By 映像制作クリエイター:m.hosaka Posted
Premiere での画面分割方法

どーもこんにちわ!
チームDisitです。
いやはや世間ではすっかり◯ロナになってしまいました。。。
あまりにも急で、、ちょっとどうなってしまうのかしら。。。
と心配してても仕方ないですよね!
なんとか凌いで踏ん張っていきましょう!
さて今回はPremiereでのエントリーです。
画面を分割して、一画面に違う動画を表示して
比較動画みたいな画面を作る方法
書いてみたいと思います!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
左右で動画による比較映像を作る場合に使えます。
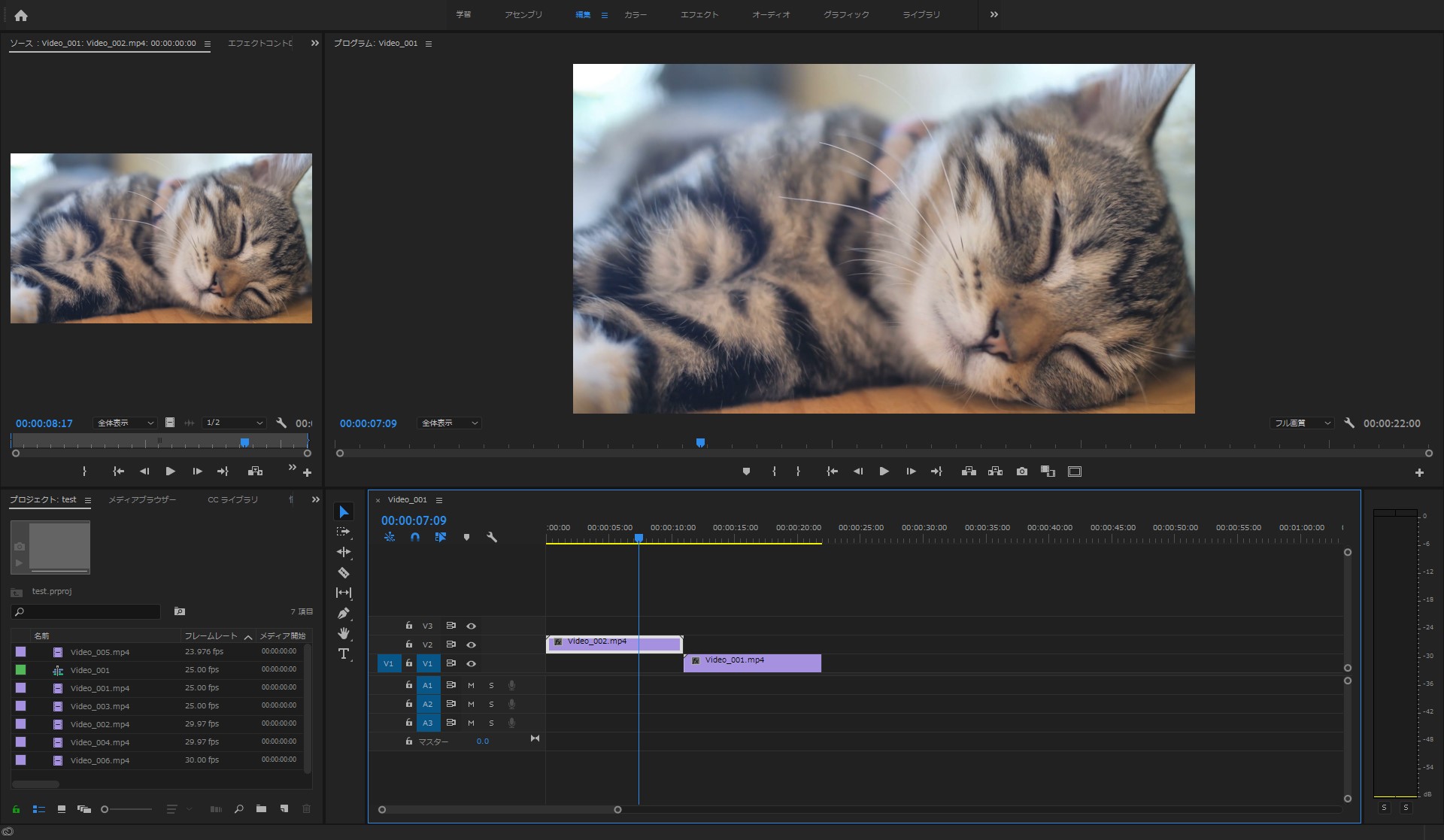
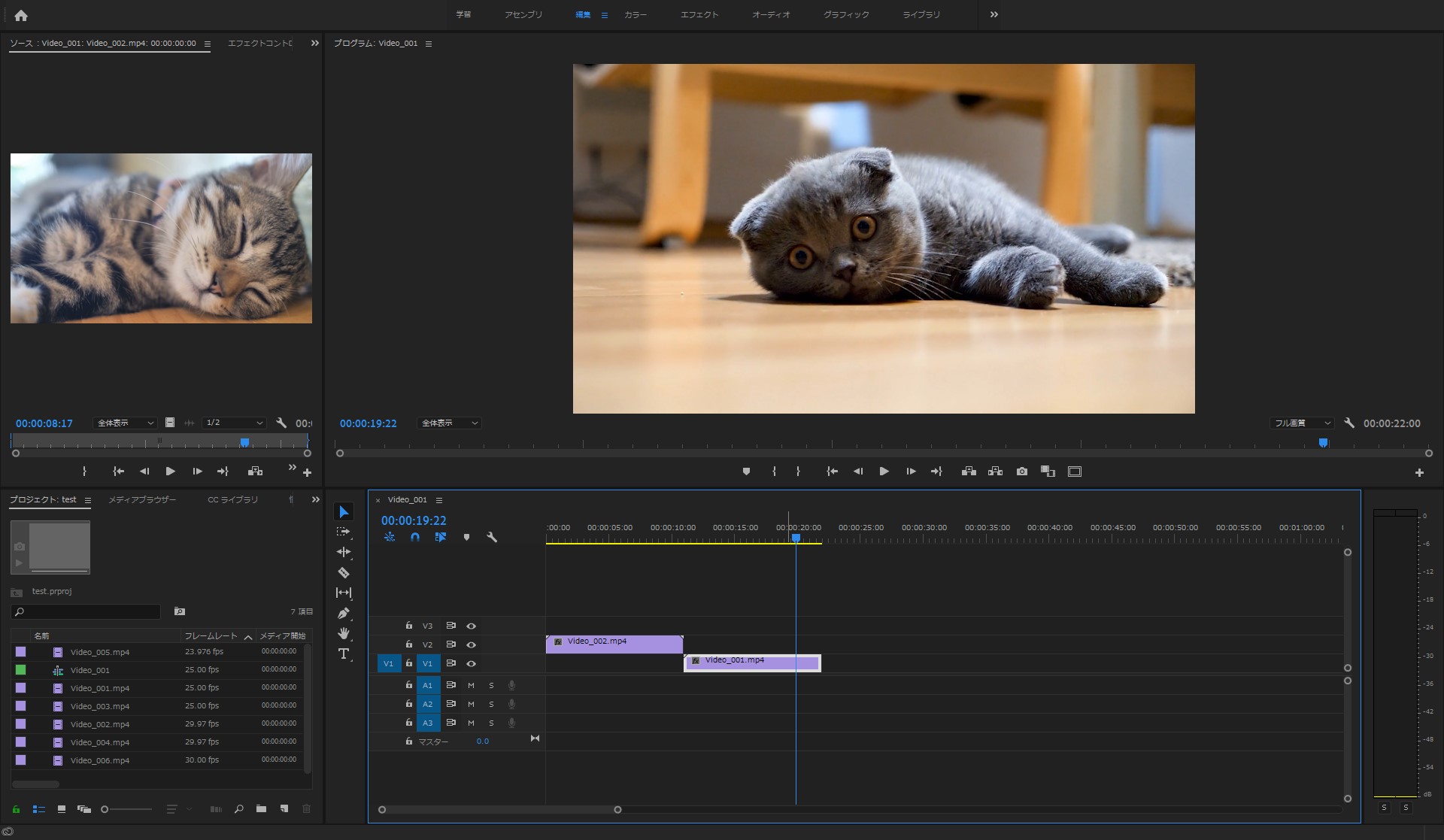
今回使用する画像ですが、
本来ならば、比較映像みたいにしたほうが良いのですけど、
鬱屈とした空気を少しでも和らげたい!!
ということで猫さんに登場してもらいますw
上記の二つの動画を左右に分けて
分割表示させてみたいと思います。
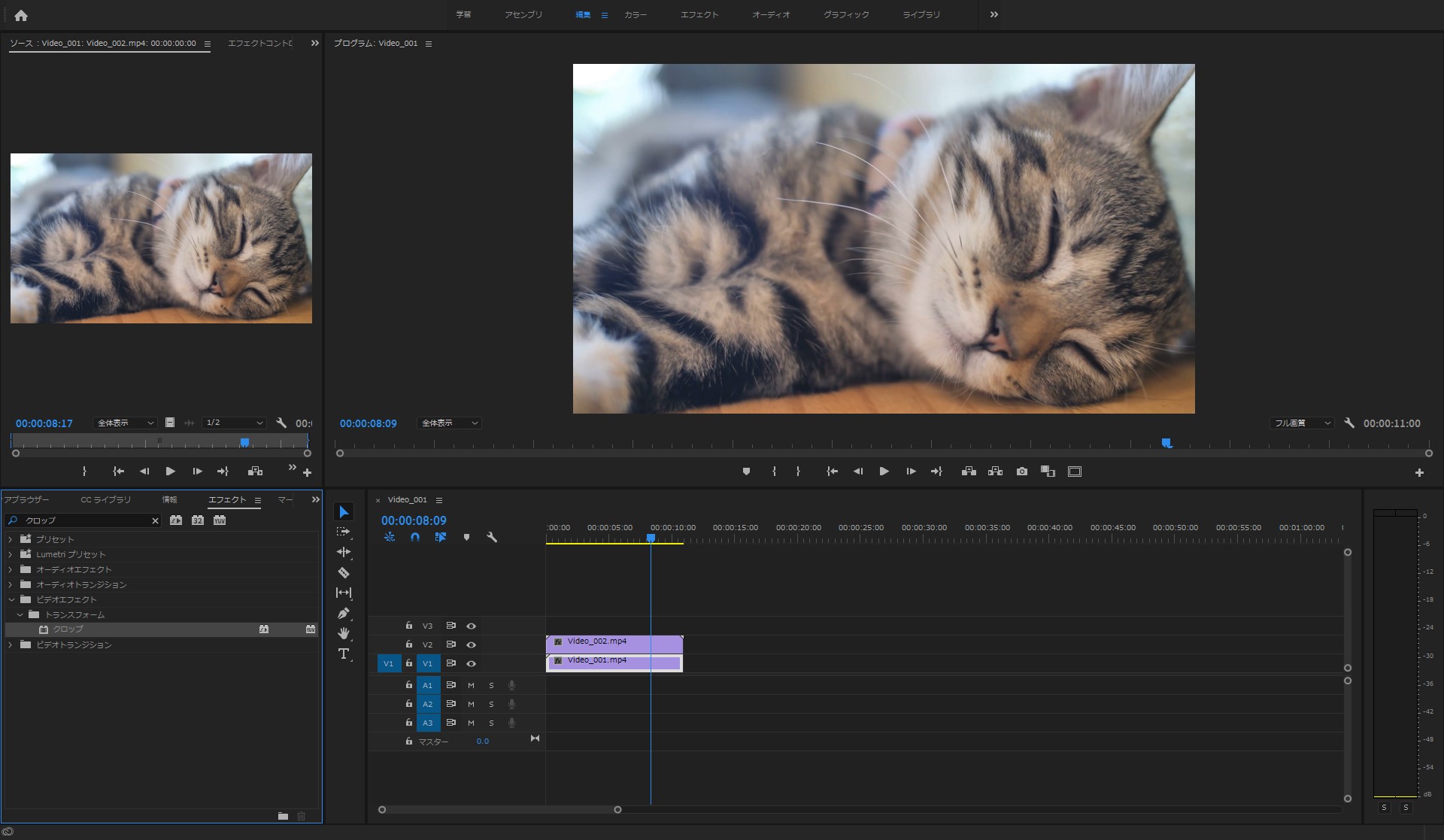
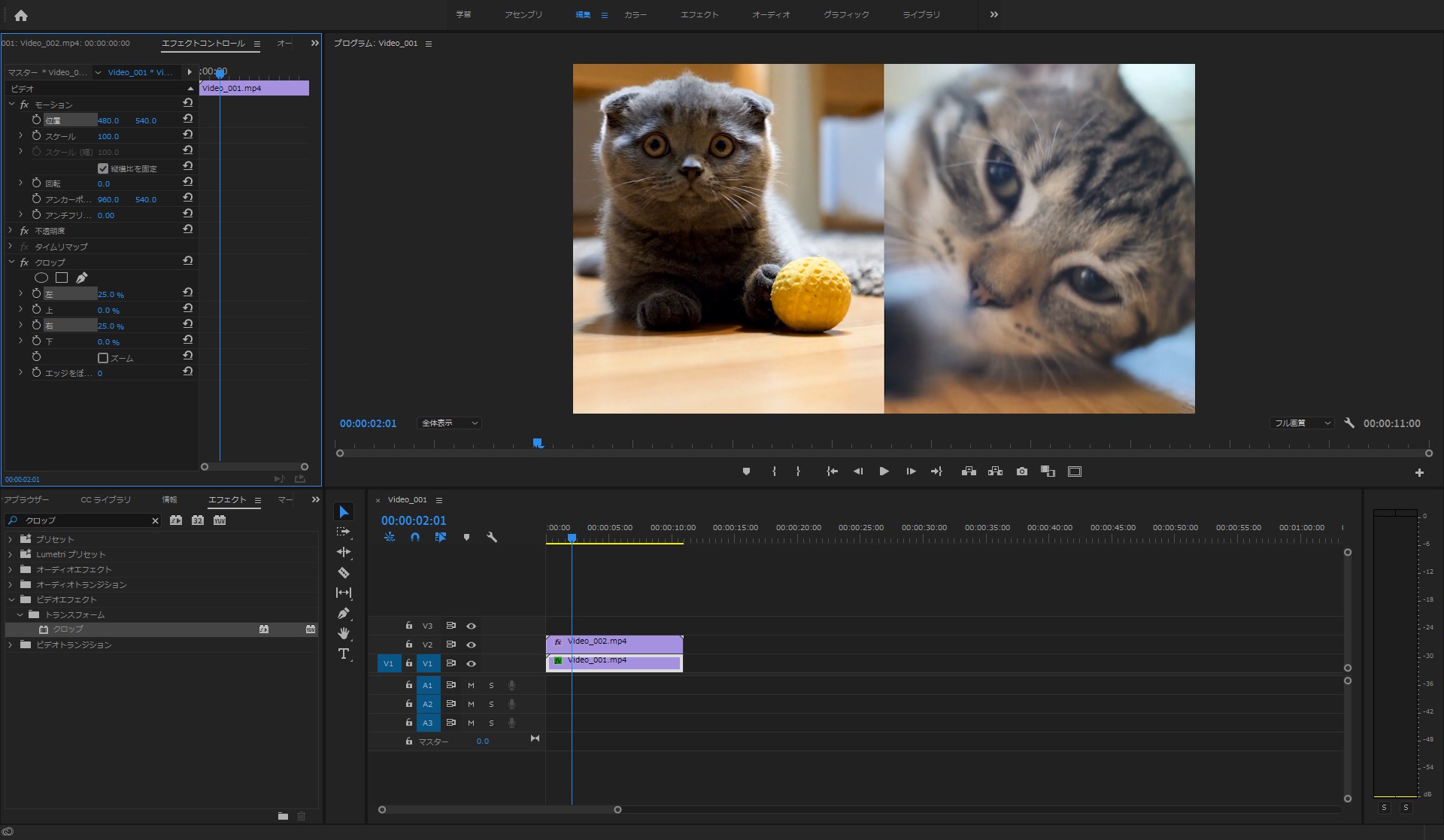
エフェクトから『クロップ』を選択
クロップエフェクトは映像の上下左右をパーセントでカットできる便利なエフェクトです。
上下をカットしシネマティックな表現が可能です。
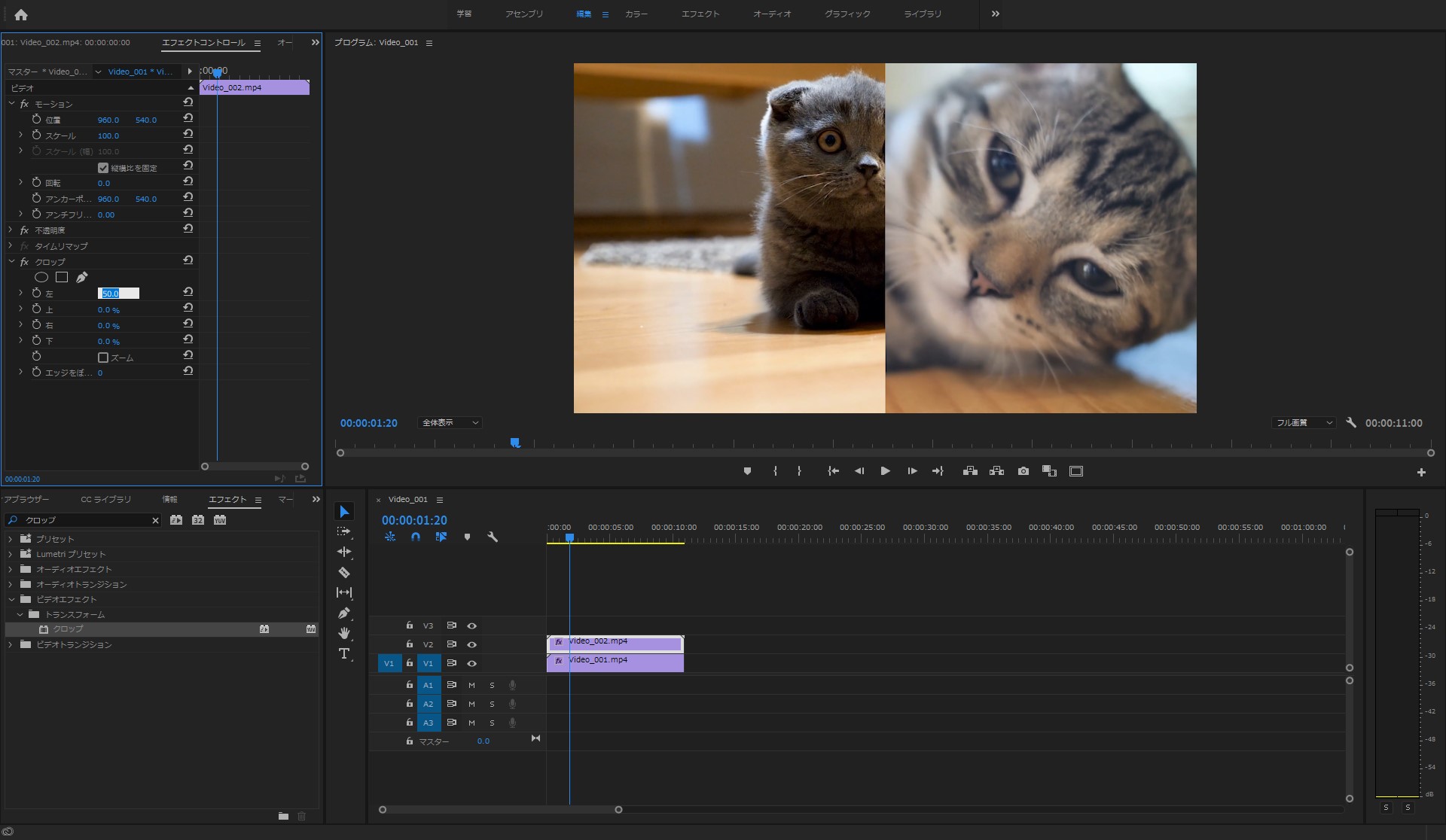
まずは上の猫さん動画の左側を50%カットします。
次に下の猫さんです。
左右を25%づつカットし、位置をずらして下のようにします。
これで分割画面の出来上がりです。
なんですが、動画と動画の間に線を入れて
わかりやすくしましょう。
ファイル→新規→レガシータイトルを選択します
下記画面になります。
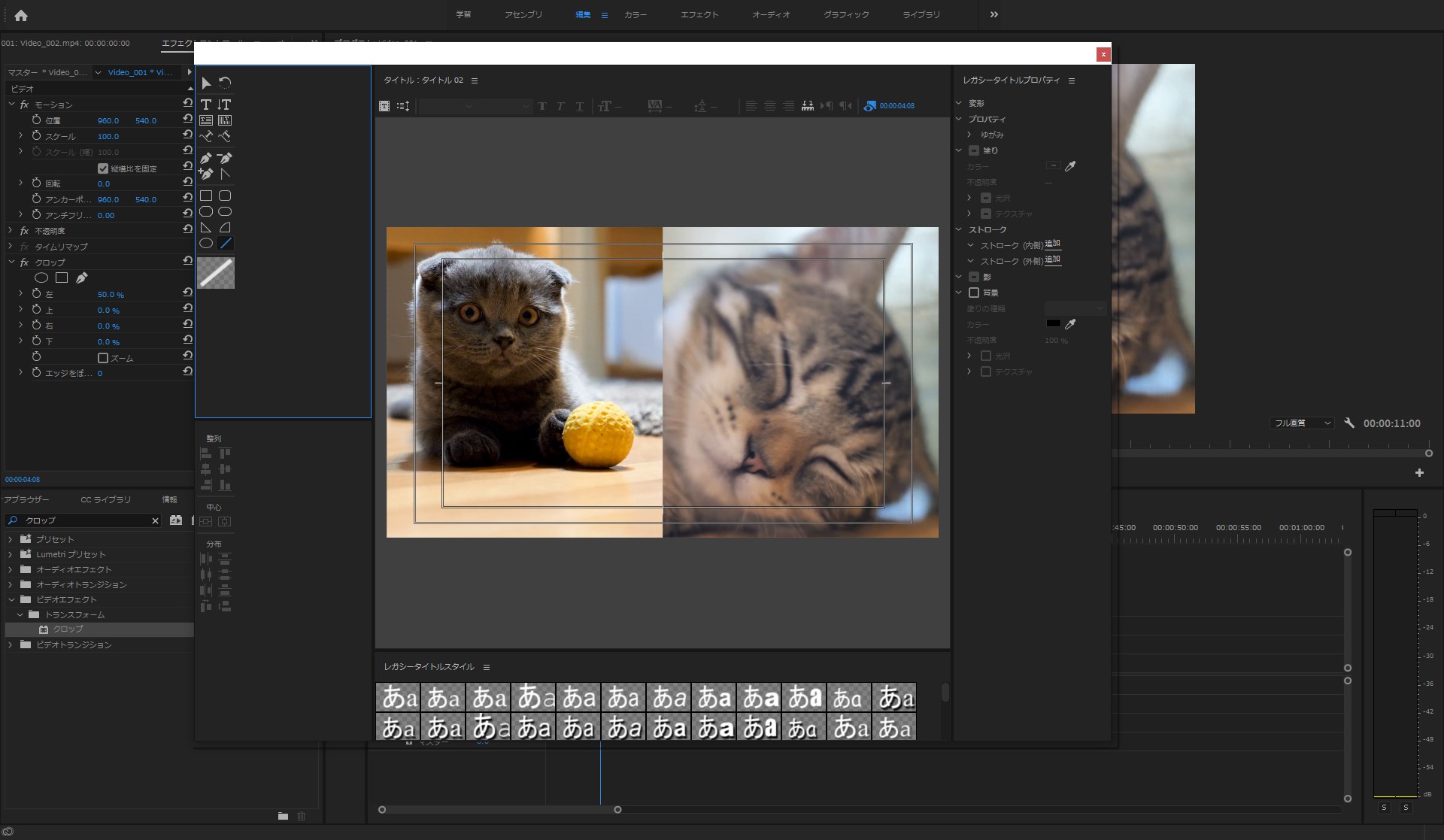
OK→で下記画面になりますので、
ラインツールを選択し、ちょうど真ん中に縦線引いてください。
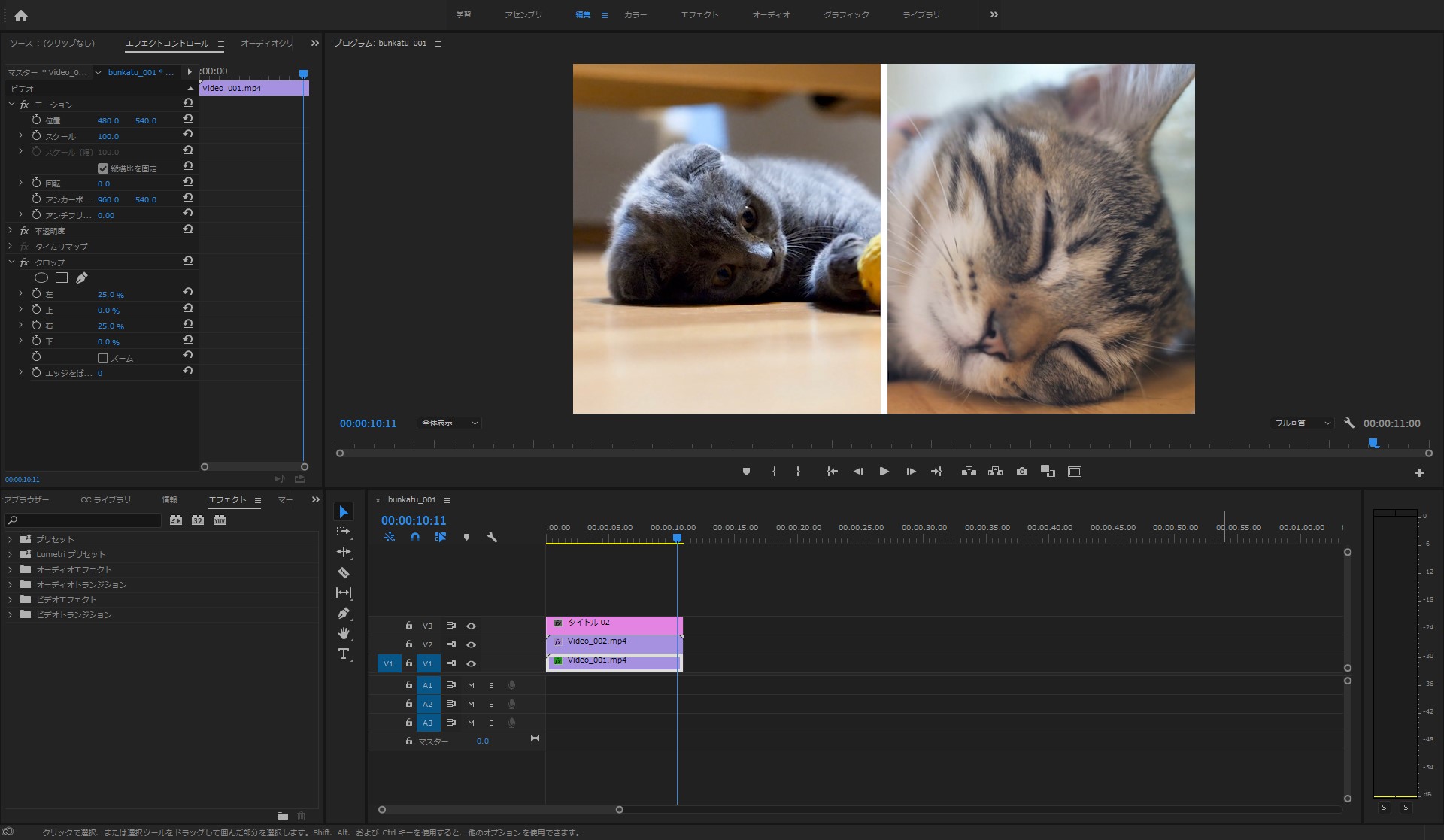
上図のように線が入りました。
色はお好みで変えてくださいね。
完成
比較動画作成時にお役立てください。
しかし。。。。猫さんは本当に可愛いですね〜
癒されますね〜
よし!!暫くは猫さんの力を借りてエントリーしようと思います!!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |