By 映像制作クリエイター:m.hosaka Posted
After Effectsで『回転しながら跳ねるボール』を作ってみよう!

どーもこんにちわ!チームDisitです。
「オリンピック・パラリンピック」最近ではこちらの話題でもちきりですね。
新型コロナウイルス感染症が蔓延している中での開催は心配です。
今回もAfter Effectsでのエントリーです。
テーマは『回転して跳ねるボール』です。
ボールが跳ねる様をAfter Effectsで作ります。
せっかくなので顔付きのボールにして、その場で回転しながら跳ねる玉を作ってみたいと思います!
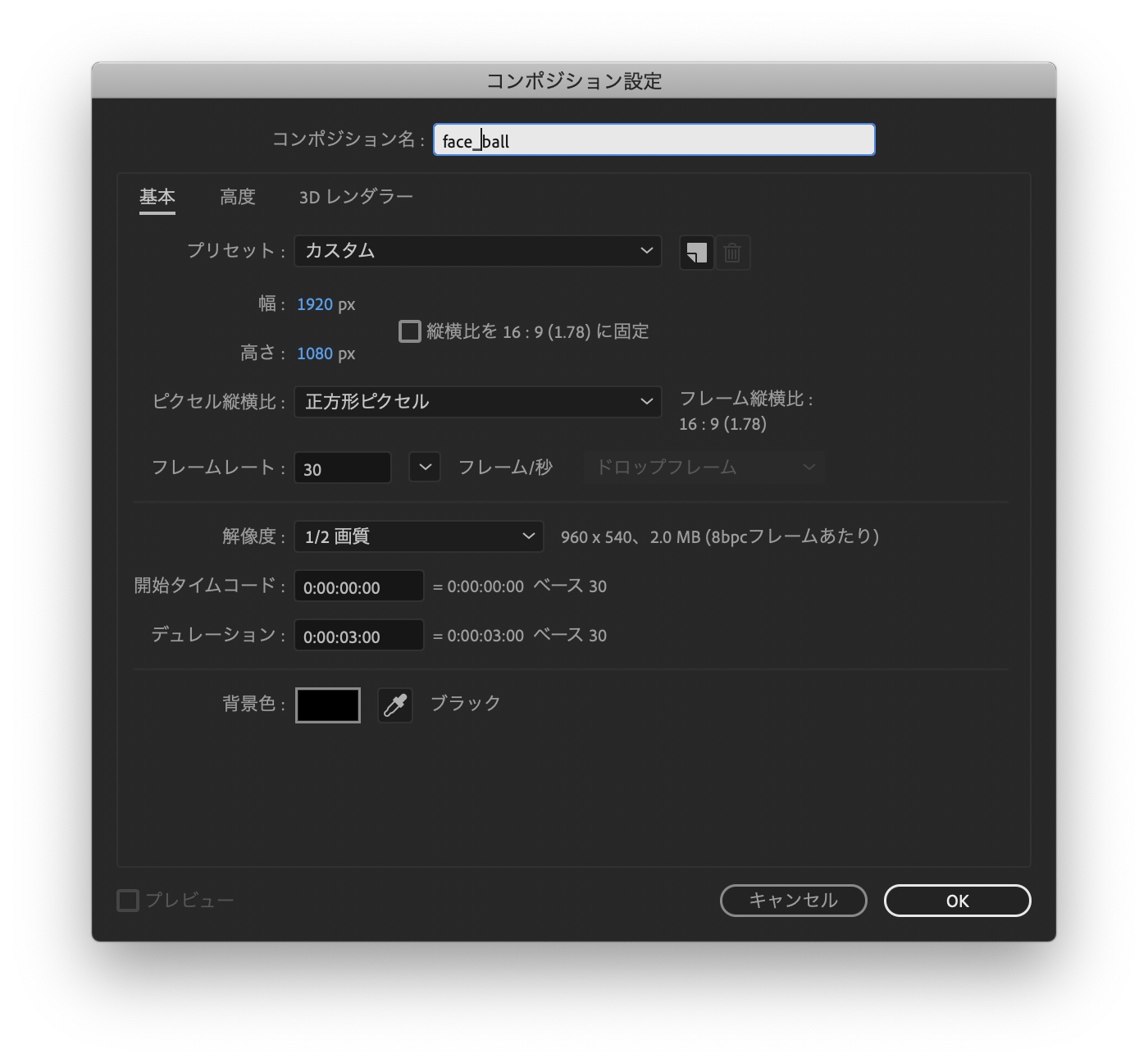
まずは新規コンポジションを作成します。
名前は『face_ball』、デュレーションを『3秒』、
そして1920×1080サイズのコンポジションを作成します。

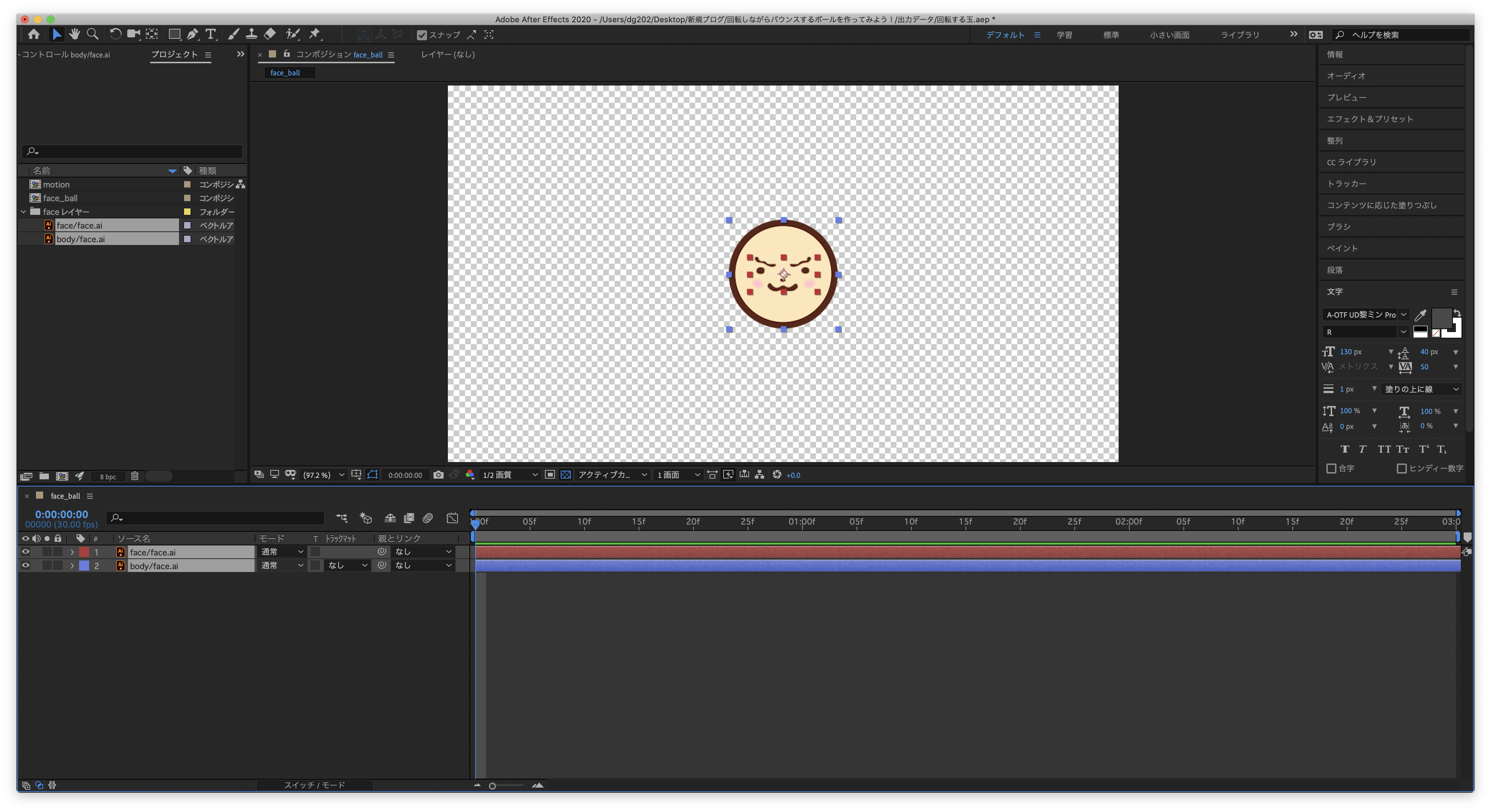
作成したコンポジションに
予め用意しておいたIllustratorで作成した
ちょっぴり赤ら顔の「顔玉君」を配置します!
顔全体を眉毛・目・鼻・口・ほっぺのfaceレイヤーと
まんまる顔の形のbodyレイヤーの二つのレイヤーに分けて作ってあります。

配置しましたらまず、
bodyレイヤーのアンカーポイントを
下画像のようにbodyのちょうど端っこに設定します。
これでこのアンカーポイントを中心にアニメーションさせる事ができます。

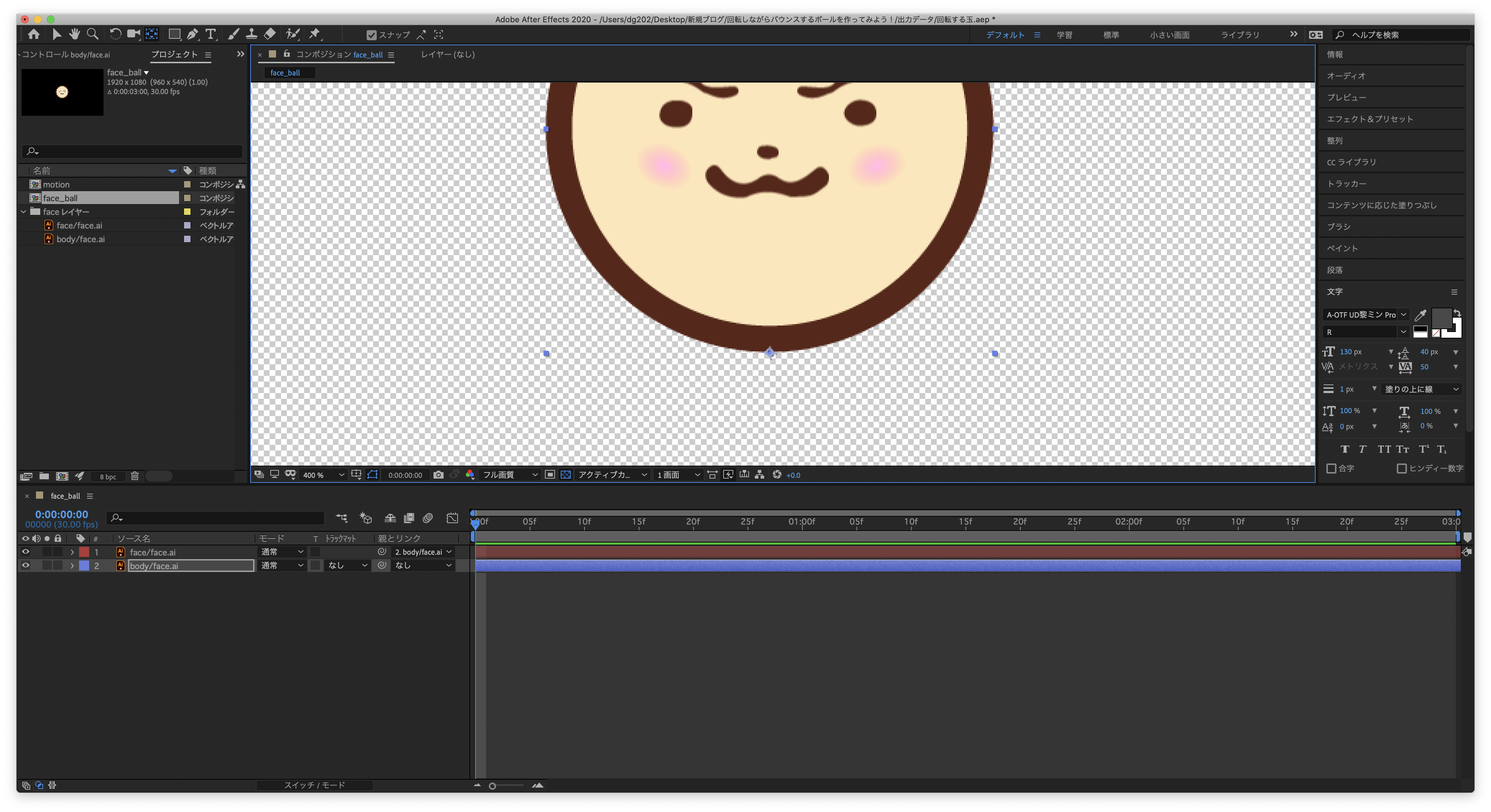
アンカーポイントの設定が終わりましたら、
bodyレイヤーを複製します。
そしてfaceレイヤーの上に持っていきましょう。

そして、faceレイヤーのトラックマットを
アルファマットに設定します。
これでfaceレイヤーの中身がbodyレイヤーの形で
マスクされましたの!

さらに複製したbodyレイヤーとfaceレイヤーを
大元のbodyレイヤーに親子付しておきます。

続いて動きをつけていきましょう!
それではこの顔玉さんに対して
落ちる→地面に着地→跳ねる→そしてまた落ちる!
というアニメーションを設定していきますよ!
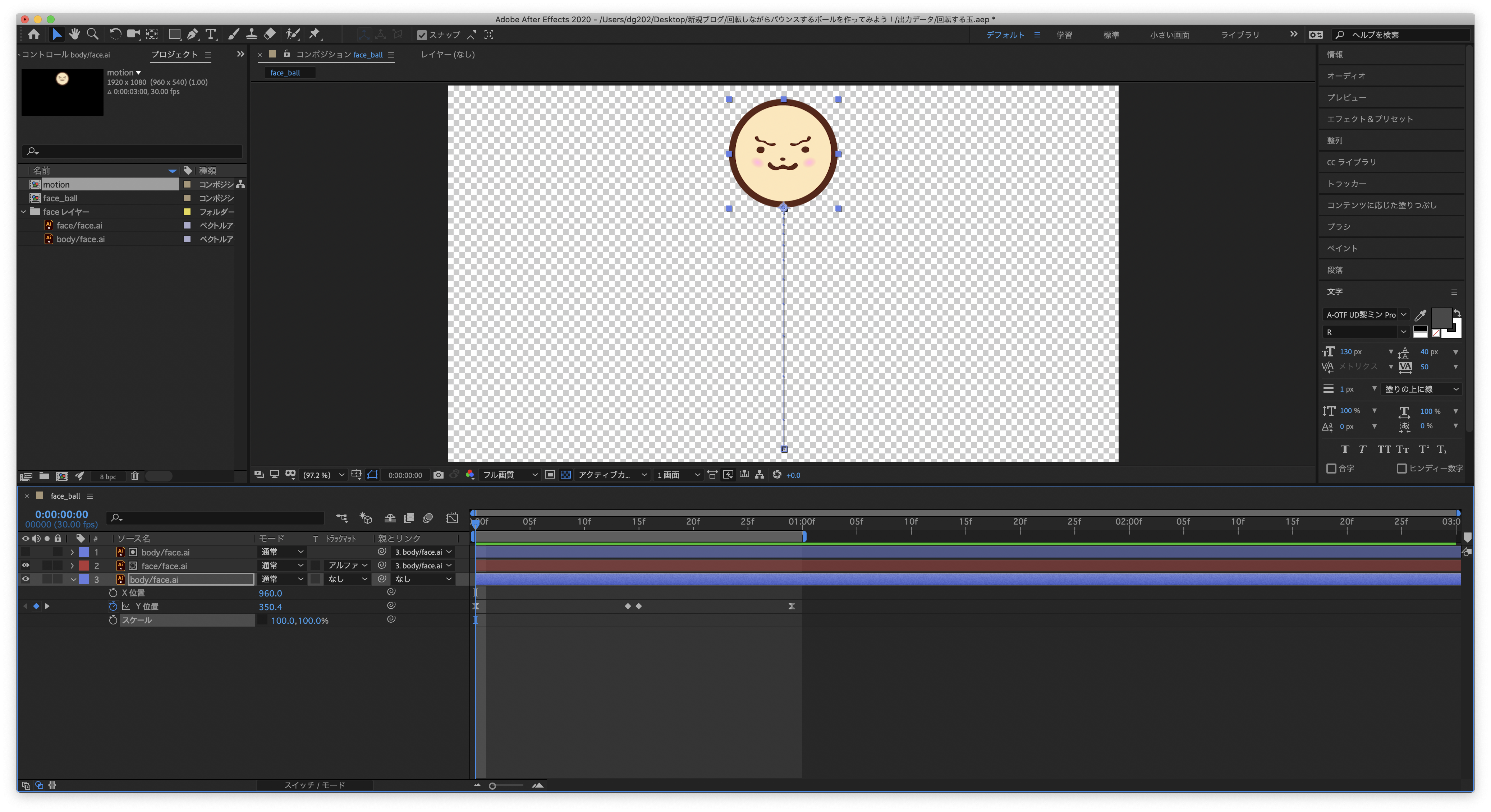
まずはbodyレイヤーの位置プロパティを右クリックで
「次元に分割」をチェックし、
X位置とY位置に分割します。

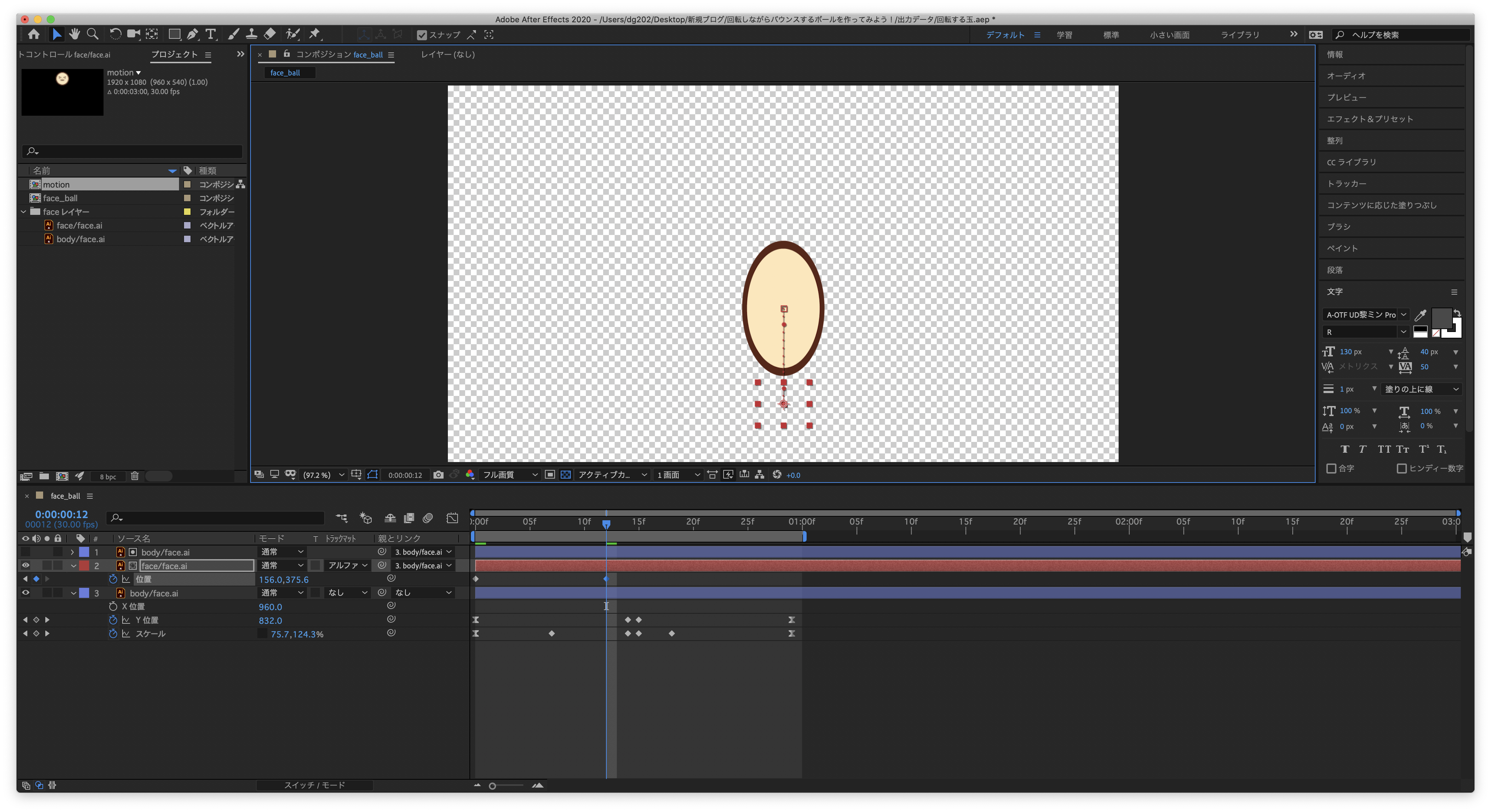
そして上下に跳ねるような動きをつけたいので、
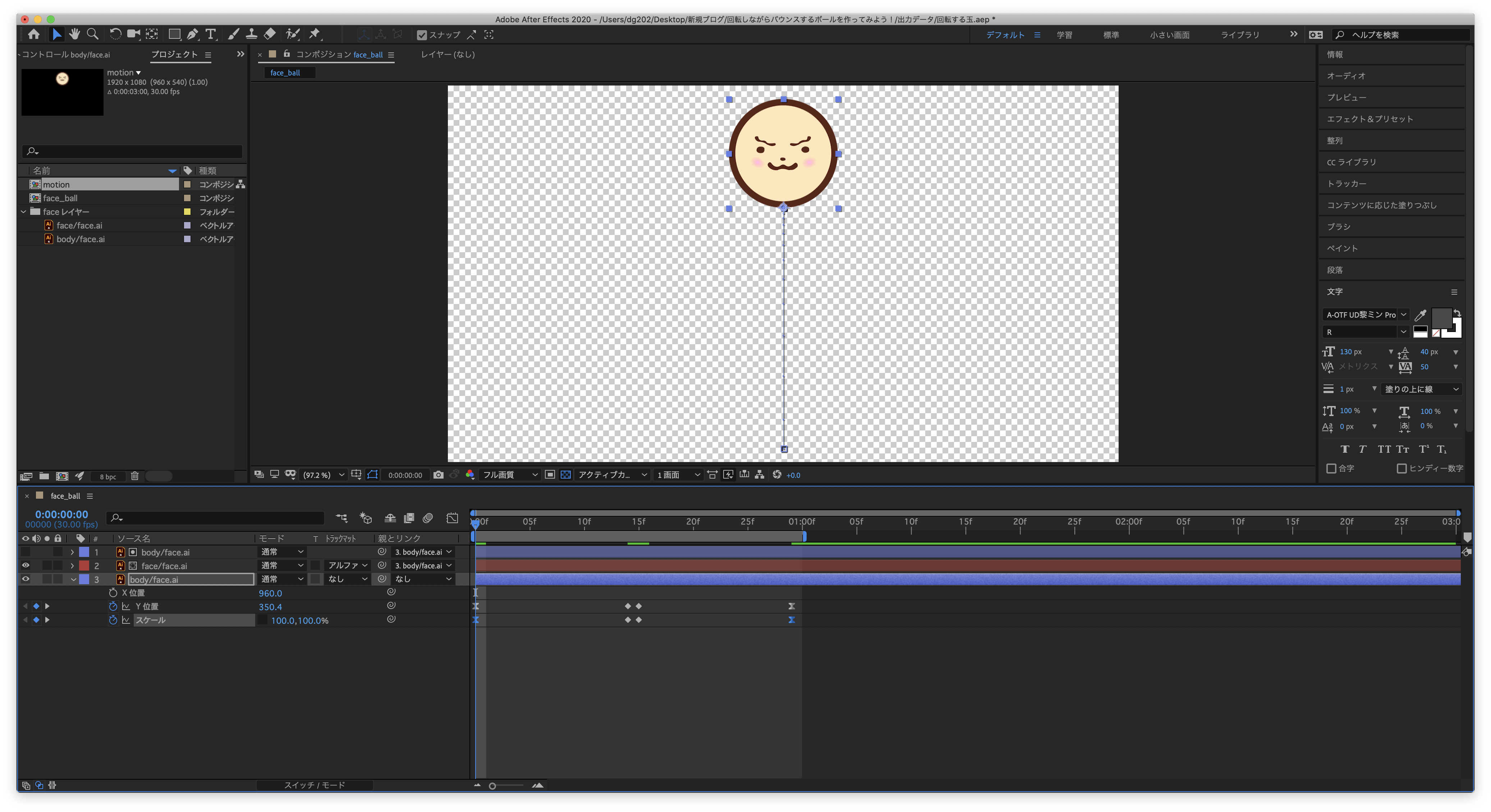
下写真の位置あたりで、bodyレイヤーのY位置の
0フレームの位置にキーフレームを打ちます。

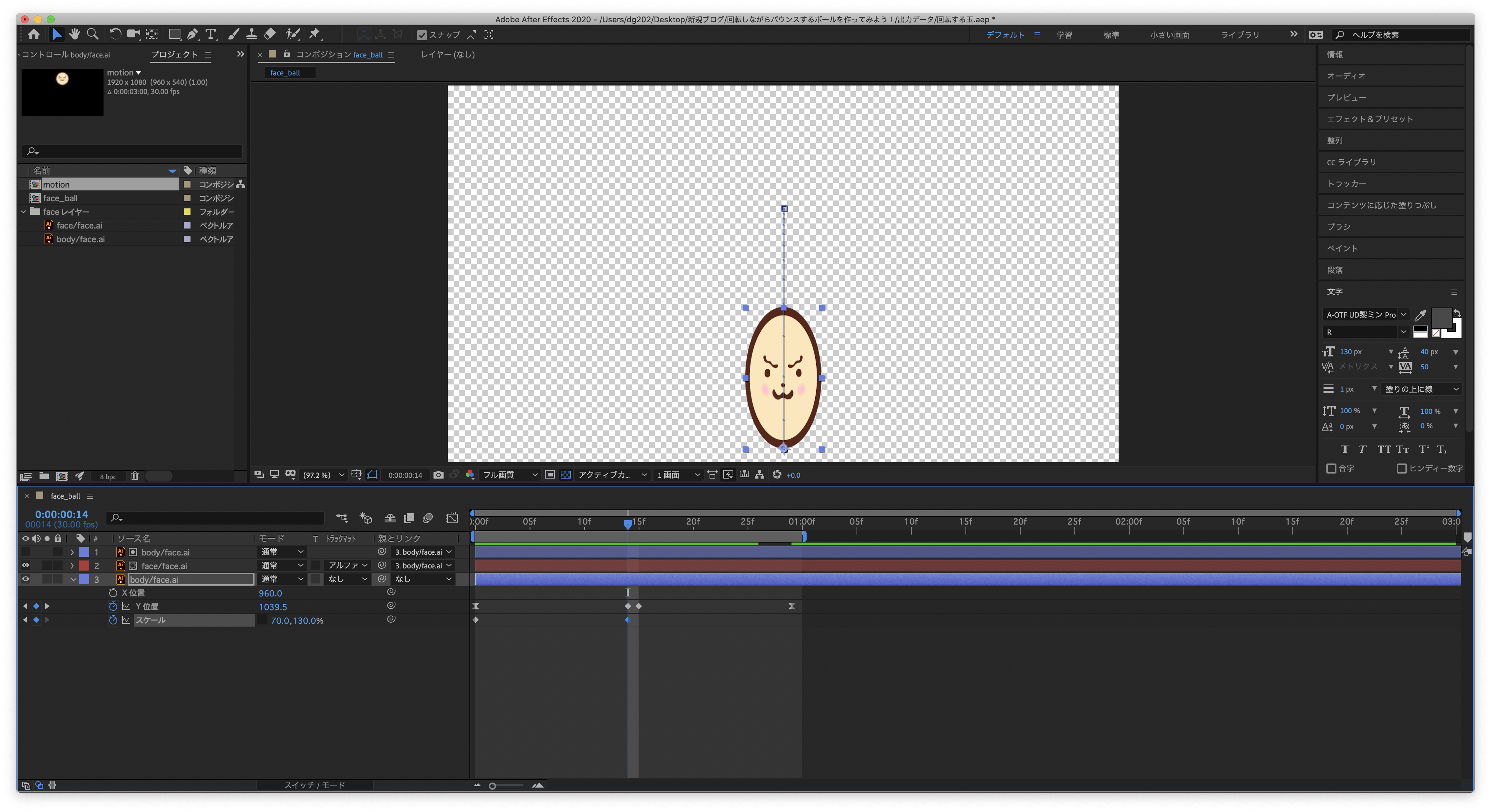
続いて、下写真のあたりで14フレームを着地点としてキーフレームを打ちます。

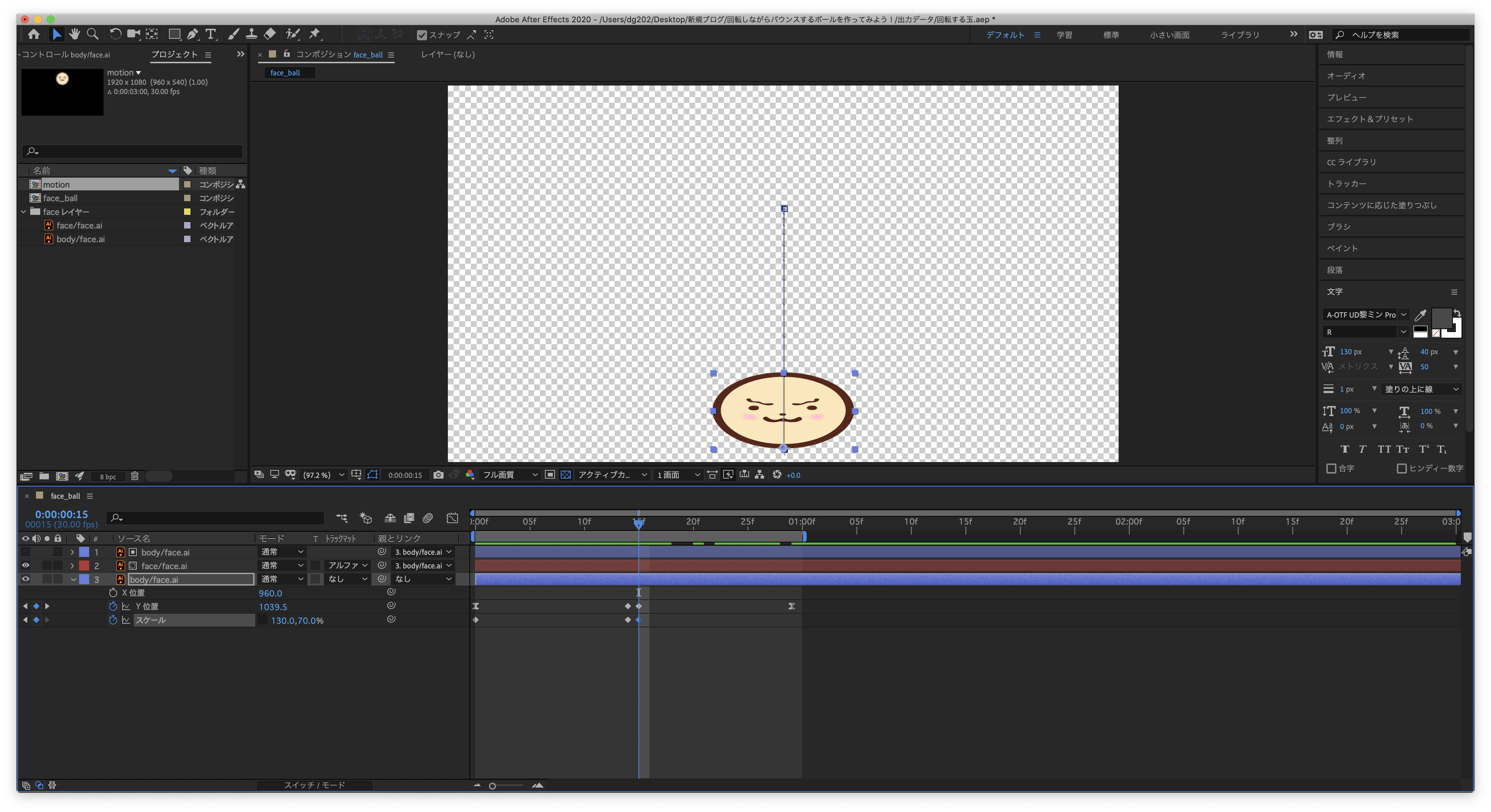
そして15フレームに14フレームのキーフレームをコピペします。
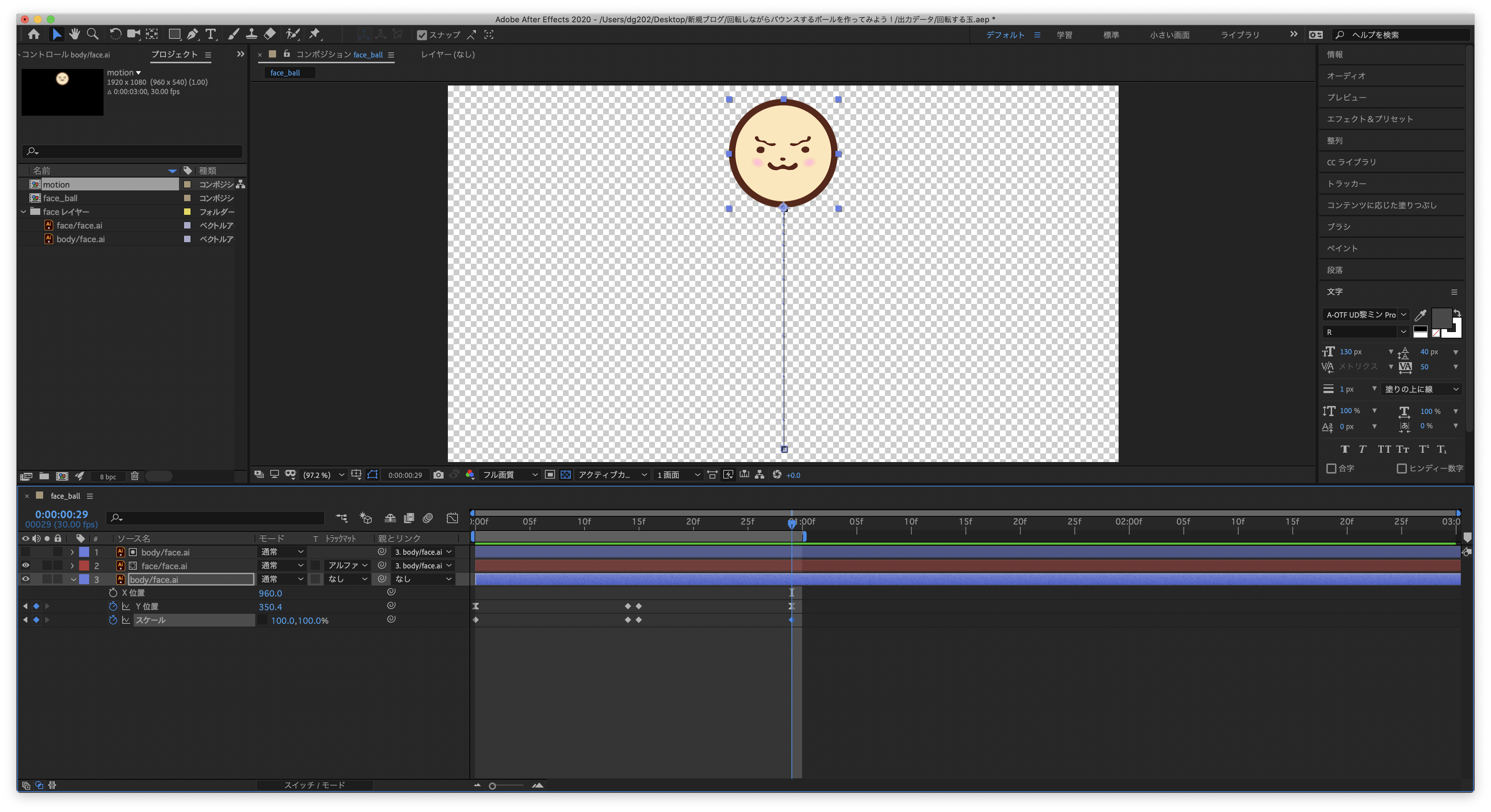
29フレームに0フレームのキーフレームをコピペします。

次に0フレームと29フレームのキーフレームを選択して
F9(イージーイーズー)を押して動きを滑らかに!

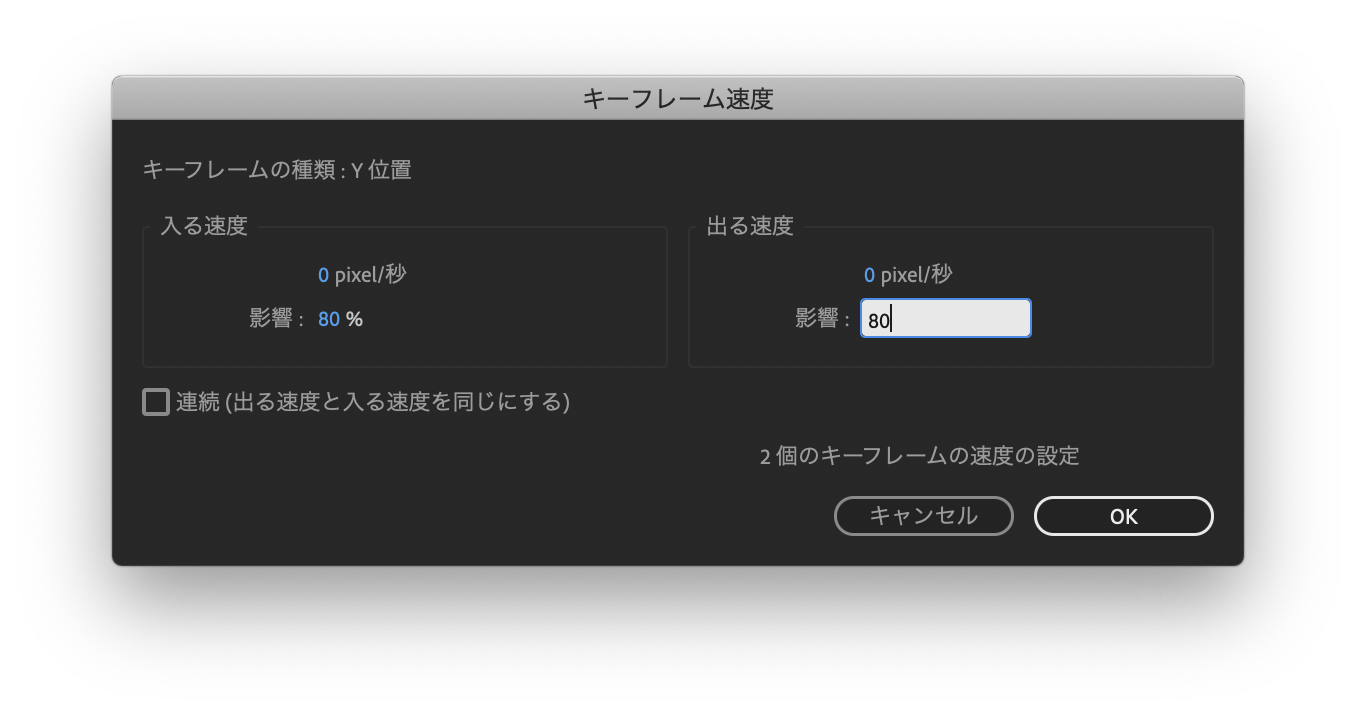
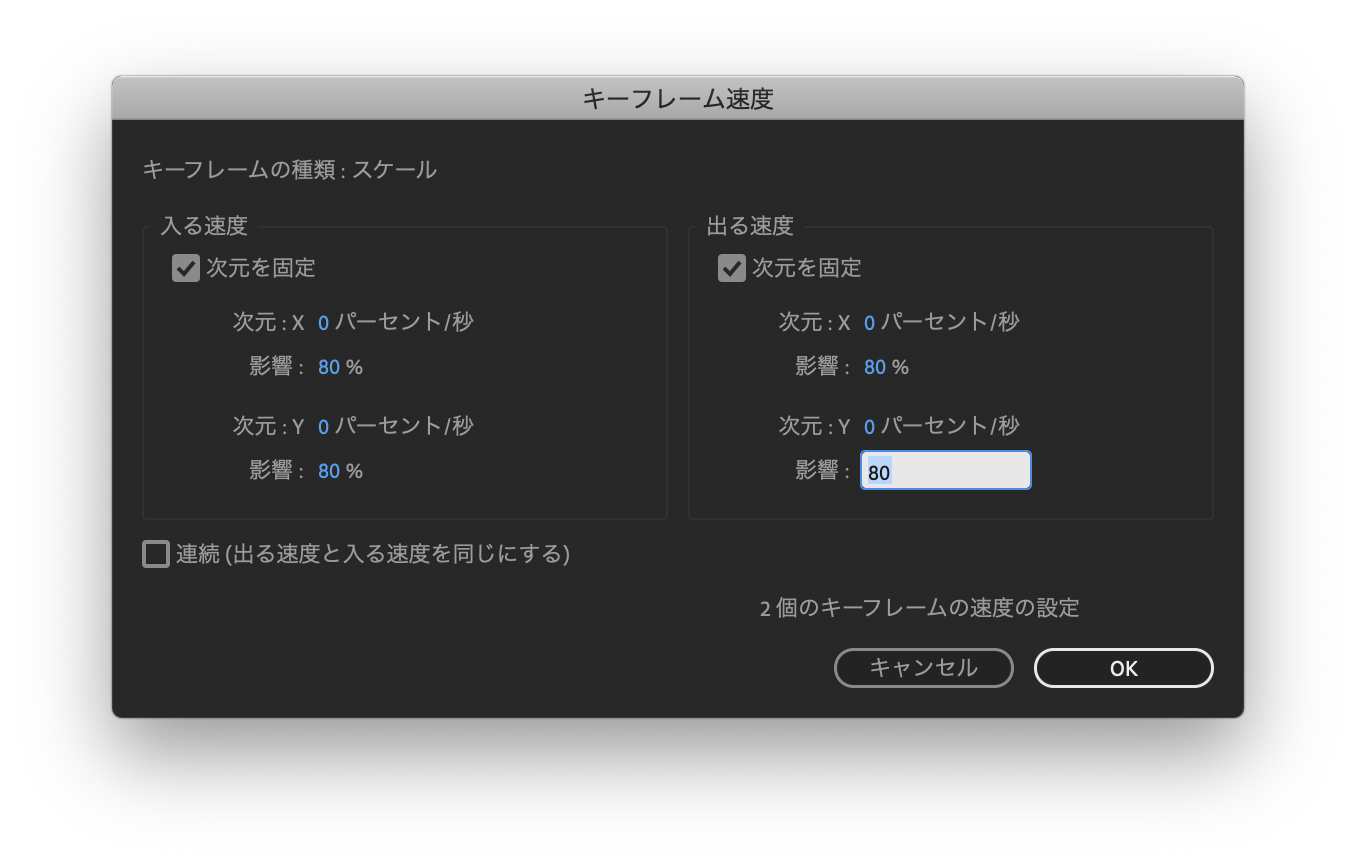
そしてF9設定したキーフレームを選択し、
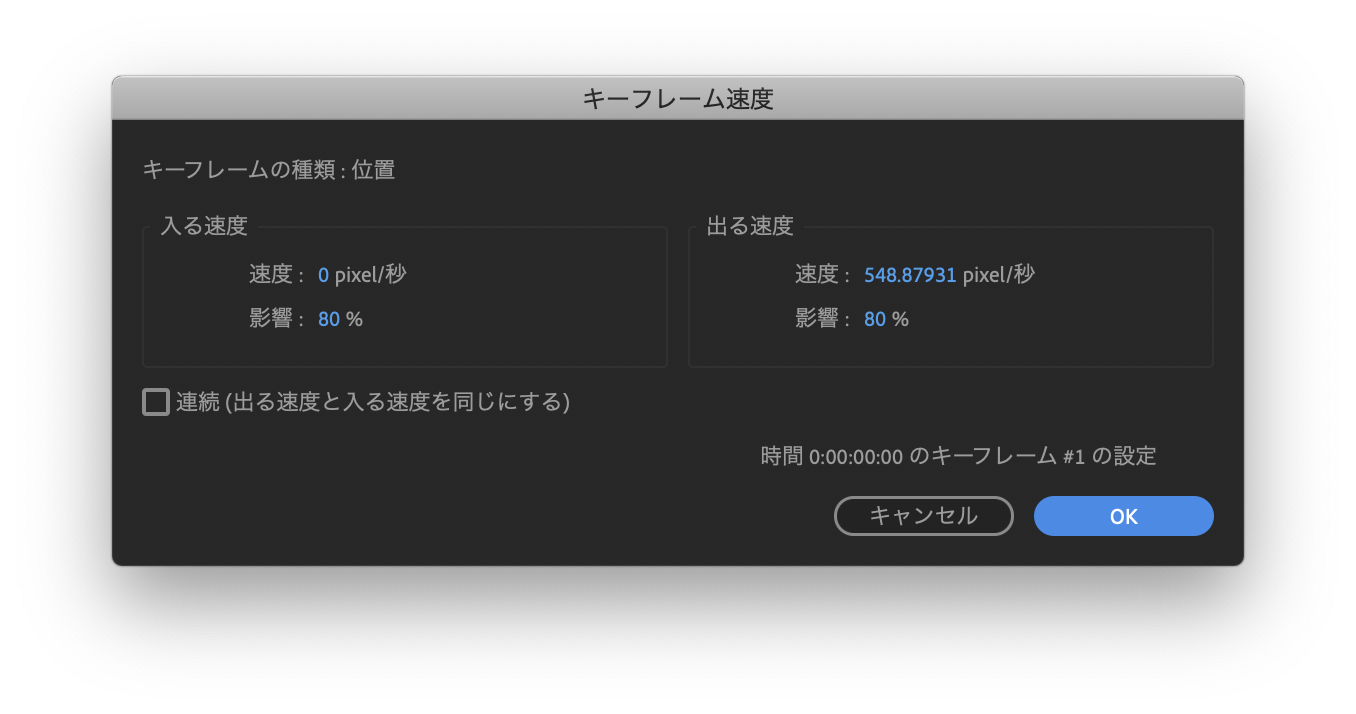
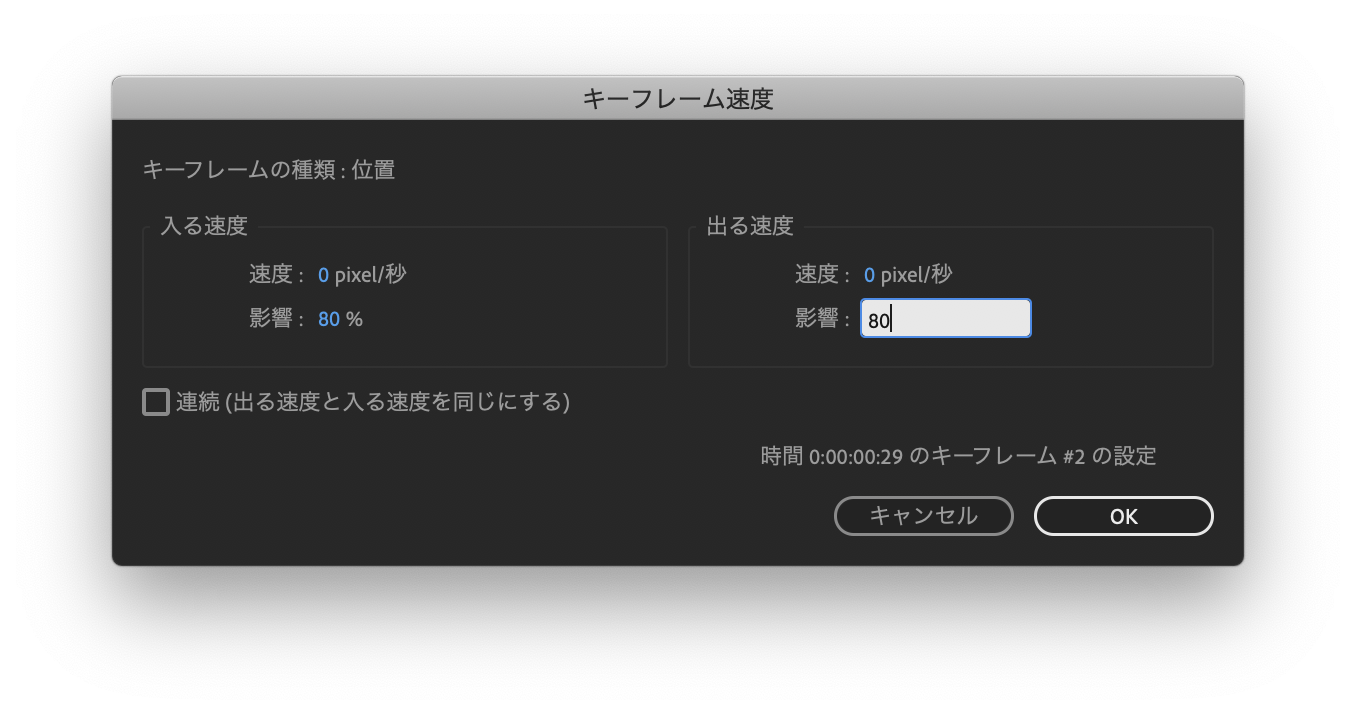
右クリックでキーフレーム速度を選んで
下画像のように入る速度、出る速度の影響を80%に設定します。
これで動きがよりリアルになります!

さらにスケールのプロパティーを追加します。
その際鎖マークのチェックを外しておきます。

まずは0フレームにキーフレームを打ち、
位置のプロパティーと同じく着地の直前の14フレームにキーフレームを打ちます。
横を70%、縦を130%ぐらいに設定します。
この設定はお好みで変えてみてくださいね♪
横と縦の可変%は同じくらいが良いです!

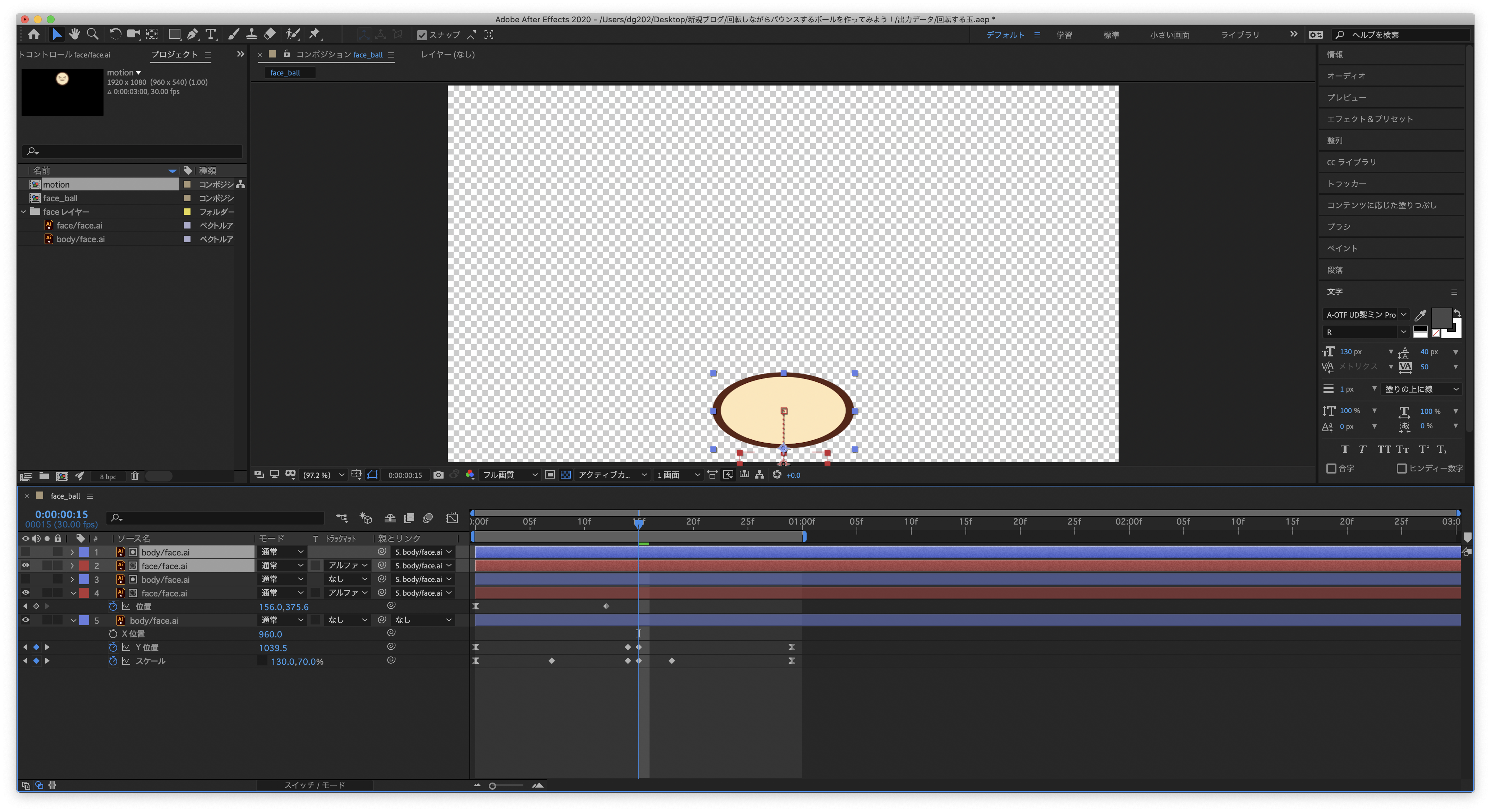
そして着地点15フレームのにもキーフレームを打ちます。
設定は14フーレムと反対に設定し、
着地の瞬間に重力によりぐっと潰れたような感じにします!

そしてまた位置と同じく29フレームに0フレームからキーフレームをコピペしつつ、
F9で「イージーイーズー」を設定します。


さらに同じように、イージーイーズーのキーフレームの
キーフレーム速度を開いて、下の画像のように
影響の値を80%に設定し動きをリアルにします!

このままでも問題はありませんが、
もう少し動きを足しておきましょう!
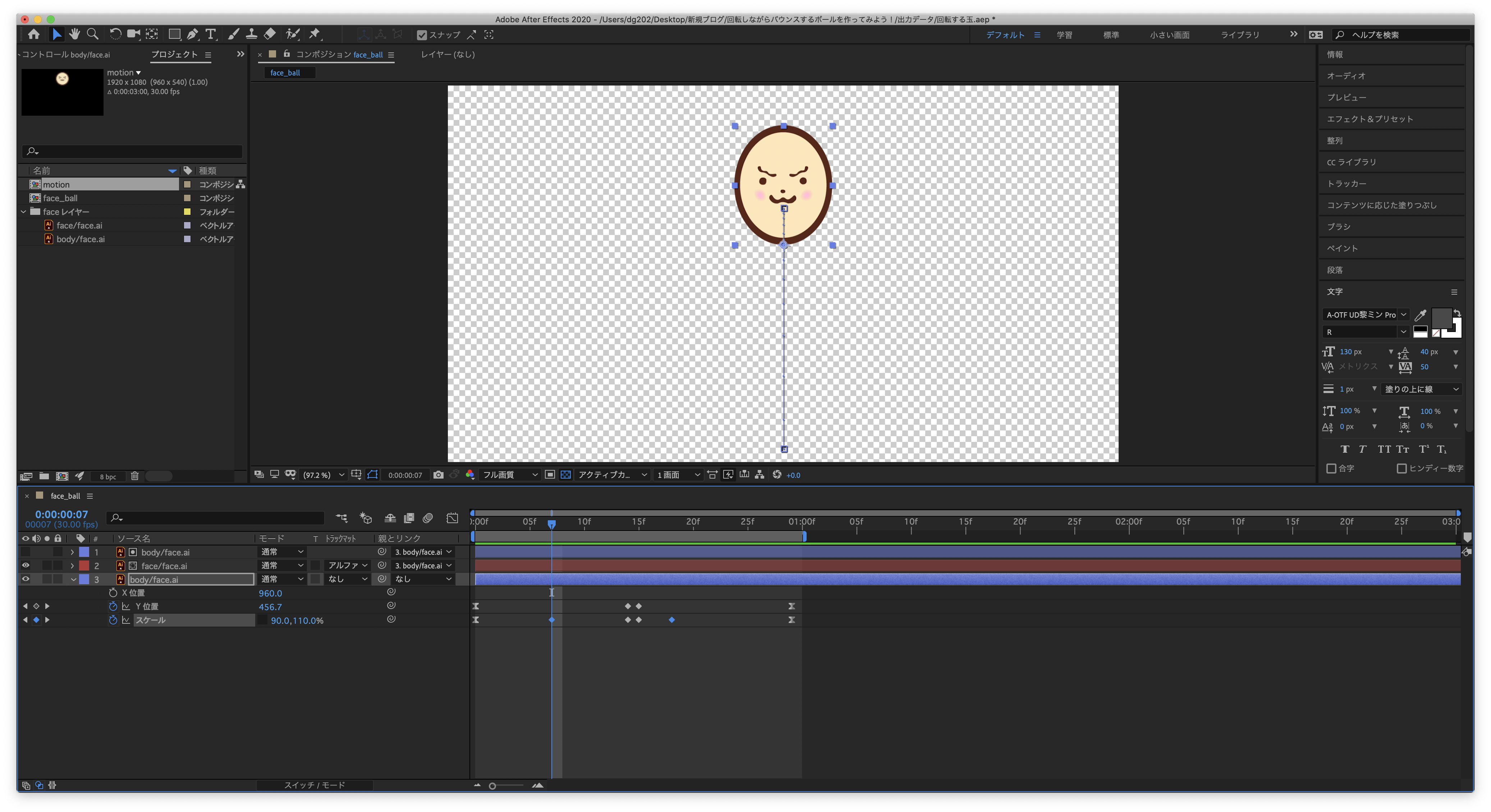
7フレームとと18フレームに
横90%、縦110%のキーフレームを追加して動きをよりリアルにします。
以上でベースの設定は完了です!

回転の動きをつけていきましょう。
まずは0フレームにキーフレームを打ち、
12フレームでfaceレイヤーが消えるように設定します。
これで前に回転しながら着地前に顔部分が地面に衝突するのを避けられますww

0フレームのキーフレームにはイージーイーズーを設定し、
キーフレーム速度を80%にします。

次に上の二つのレイヤーを複製します。

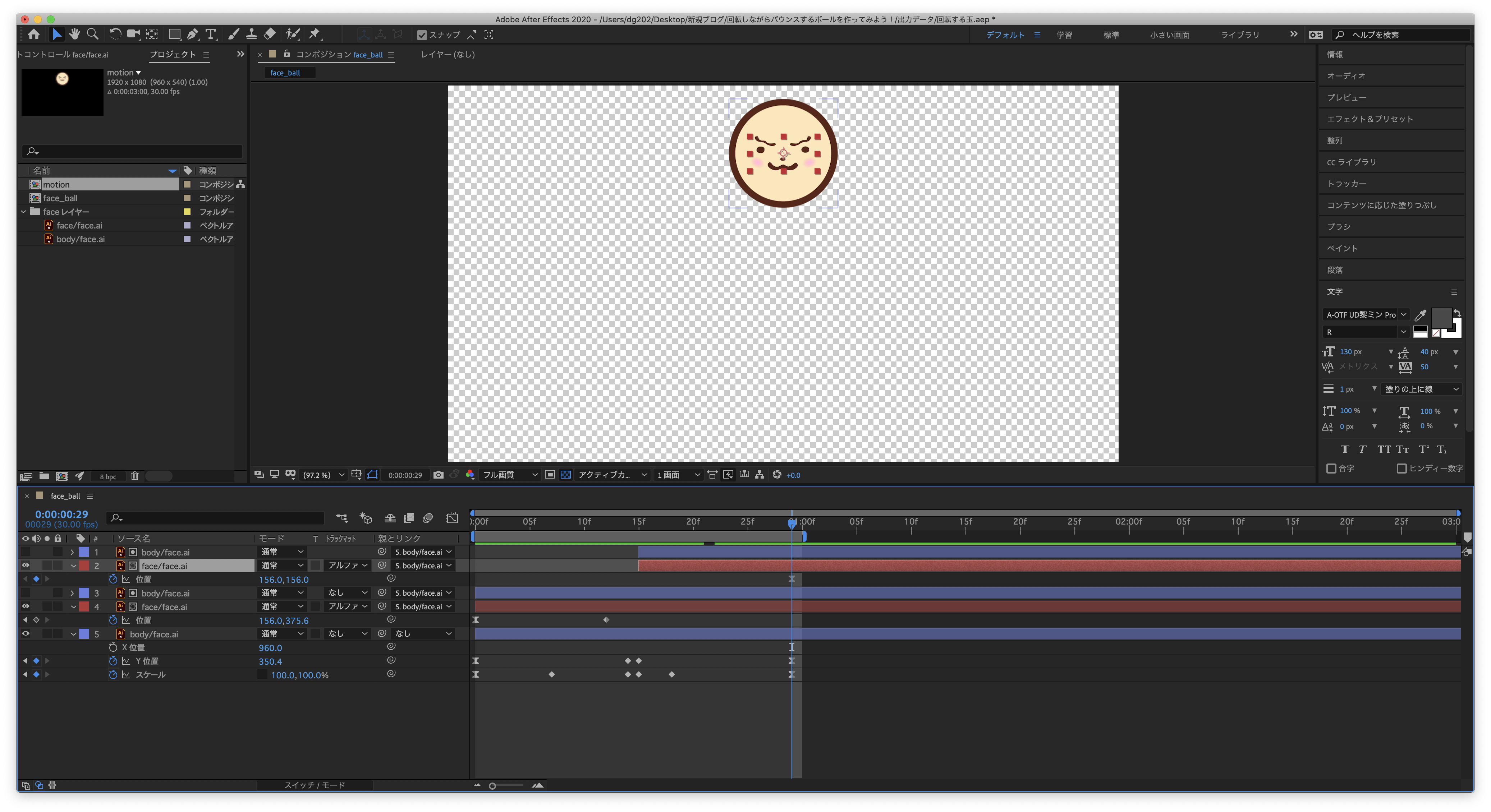
そして下画像のように着地点に15フレームの位置に持っていき、
15フレーム時点ではbodyの外側にあるように設定しキーフレームを打ちます。
さらに29フレームで顔が下の位置に来るようにキーフレームを打ち、
イージーイーズー設定をし、キーフレーム速度を80%に!


以上で設定は終了です!
ですが、
今回も、
当然の事ながら、
お猫様に登場いただきます!!!
完成
いかがですか?
実際には見かけたら、、やはり少し引くかなと思いますがw
でも、映像でみている分にはとっても可愛いんです♪
お猫様もだいぶ気になっているご様子、、、
この設定の仕方は他にも応用できそうですね
その際はまたブログに載せたいと思います!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |