By 映像制作クリエイター:m.hosaka Posted
AfterEffectsで金属感テキストアニメーションを作ってみよう!

こんにちは、デジタルサイネージ大好きTeam DISITです。
今回は少しリッチな演出、テキストを金属感満載にするテキストアニメーションを
おなじみAdobe AfterEffectsで制作する方法を書いてみたいと思います。
今回も基本的に有償プラグインは使用しておりません♪
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく作っていきましょう。
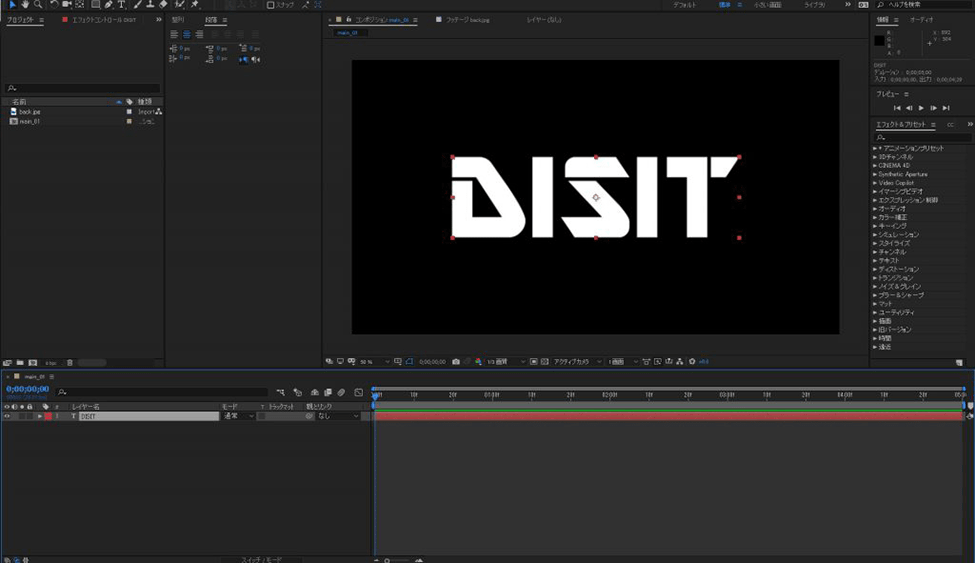
まずは元となるテキストを用意します。
文字ツールで今回は『DISIT』と入力し、天地左右センターに配置しましょう。
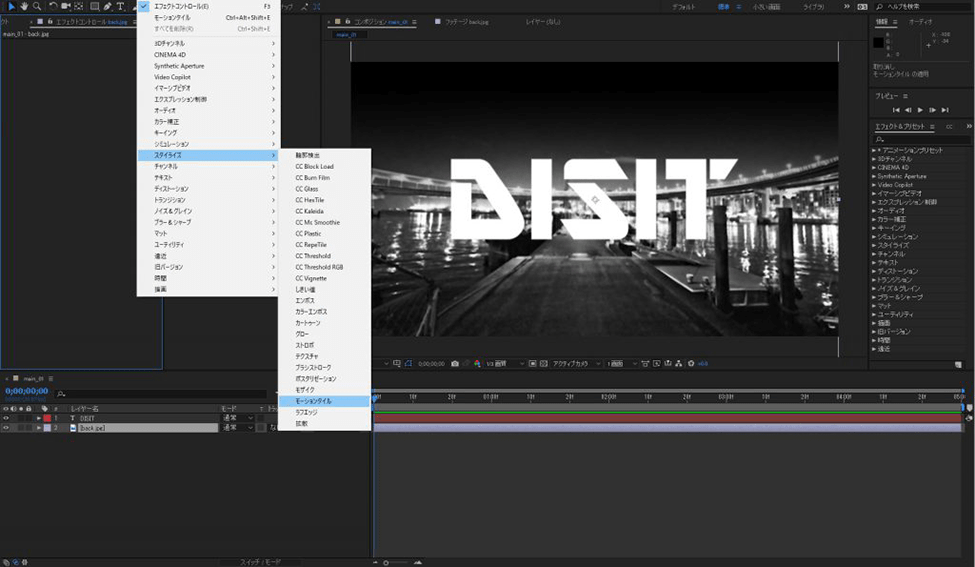
あらかじめ用意しておいたテキストに映り込む画像を配置。
こちらの画像ですが、なんでも大丈夫ですが、明暗がはっきりしている画像の方が良いと思います。
画像をテキストレイヤー下に配置し、
エフェクト→スタイライズ→モーションタイルを選択します。
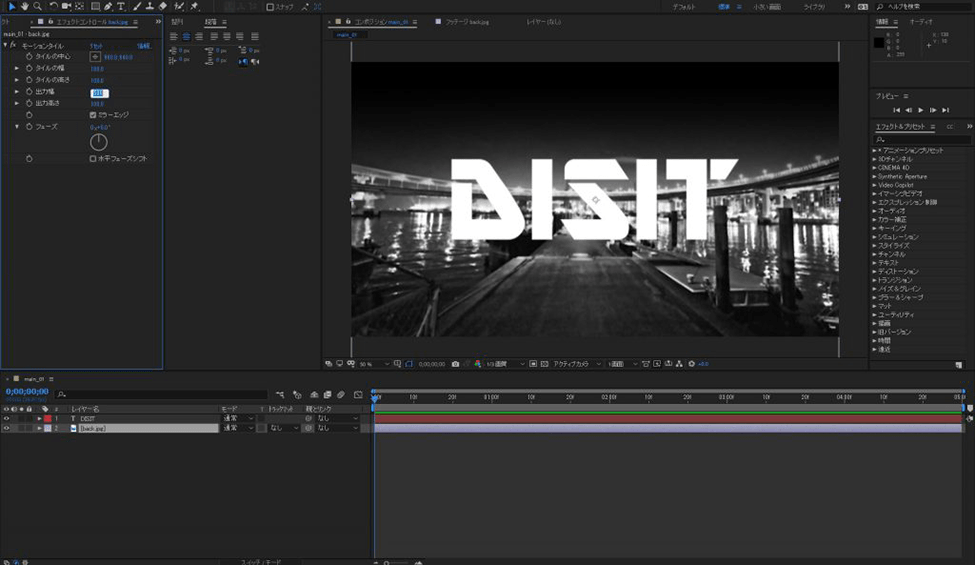
パラメーターは下記のように設定します。
これで画像がタイル状に複製されます。
さらにミラーエッジにチェックを入れ、つなぎをスムーズにしておきます。
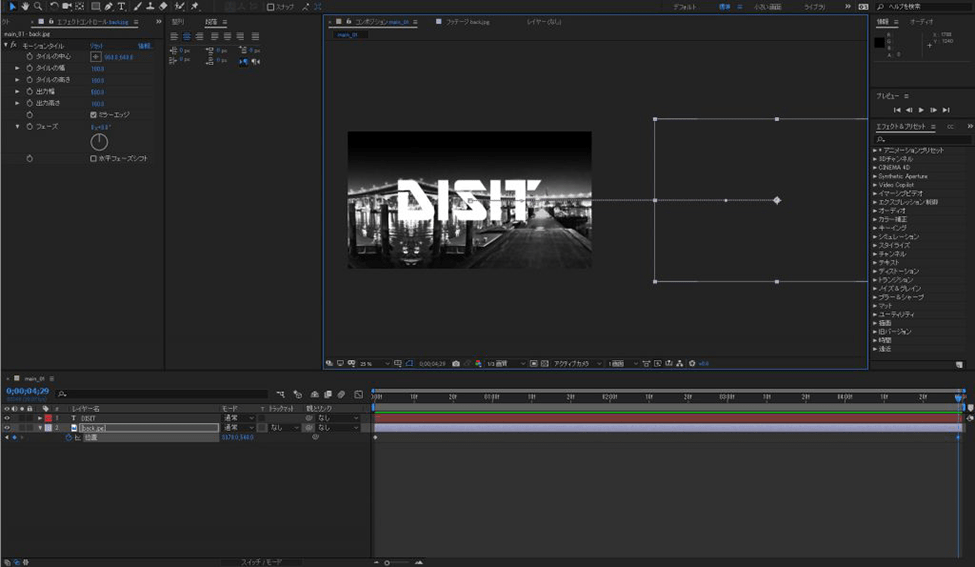
次にこの画像レイヤーの位置にキーフレームを打ち、
下の画像のようにアニメーションさせます。
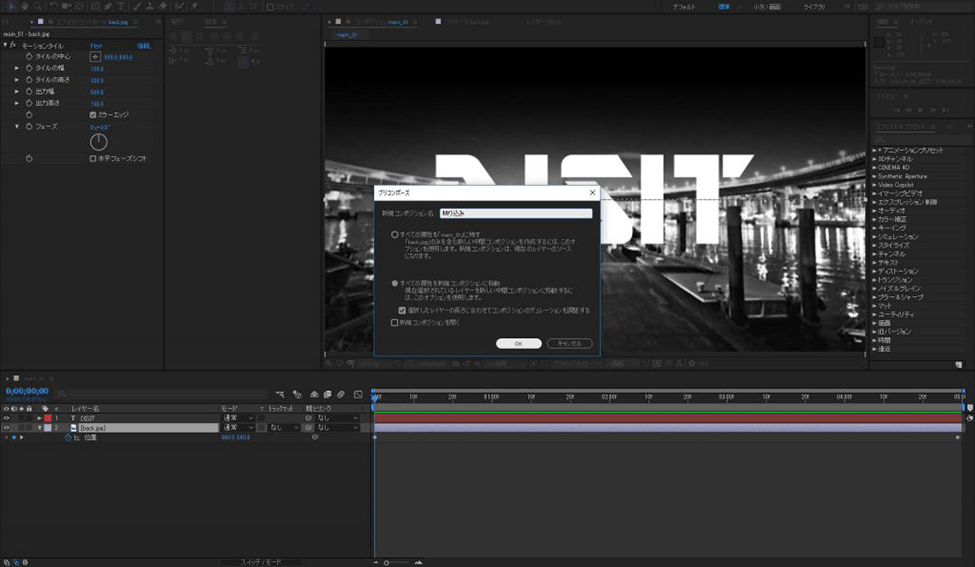
そして、この状態で一度プリコンポーズします。
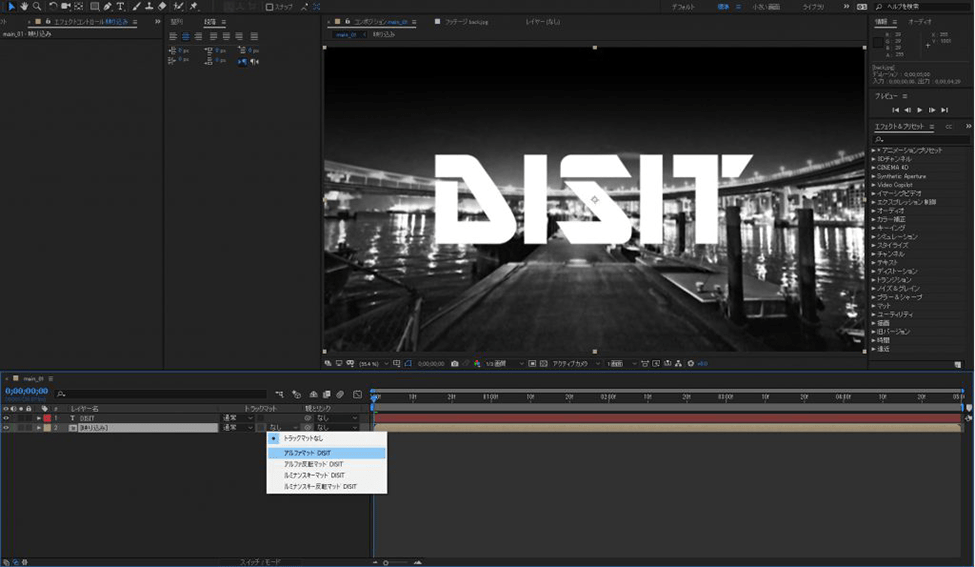
プリコンポーズしましたら、トラックマットを『アルファマット』に設定します。
これでテキスト部分にだけ画像のアニメーションが流れるようになります。
それでは金属感を演出していきましょう
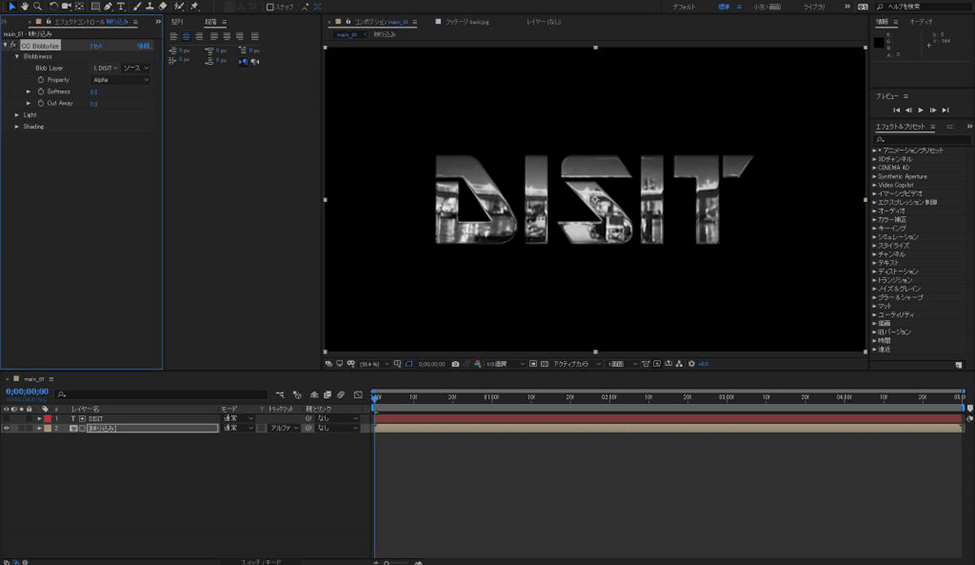
エフェクト→ディストーション→CC blobbylizeを適用(一枚目)
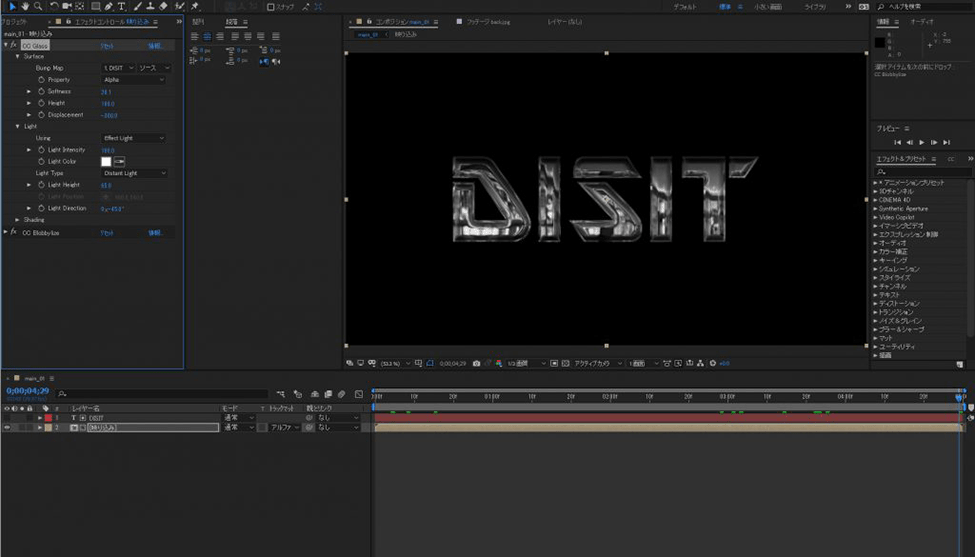
エフェクト→スタイライズ→CC Glassを適用(二枚目)
パラメーターはそれぞれ画像のように設定。
CC Glassを一番上にしてください。
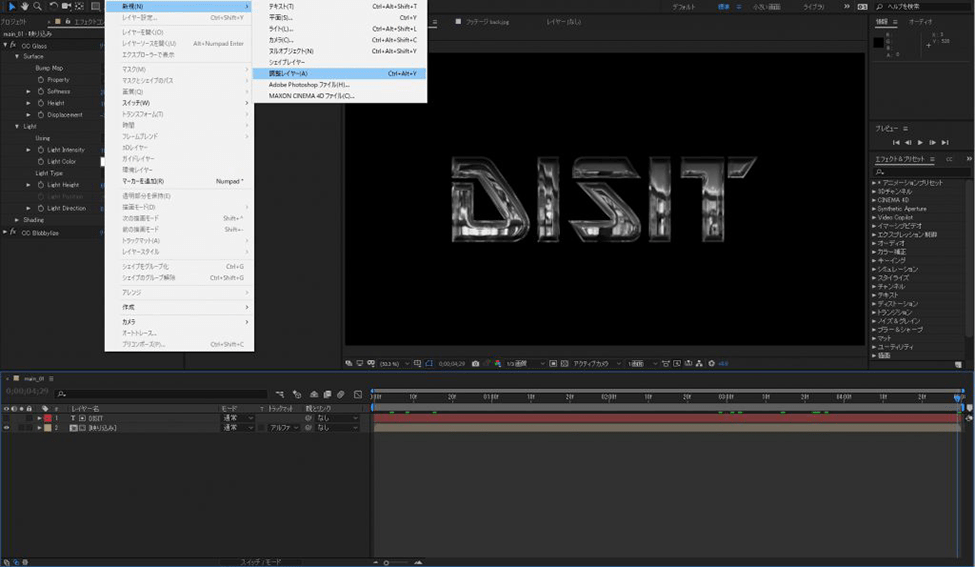
さらに金属感を増すため新規で調整レイヤーを配置
新規調整レイヤーを追加します。
次に色をつけていきます。
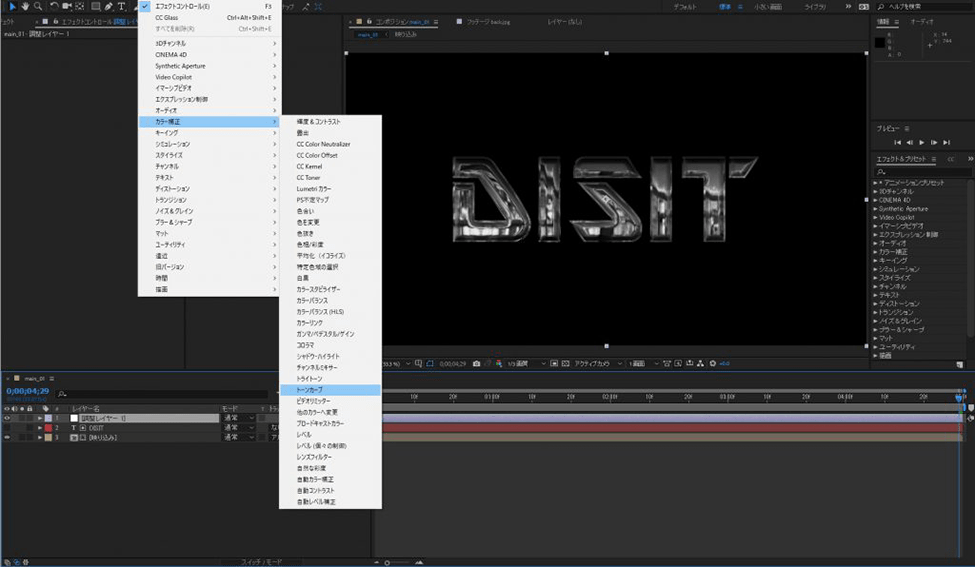
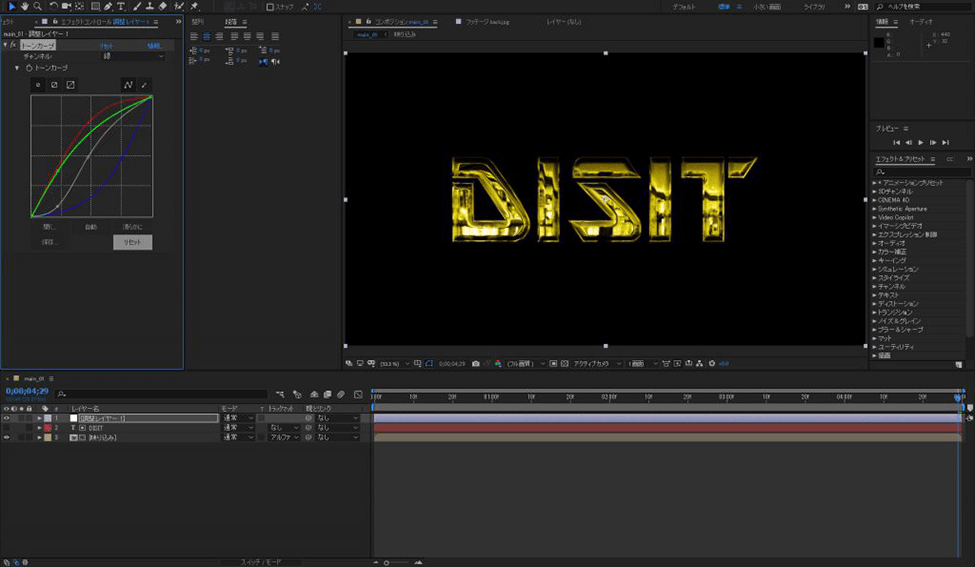
エフェクト→カラー補正→トーンカーブを適用
ここのエフェクトはトーンカーブでなくても良いです、色々好みで試してみてください。
今回は下画像のように設定します。
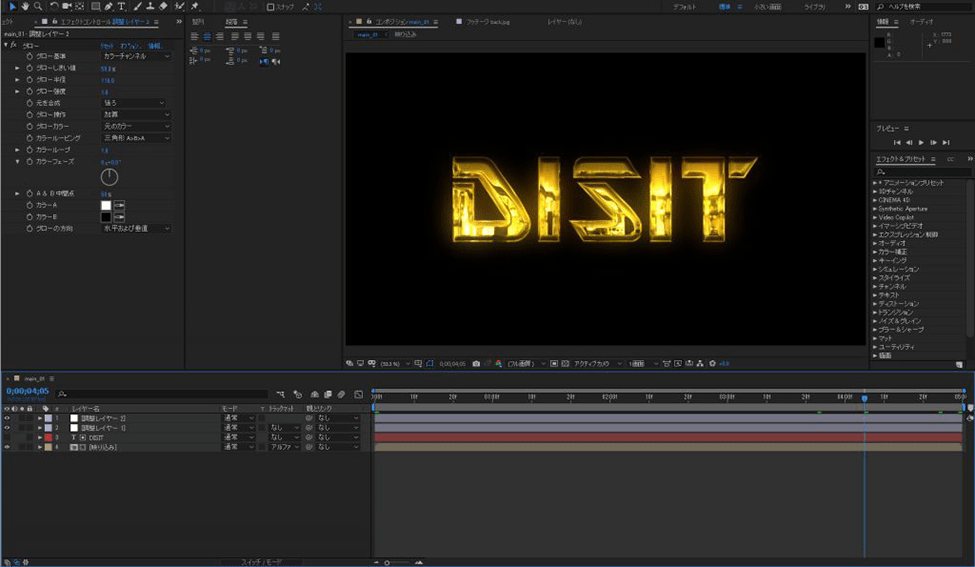
さらに新規調整レイヤーを追加し、
エフェクト→スタイライズ→グローを適用します。
グローのパラメーター設定をしながら、
いままで適用したエフェクトのパラメーターも色々と変更しながらお好みの感じに仕上げてください。
あとは出現するアニメーションなどを追加して書き出してみましょう!!
完成!
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |