By 映像制作クリエイター:m.hosaka Posted
After Effectsで『LED画面風アニメーション』を作ってみよう!

どーもこんにちわ!チームDisitです。
だいぶ秋めいて参りました。
つい最近、関東でも久しぶりの大きな地震!!
大震災が脳裏をよぎるほどでした。
皆さんも余震に気をつけつつ、備蓄なんかも忘れずに備えておきましょう!
と言う事で、本日もブログを書いていきたいと思います。
今回はAfter Effectsでのエントリーです。
テーマは『LED画面風アニメーション』です。
大型LEDビジョンなどを近くで見ると、
LED球の並びが見えますよね?
あのLED画面の感じを再現してみたいと思います!!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく作っていきましょう。
そうだ!コンポジションを作ろう!

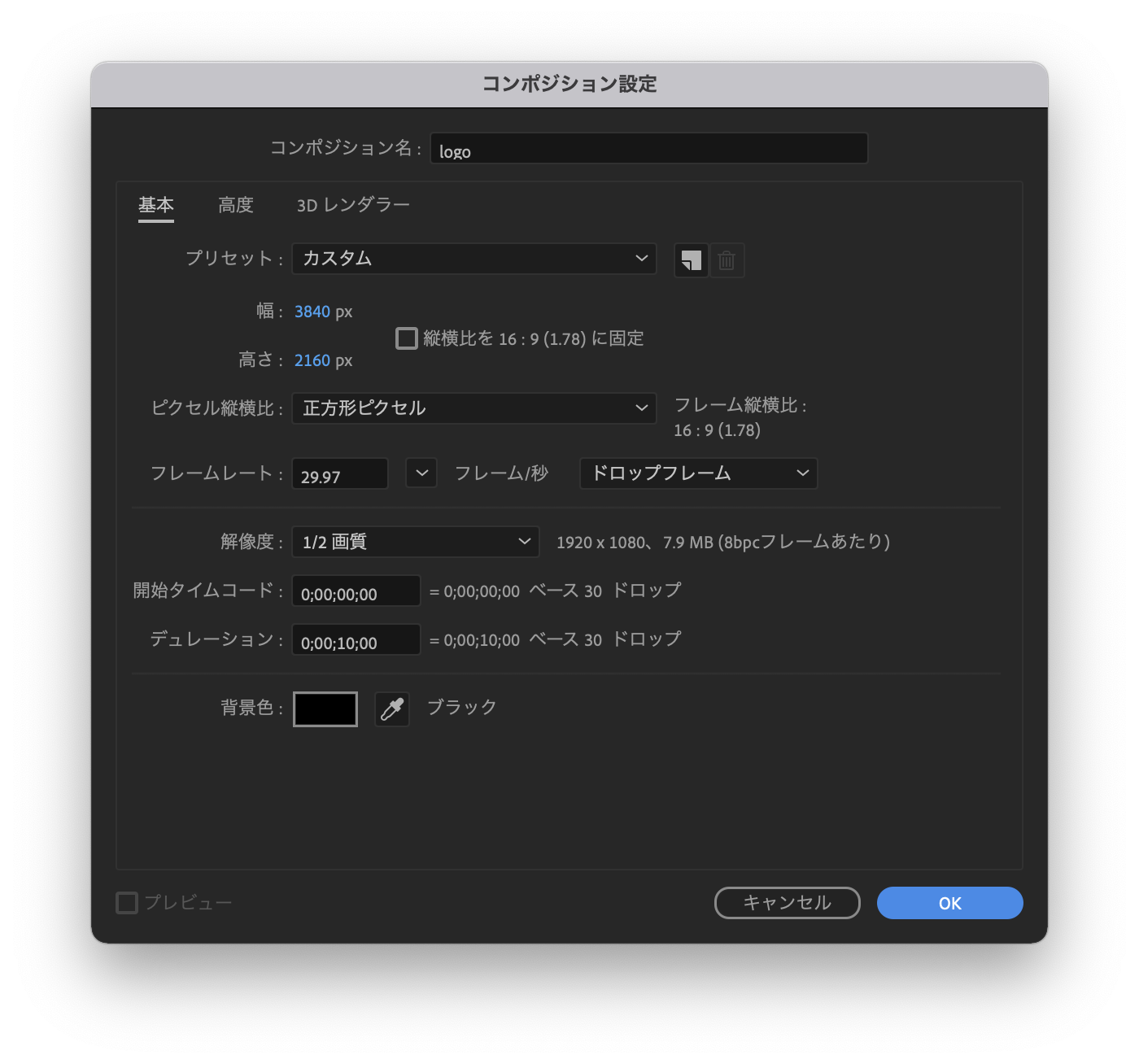
はい。そうですね、まずはコンポジションを作りましょう!
上画像のように設定します。今回は4Kサイズにします。
デュレーションは10秒で。
今回はチームDisitのLOGOを使用しちゃいます♪
そういえば、このロゴを使うの初めてかもしれませんねw
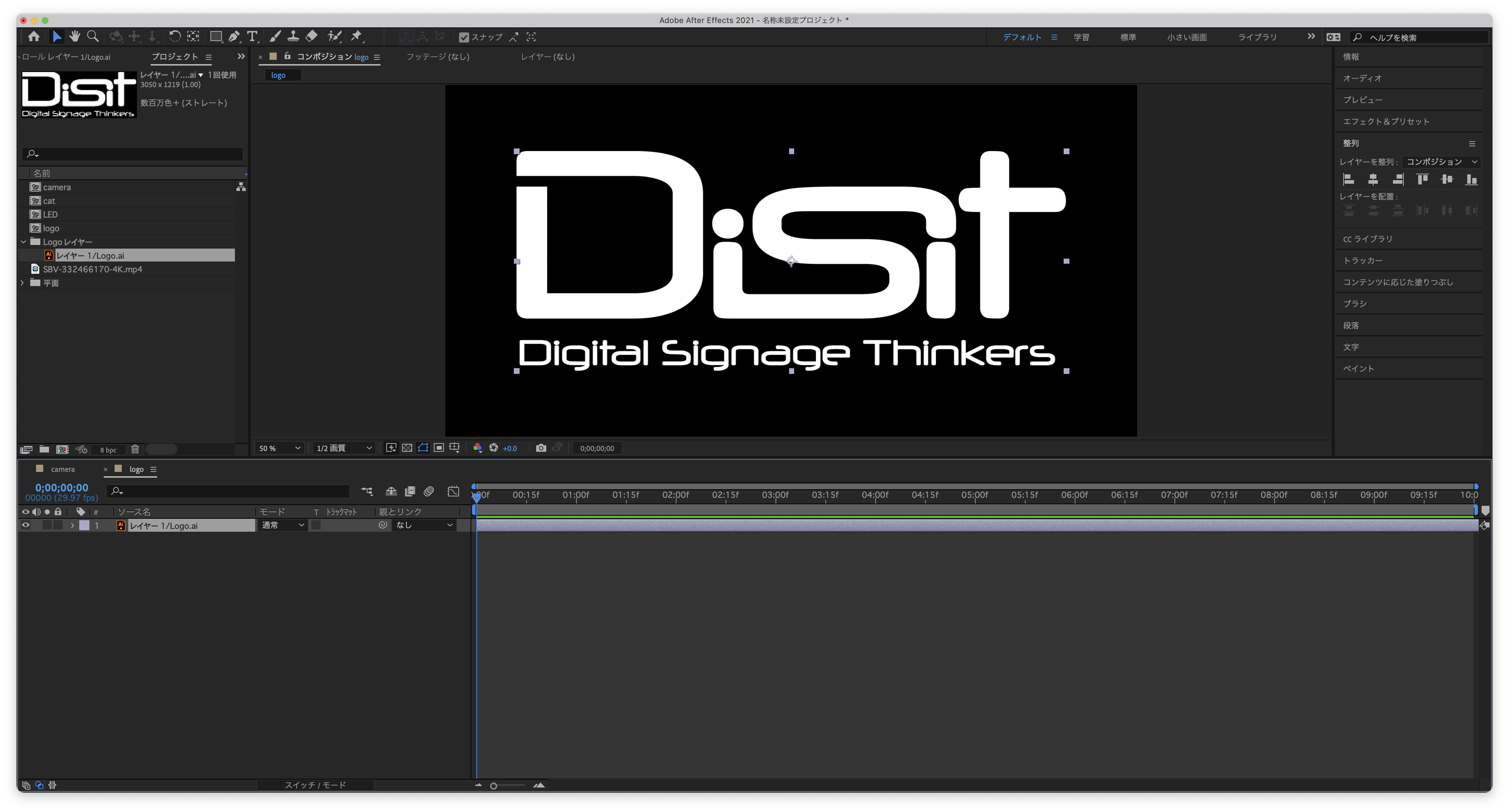
コンポジションの中にLogoデータを入れます。
イラレのLogoデータを使っていますが、
After Effectsで打ったテキストでも問題ないです!
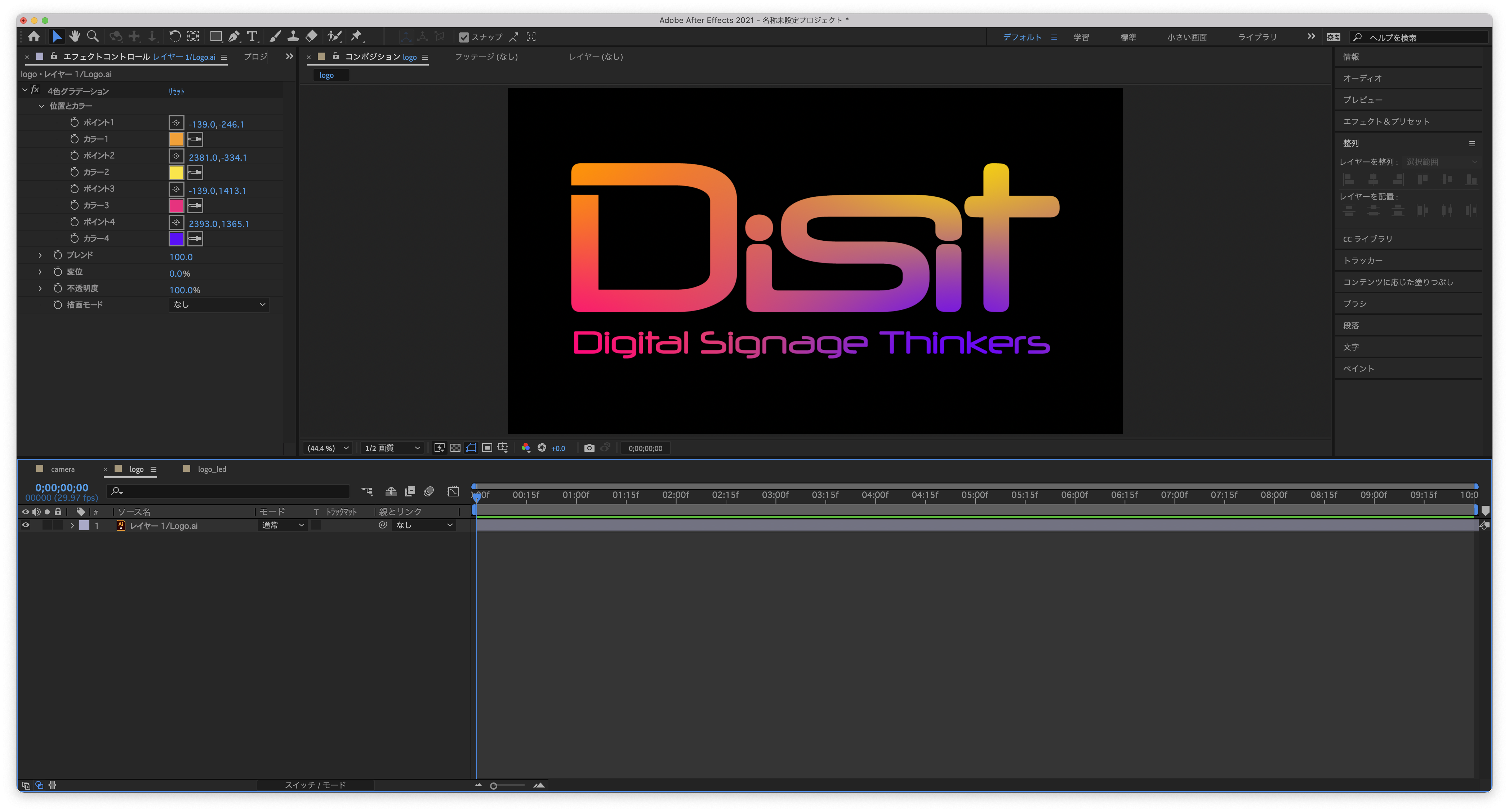
次にこのLogoに4色グラデーションエフェクトをかけます。
色は下画像をご覧ください!(お好みの色にしてくださいね♪)
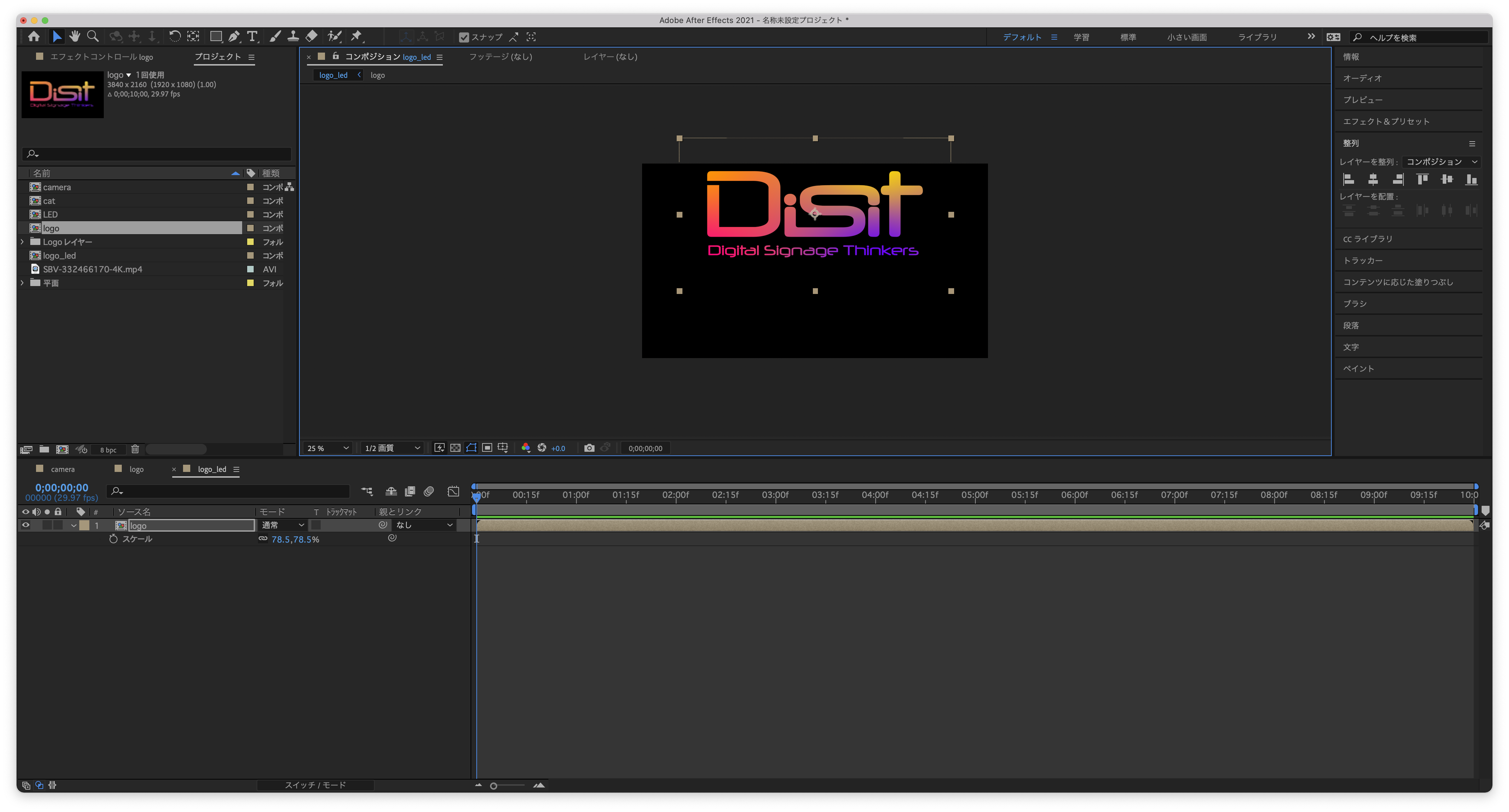
設定が終わったら、新しく「logo_led」というコンポジションを作成し
その中にlogoコンポジションを入れましょう!
そしてlogoの下に映り込み用のlogoを増やしたいので、
2つ収まるようにサイズを縮小します。
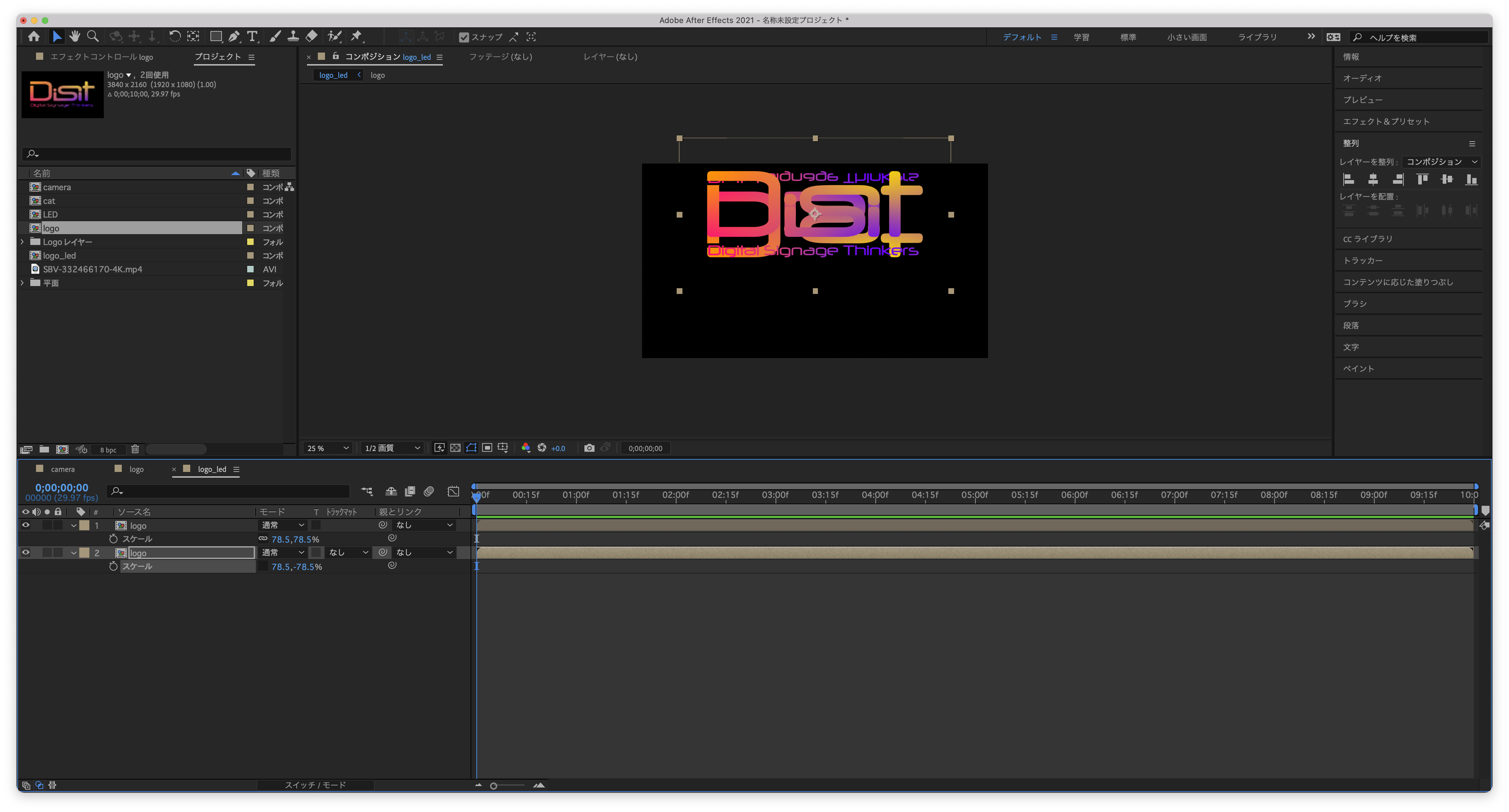
そして、複製します。
さらに、スケールパラメーターを開いて、
鎖マークを外して、高さの数値に−を入力します。
すると上下が反転したlogoになります。
反転した画像を任意の位置へ移動します。(バランスはお好みで♪)
次に、反転したlogoにエフェクト「ブラー(方向)」を適用しましょう。
床への写り込みにリアリティーがでますよね!
さらにエフェクト「リニアワイプ」を適用し、
下画像のように設定します。
距離が離れるほど暗くなるようにすると
さらにリアルになると思います♪
ここからLED画面風のdotを作っていきます!

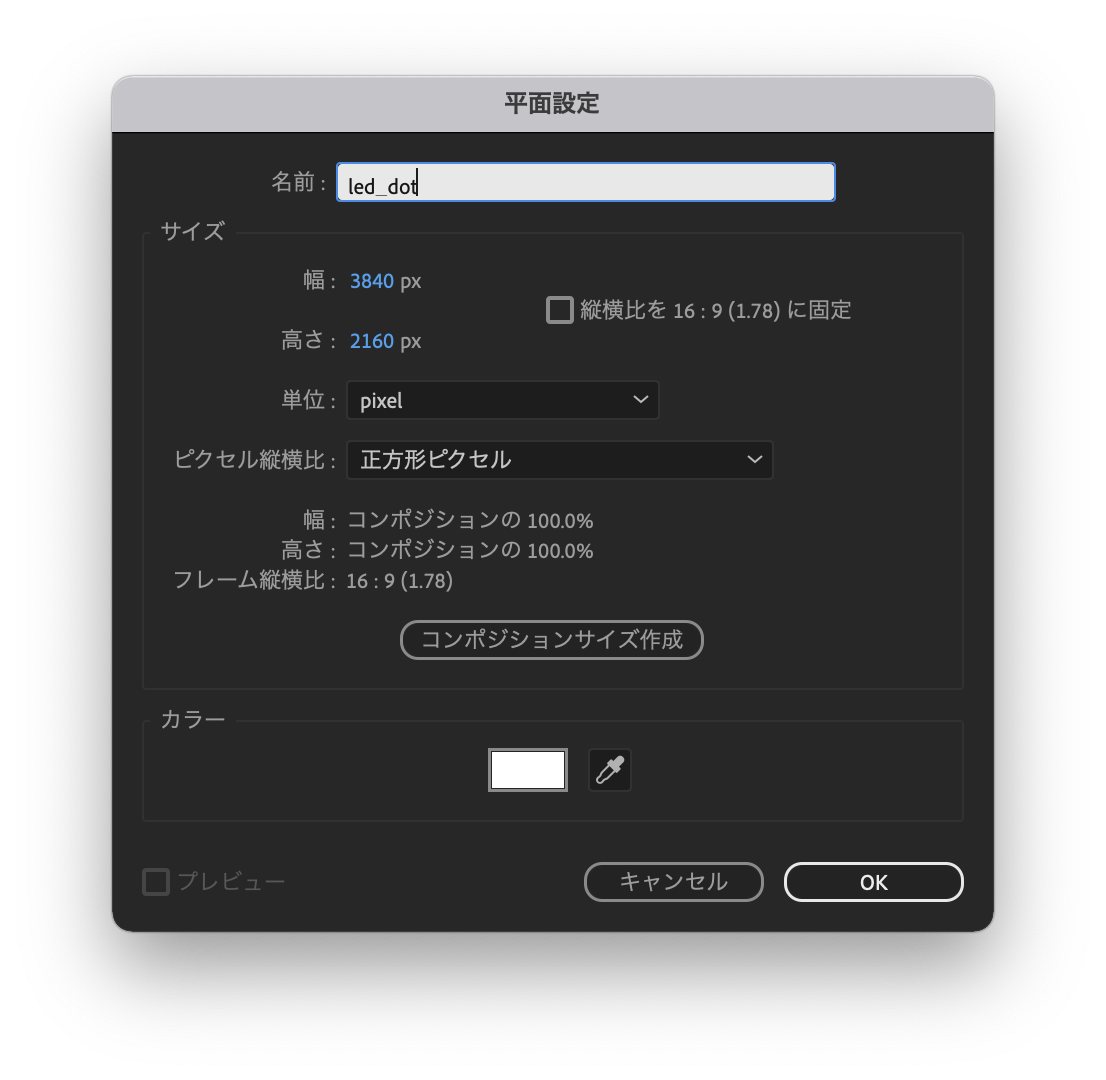
上画像のように新規平面を作成します。
作成したら、エフェクト「Ball Action」を適用します。
下の映り込み用にも必要ですので、
コンポジションを複製し、logoコンポジションの上に配置します。
それぞれ用意したdotコンポジションをlogoコンポジションで抜きたいので、
logoコンポジションのトラックマット設定を「アルファマット」にすると
下画像のようになります♪
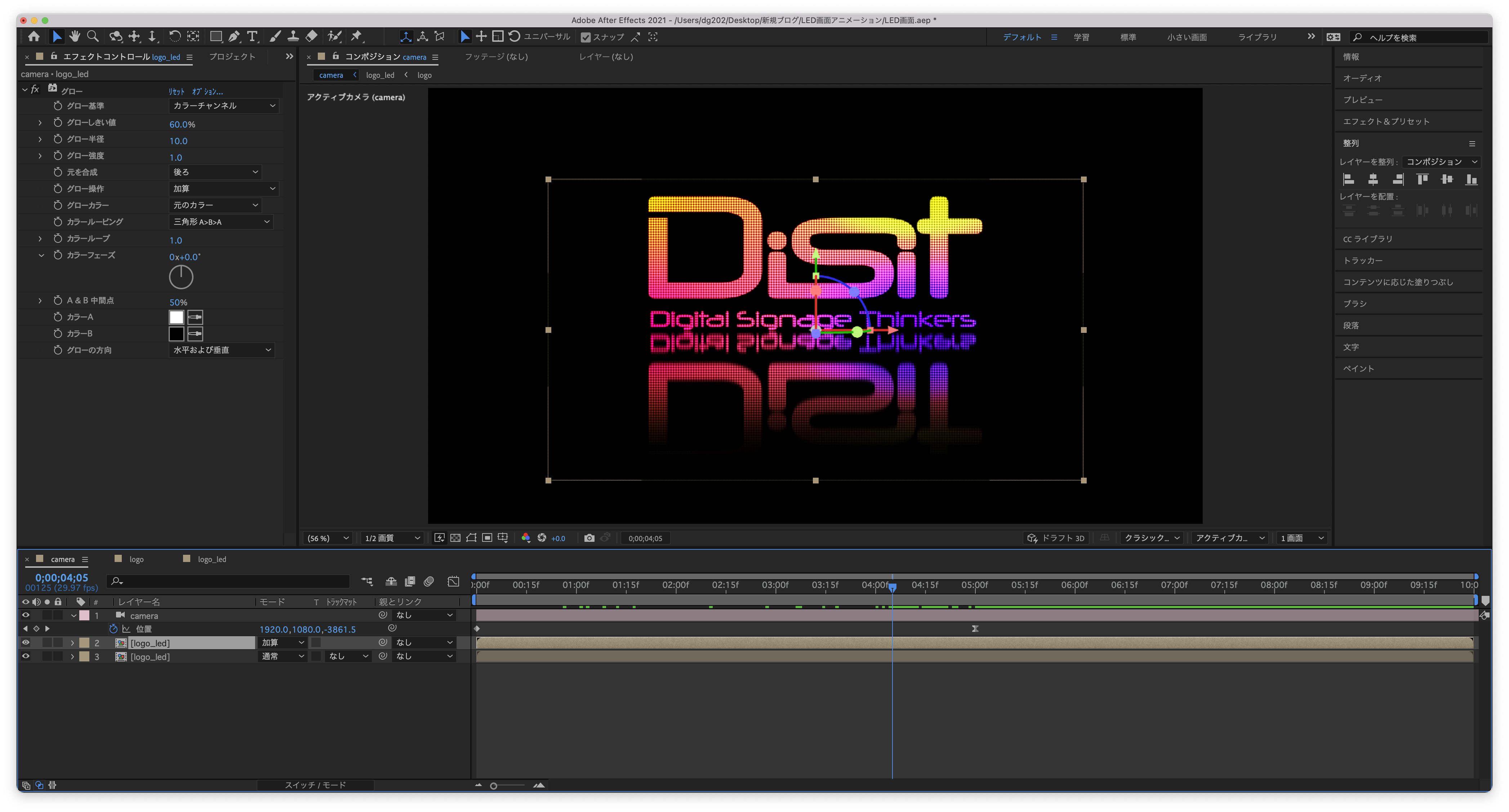
続いて簡単な動きつけの為、カメラレイヤーを作成し、
その中へ入れます。※log_ledには3dのチェックを入れておきましょう。
カメラがlogoからゆっくり離れていって止まる動きにします。
位置パラメーターのZを調整して、logoがはみでるくらいの位置から
大体5秒後くらいに真ん中あたりで収まるように設定します。
開始時に見えないように、logoの方に不透明度を設定しておきます。
大体2秒くらいで現れるぐらいにしておきましょう。
LEDの発光している感じをつけていきましょう
ここまでできたら、LEDの発光している感じをもっと盛っていきたいと思います!
まずはlogo_ledのレイヤーにエフェクト「グロー」を適用し、発色を上げます♪
さらにレイヤーを複製し、描画モードを「加算」にします。

さらにさらにもう一つ複製し、LEDの光源を作ります。
エフェクト「チョーク」を適用し、下画像のようにドットの周りを削ります。

光源のサイズが決まったら、エフェクト「塗り」を適用し、
カラーを白にします。

最後に調整レイヤーを作成し、エフェクト「グロー」を適用。
これで全体の発光感を出します。

そのままですと強すぎるかもしれないので、
調整は不透明度で行います!今回は20%まで落としてみました。

これで設定は完了です!
あとはlogoの後に、、、
完成
LED画面風のアニメーション、いかがでしたか?
小さい画面だと、、ちょっとモアレてますね、、、。
小さな粒々の集合体は嫌いな方もいらっしゃるとは思いますがw
色々なアニメーションを元に作れば表現の幅も広がりますし、
様々な応用ができそうですね♪
ラストはお猫様の友情出演で締めさせていただきましたw
最後までご覧いただいた方ありがとうございました!
またお会いしましょう!
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |
|
お知らせ
|
第一回スマートシティ推進EXPOでの機器協力出展いたします。 |