By 映像制作クリエイター:m.hosaka Posted
After effectsでアニメ風文字を作ろう!

どーもこんにちは、デジタルサイネージ大好きTeam DISITです。
もーすぐゴールデンウィーク!!皆様どこかへおでかけですか?
さて、今回はまたAfter effectsに戻ります!
今回はアニメなどでよくみる、
文字がゆらゆらゆらめくような動き!わかります!?
あれを再現してみたいと思います!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく作っていきましょう。
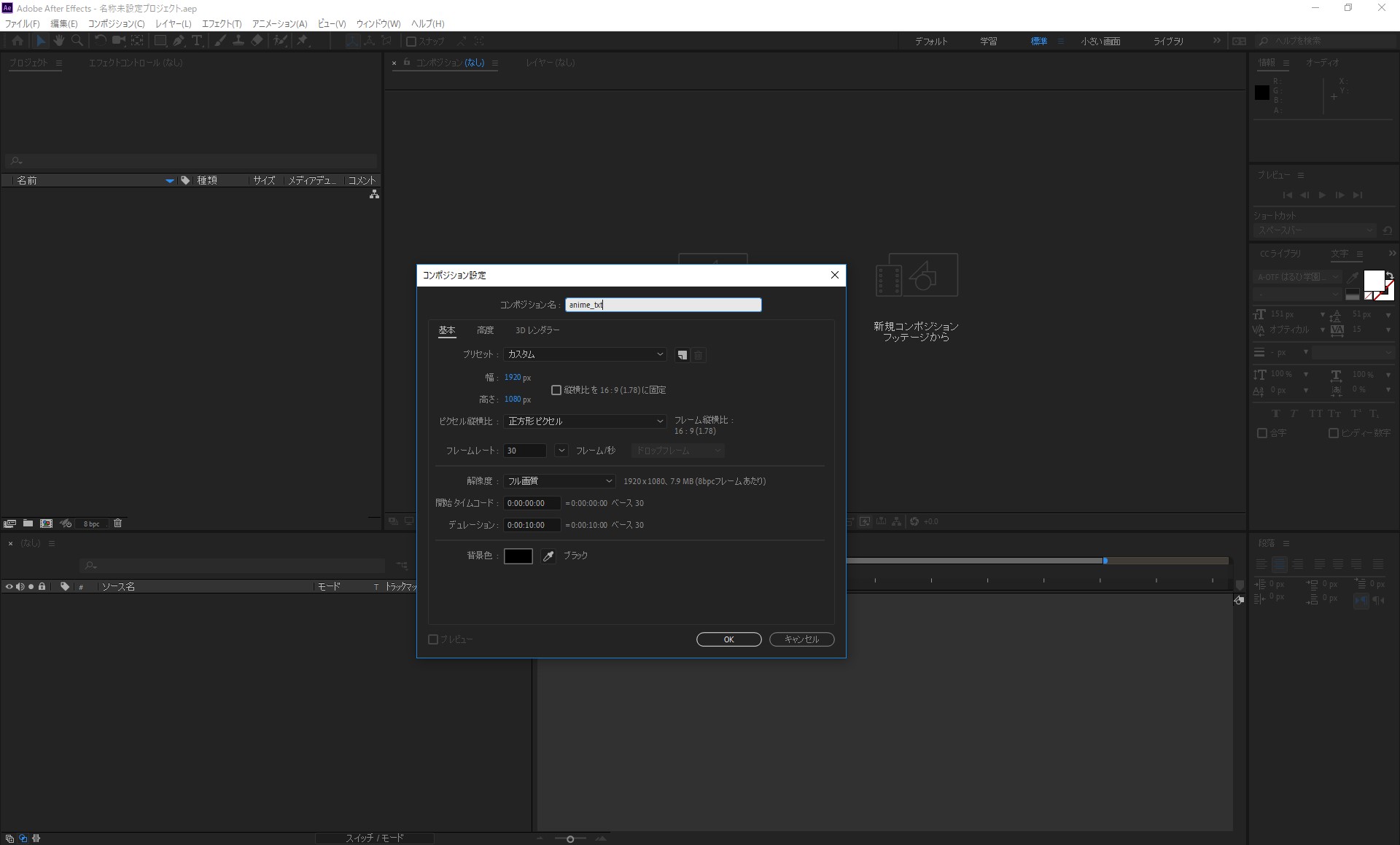
まずは新規コンポジションを作成しましょう。

いつもと同じように、
1920×1080で作っておきましょう。
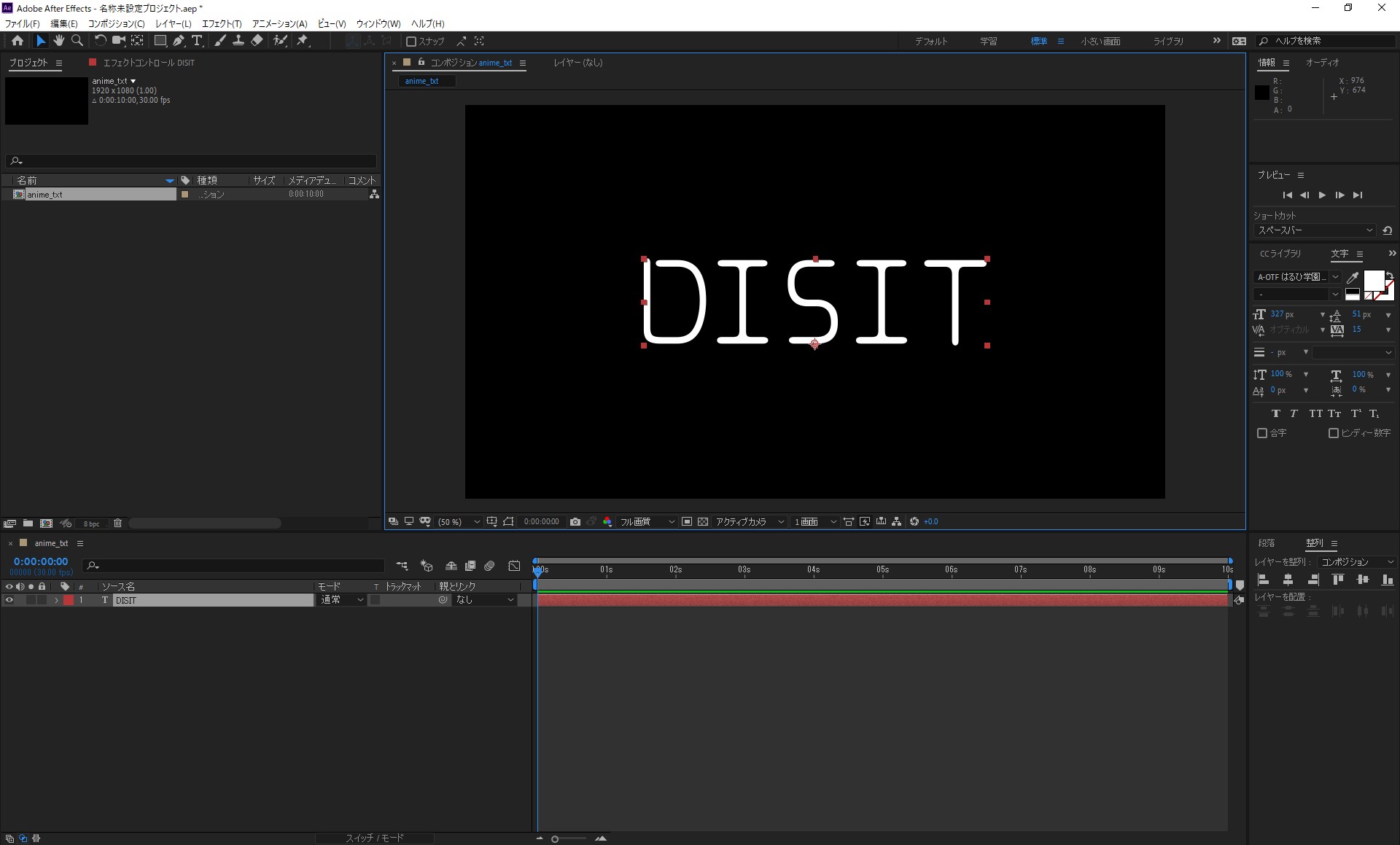
続いてテキストを打ちます。
今回もおなじみDISITでいきますw

そしてもう一つ用意するのが、
新規平面を作成します。
色は適当で大丈夫です。
名前は”yuragi”としておきましょう。
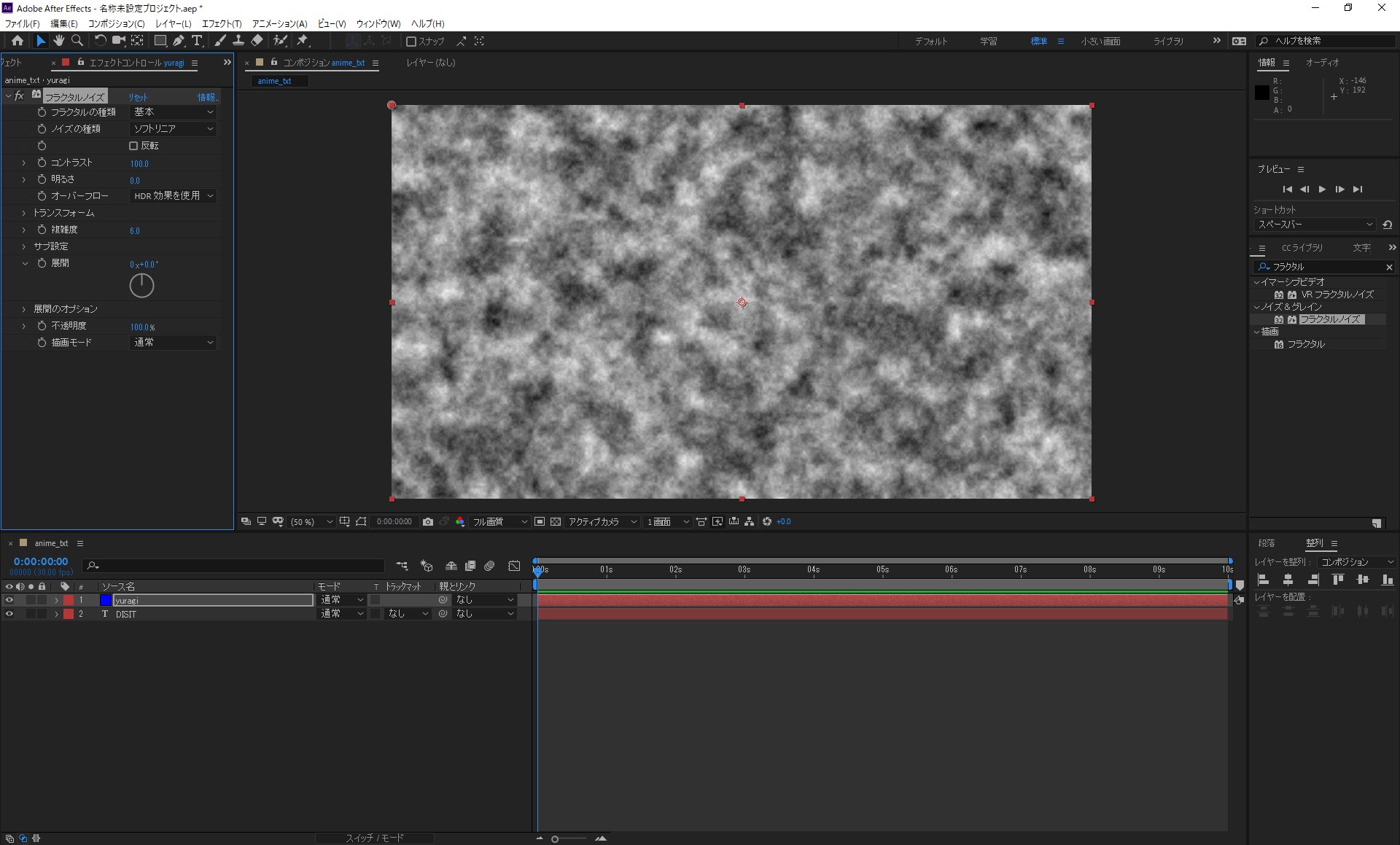
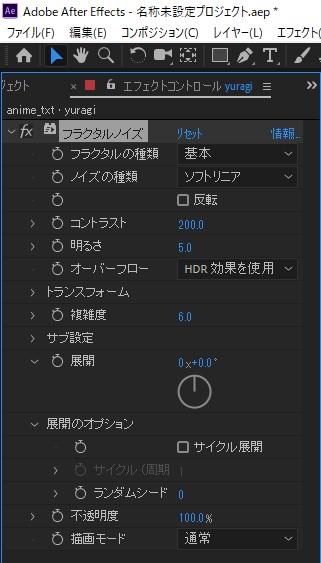
このyuragiに対して、エフェクト”フラクタルノイズ”を当てましょう。

設定はざっくり下記のように。
お好みで変えてください。

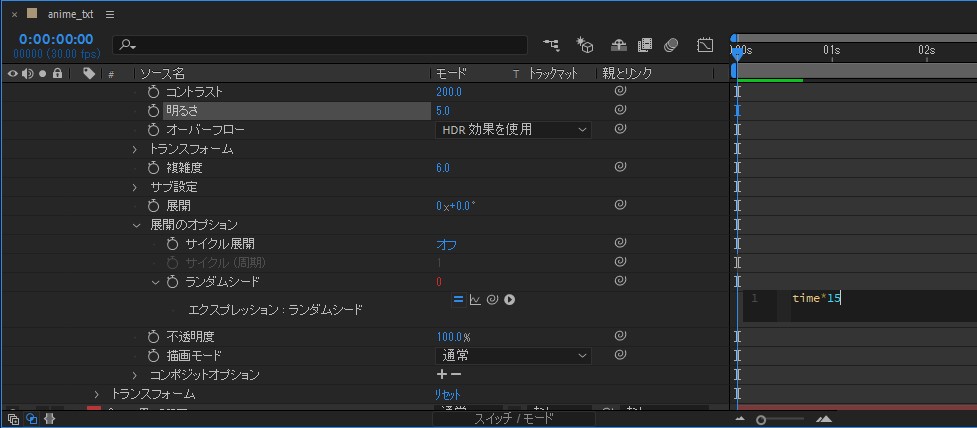
常に動かせるために、ランダムシードにエクスプレッションを適用、
”time*15”と入力します。

ここまで設定しましたら、
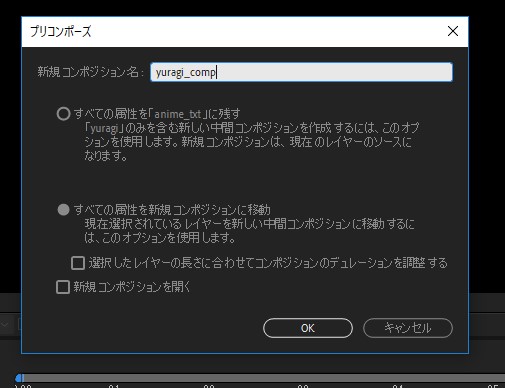
このyuragiレイヤーを”プリコンポーズ”しましょう

これで準備完了です。
いよいよゆらゆら設定です!
先程プリコンポーズしたレイヤーは非表示にします。
そしてテキストレイヤーに対して
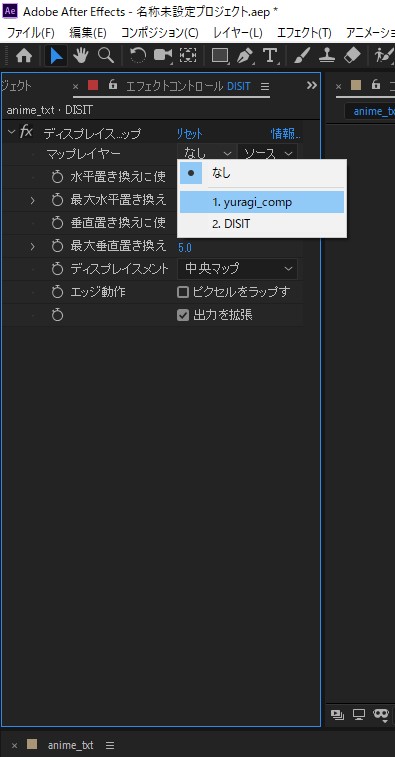
エフェクト”ディスプレイスメントマップ”を当てましょう。
マップレイヤーの設定をyuragiレイヤーに設定します。

あとテキストを2つ追加して同じ設定にして、
バックグラウンドをグラデーションにして完成!
完成
どうでしょうか?
結構良い感じにできていませんか?
もう少し動きは抑えめの方が良さそうですが。。。
設定を色々変えてお好みの感じを探しみてください♪
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |