By 映像制作クリエイター:m.hosaka Posted
AfterEffectsの『シェイプレイヤー』で簡単なエフェクトを作ってみよう!

どーもこんにちわ!
チームDisitです。
桜舞い散るこの季節、
皆様いかがお過ごしでしょうか?
明日から4月という事で、
新入生、新入社員と新しいスタートが
始まる方も沢山いらっしゃいますね♪
チームDisitとしては特段な事はございませんが、
常に新しい気持ちで踏ん張って参ります!
さて今回もAfter Effectsでのエントリーです。
今回のテーマは『シェイプレイヤー』です。
このシェイプレイヤーを使って、
簡単な線のアニメーションを作ってみたいと思います!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく作っていきましょう。
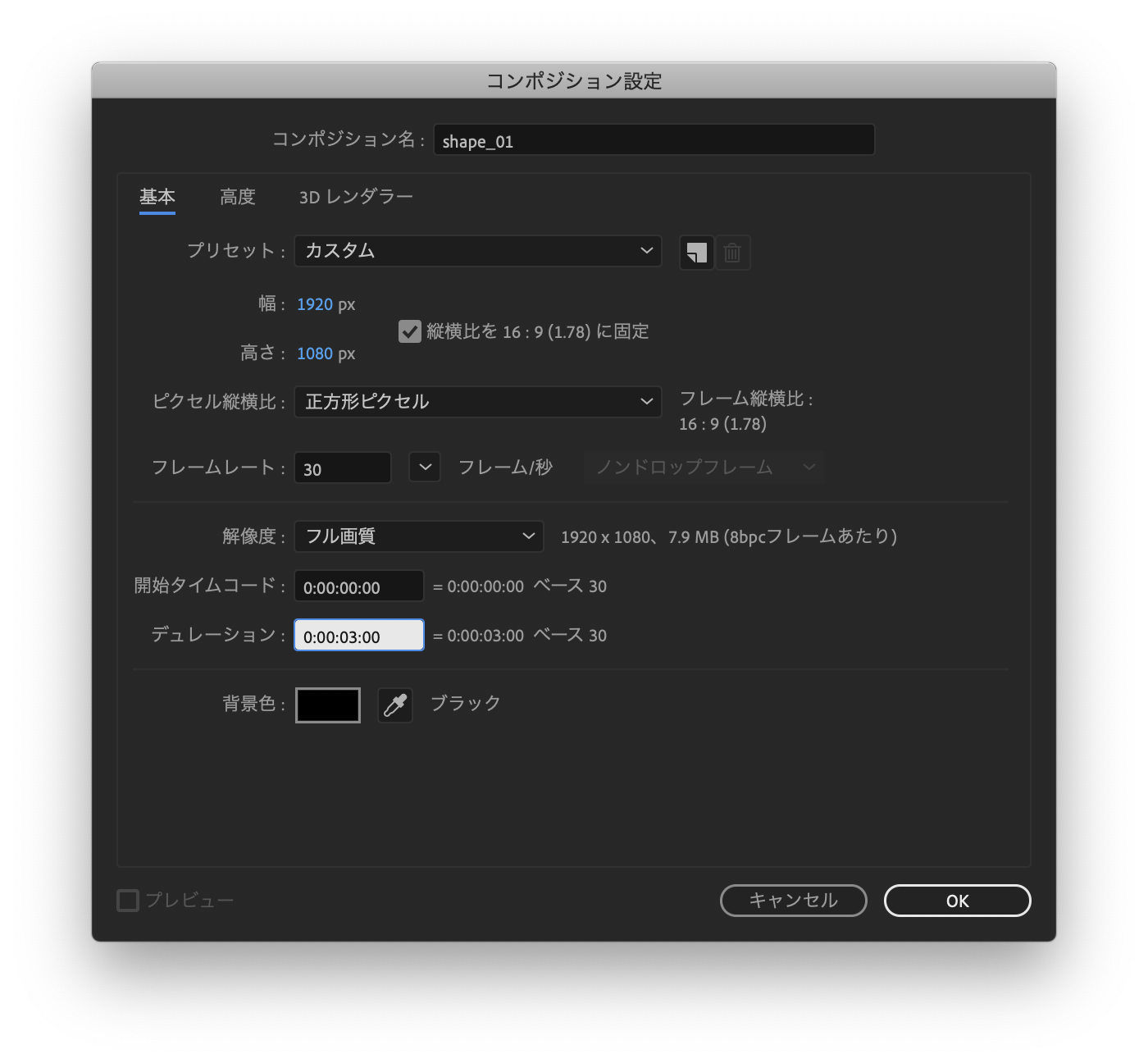
まずは新規コンポジションを作成します。

名前は『Shape_01』、デュレーションを『3秒』、
そして1920×1080サイズのコンポジションを作成します。
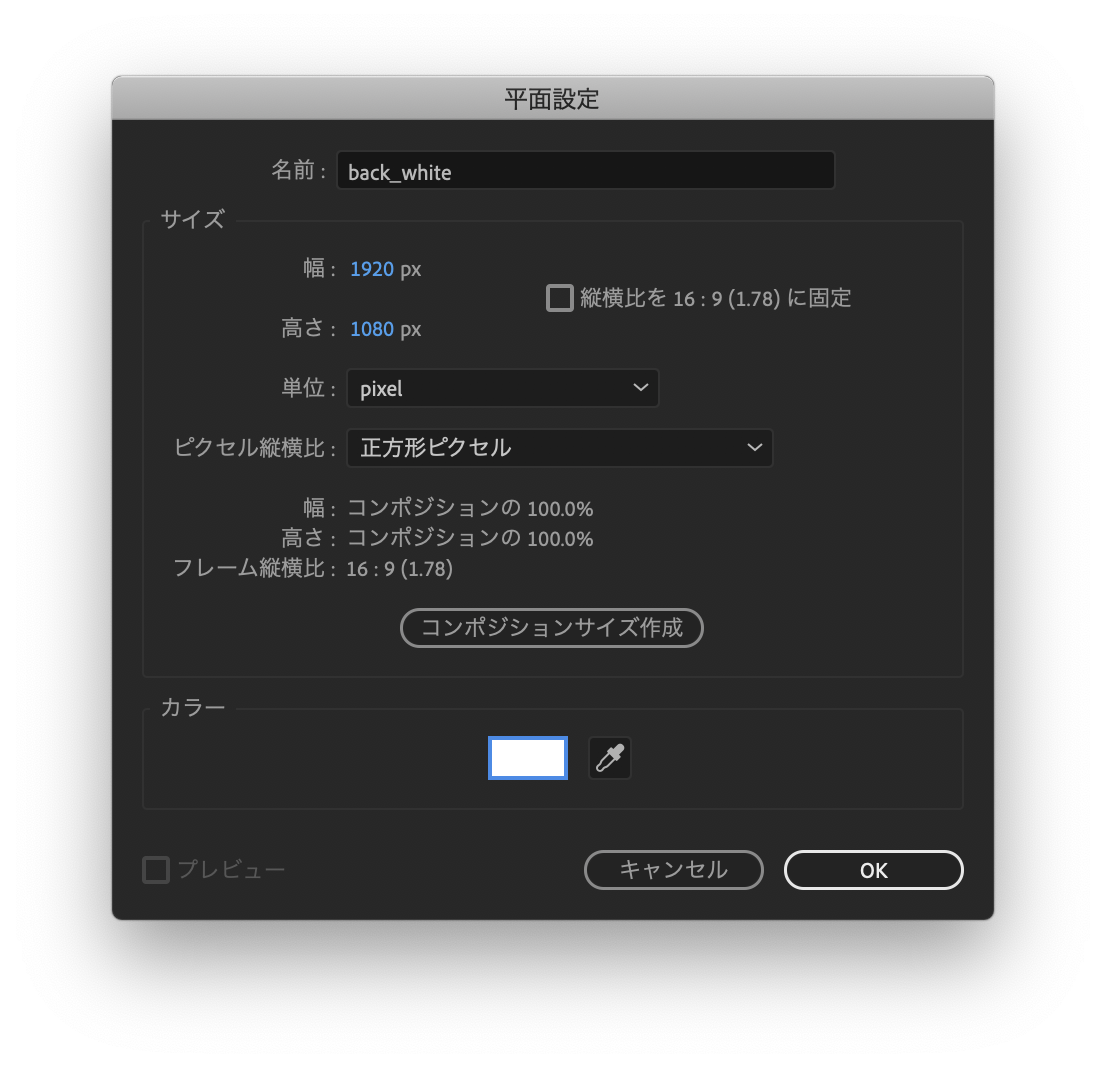
続いて『新規平面』を作成しましょう!

設定は上記のように!
カラーは『白』にしておきましょう。
さぁここからシェイプアニメーションを作っていきますよ!
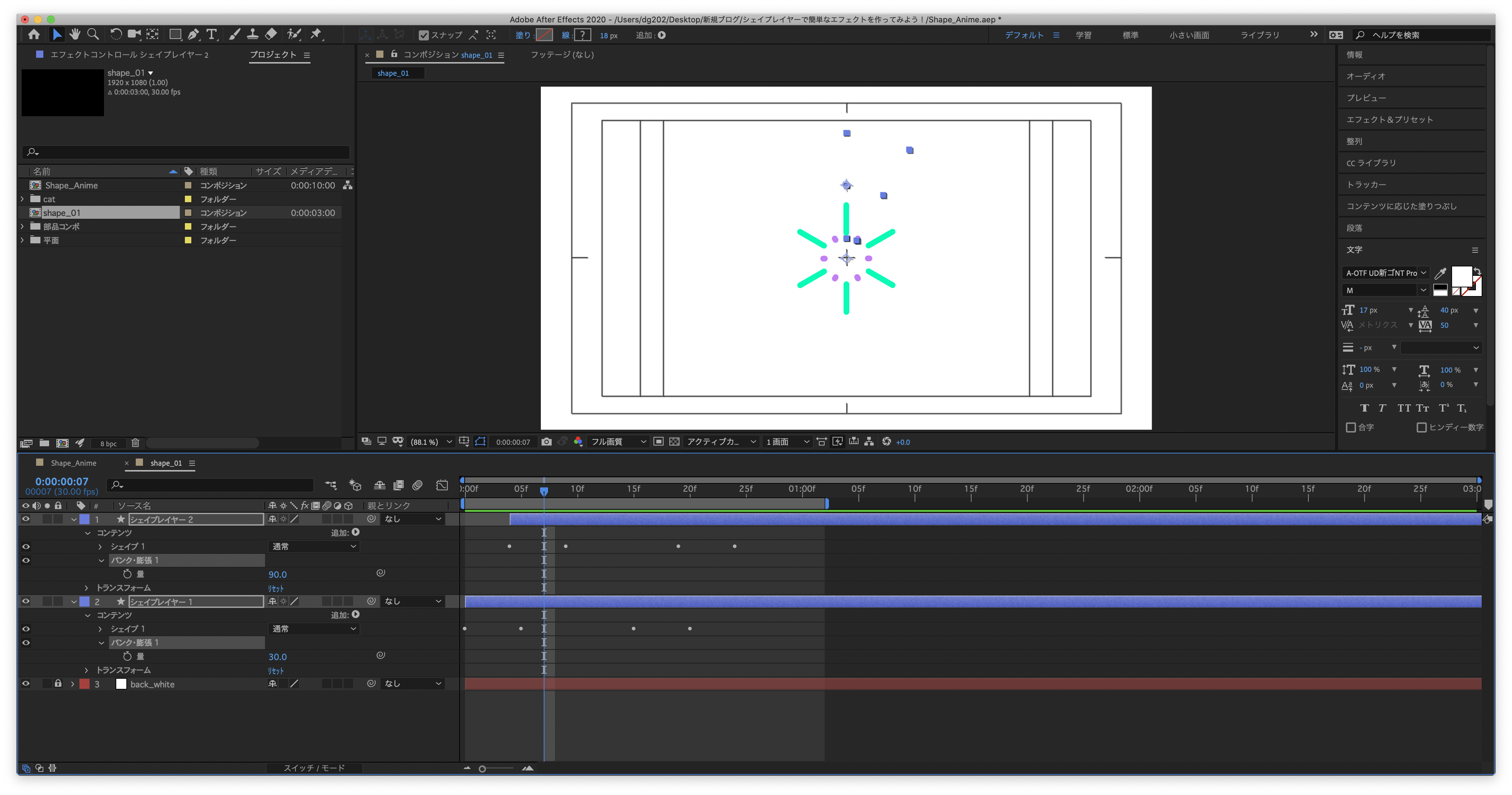
まず『タイトル/アクションセーフ』を表示させます。
真ん中に+字マークが表示され、ここが中心になります。
この中心のマークより少し上から外に向けてペンツールで1本の線を書きます。
長さや太さ、カラーはお好きなものにしてください!
次に、アンカーポイントツールで線のアンカーポイントを
動画の中心に持っていきます。
そしてシェプレイヤー→コンテンツ→追加から
『パスのトリミング』を追加します。
15フレームで100%になるようにキーフレームを打ちます。
これで中心から外に向けて線が出現するアニメーションができました。
続いて開始点、5フレームを0%〜20フレームで100%になるように
キーフレームを打ちます。
これで線が出現し外に移動し消えていくアニメーションになります♪
さらに全キーフレームを選択して、『F9』でイージーイーズを設定。
グラフエディターで上の画像のように設定します。
これで一定の動きではなく、ゆっくり出現してスピードを早め、
最後はゆっくりになって消えていくようになり動きにアクセントがつきます!
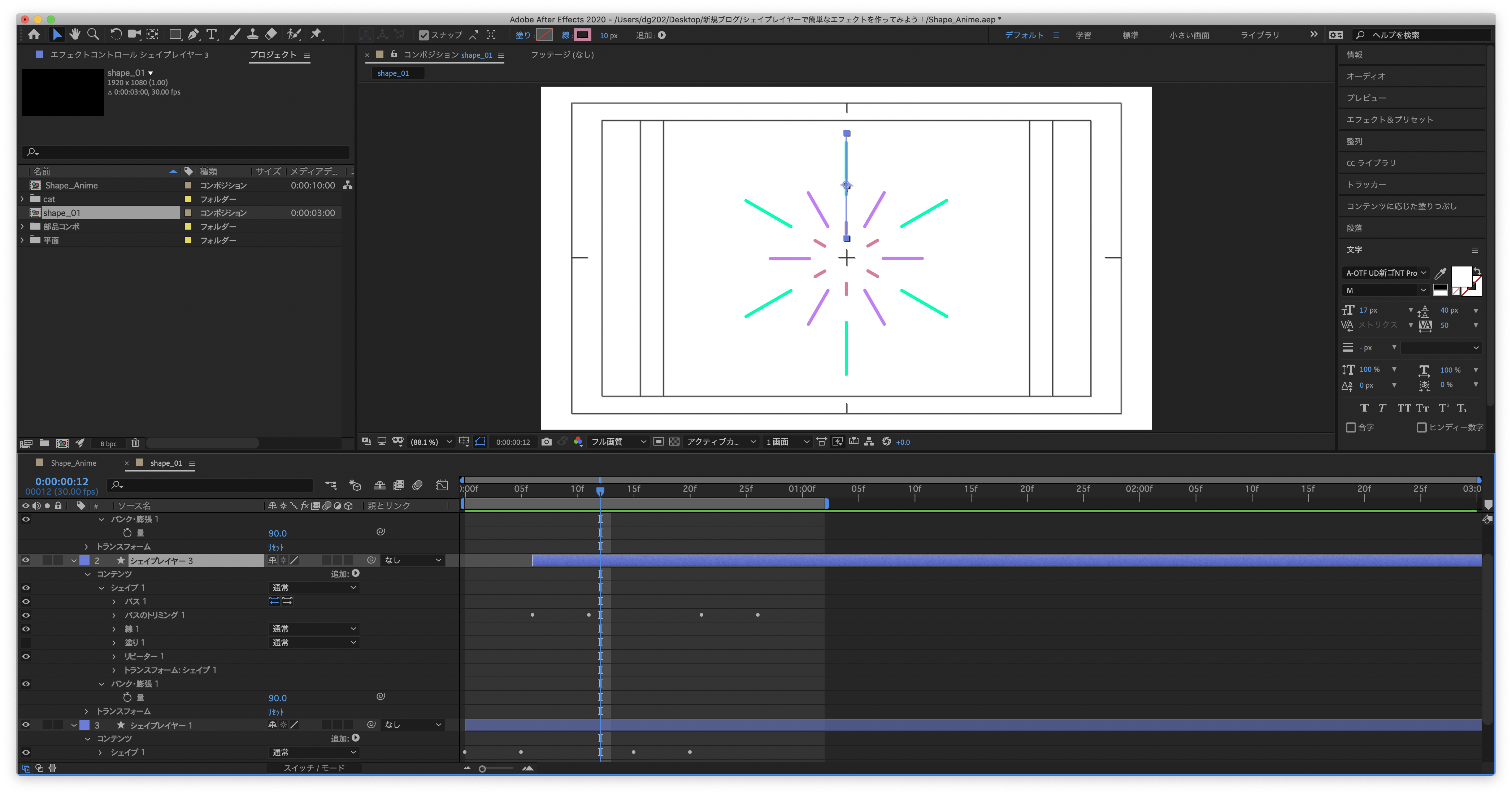
次にシェプレイヤー→コンテンツ→追加から
『リピーター』を追加します。
そしてコピー数を6、位置を0、回転を60に設定しましょう。
アンカーポイントを中心に先程の線のアニメーションがコピー数の数だけ複製されます!
さらにシェイプレイヤーを複製して、線のカラーを任意の色に変更します。

複製した線のカラーを変更したレイヤーの、
回転のプロパティを30に変更しつつ開始位置を4フレームにします。
さらにさらにシェプレイヤー→コンテンツ→追加から
『パンク・膨張』を追加します。
これでエッジを丸くします。

さらにさらにさらに!
もう一つ複製します!
この辺の調整はお好みで決めていきます!

さぁこれでシェイプアニメーションの設定は終了です!
完成
せっかくですのでお猫様にも登場頂きました!
Shapeコンポジションを複製しまして、
各パラメーターを変えつつ、
調整レイヤーで全体にタービュレンとやブラーなど、
色々と試したものを入れてみました♪
勿論そのままのアニメーションでも使えますが、
出来上がったアニメーションに色んなエフェクトで変化をつけると
表現の幅が広がると思いますので是非試してみてくださいね!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |