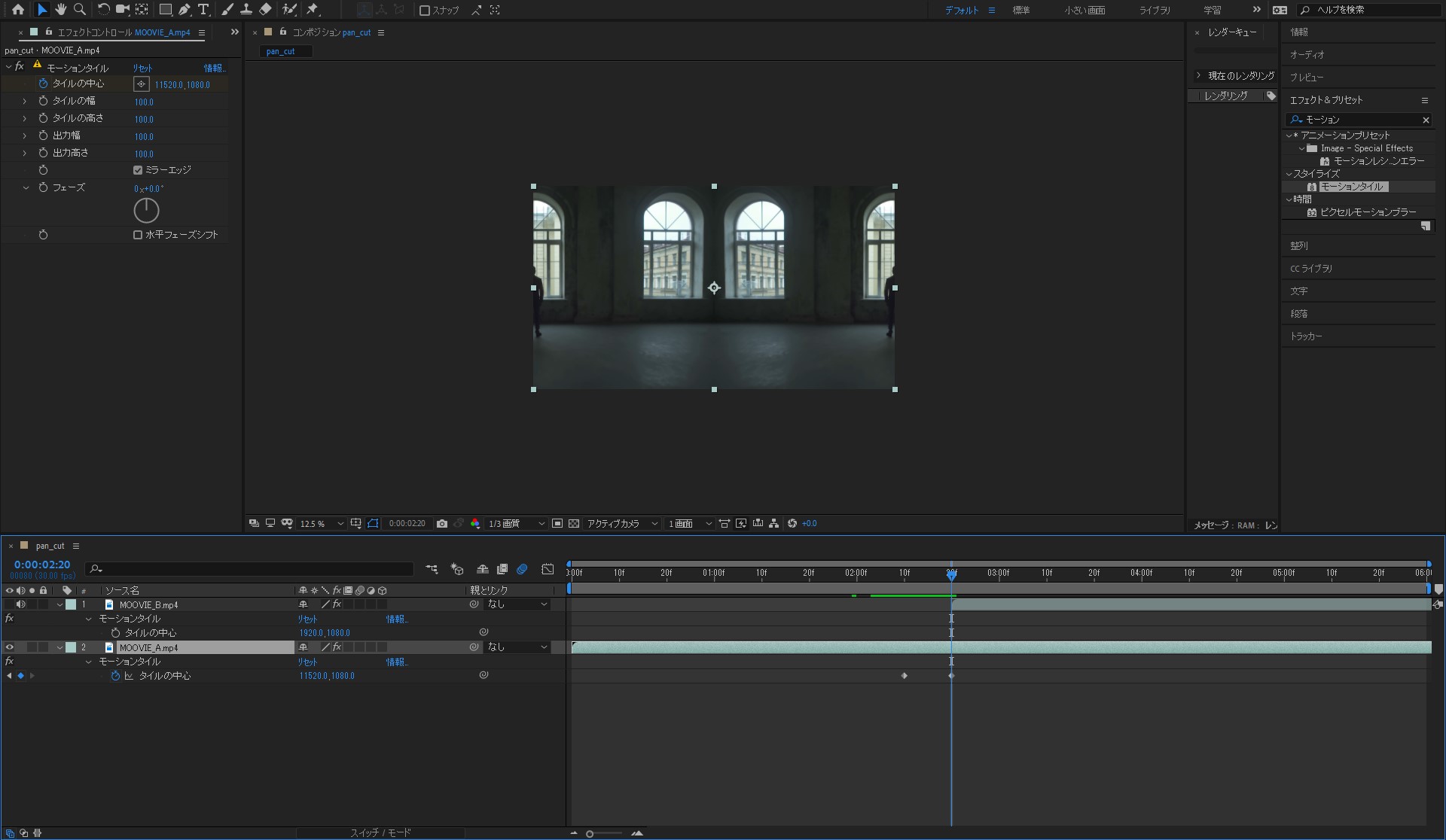
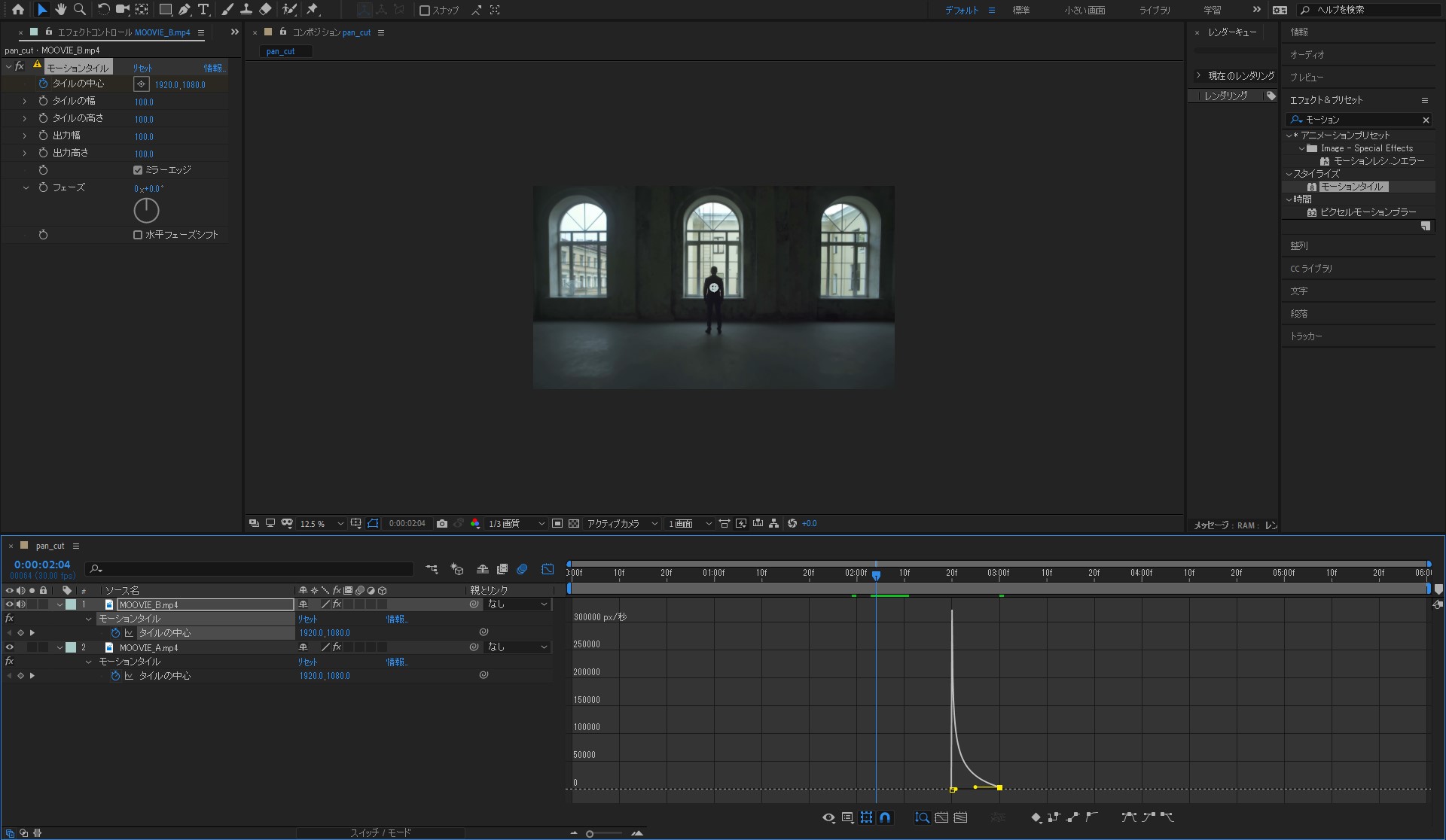
設定は下図のように。
タイルの中心に対してキーフレームを打ち、アニメーションさせます。
その際、ミラーエッジにはチェックを入れてください。
これでタイル間のエッジを軽減できます。
キーフレームを選択し、F9でイーズー設定に。
グラフエディターにして、下図のように設定します。
これで動きが滑らかになります。

もう1つの素材にも同じように設定します。

アニメーションの間隔は好みの感じで調整しましょう!
完成
どうですか?ほんの少しの演出ですが、
ただcutインさせるよりもかっこよい感じに仕上がりますよね!!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |