By 映像制作クリエイター:m.hosaka Posted
AfterEffectsで『テクスチャー素材アニメーション』を作って見よう!

どーもこんにちわ!
チームDisitです。
皆様お元気ですか?
まだまだ自粛が求められている日々ですが
自粛にも休憩が必要ですからね、
適度に、、、休憩入れながら踏ん張って参りましょう!
さてさて今回もAfter Effectsでのエントリーです。
今回のテーマは『テクスチャー』です。
動画を制作する際のちょい足し演出に役立つ、
動くテクスチャーを追加することにより、
アニメーションに質感を出す方法にチャレンジしてみたいと思います。
もちろん今回もお猫様に参加していただきます!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
元となる背景アニメーションを用意しましょう
デュレーションは10秒、背景はベージュ、その上にパステル調のお猫様に登場していただきます。
そしてお猫様にはゆる〜い回転アニメーションと、
タービュレントディスプレイスを追加して手描き風にしています。
そして今回は、背景のベージュとお猫様に対して
動くテクスチャーを追加していきたいと思いますので、
それぞれに追加したいテクスチャーを用意しましょう♪
それではテクスチャーアニメーションを作っていきましょう!
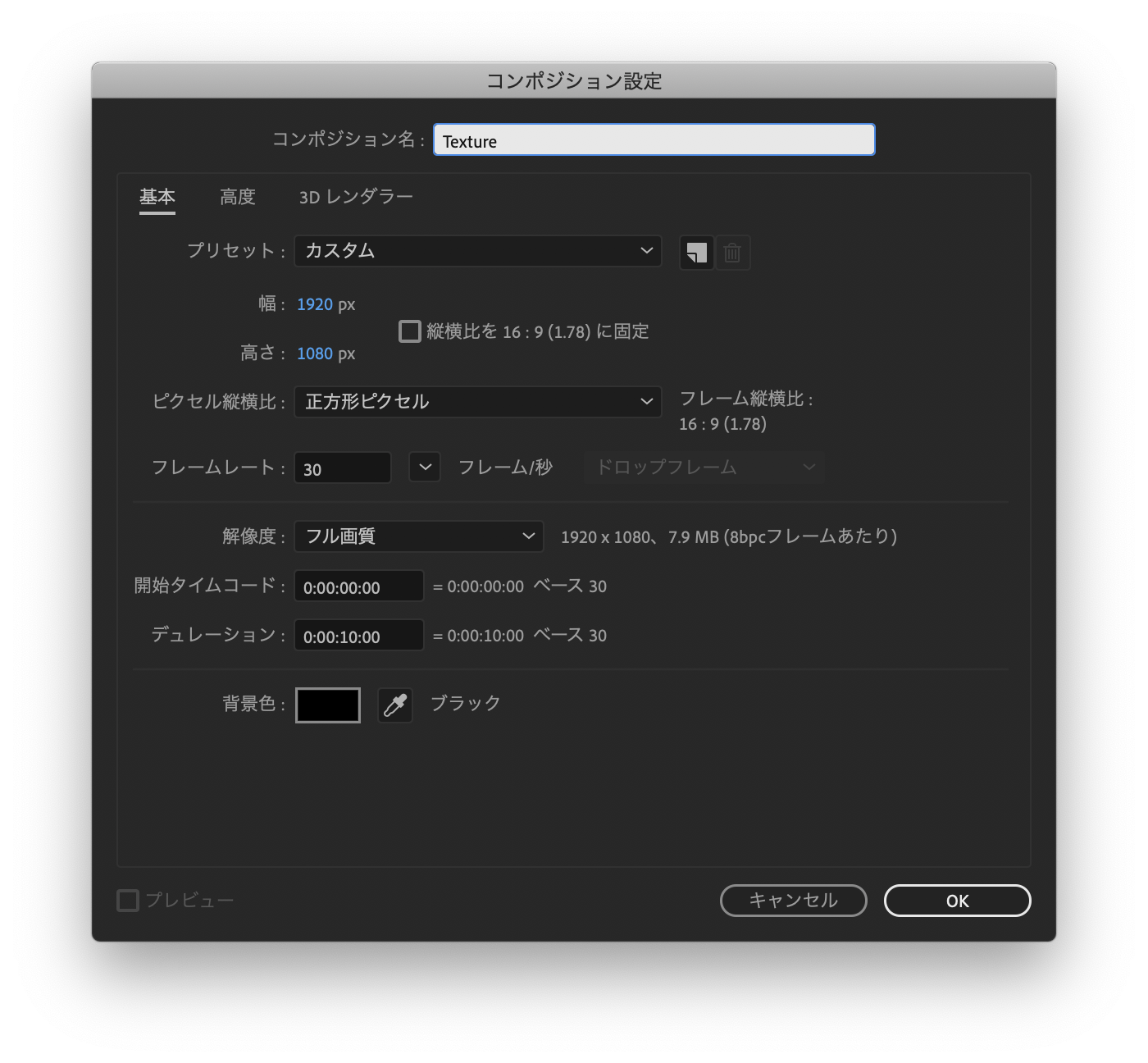
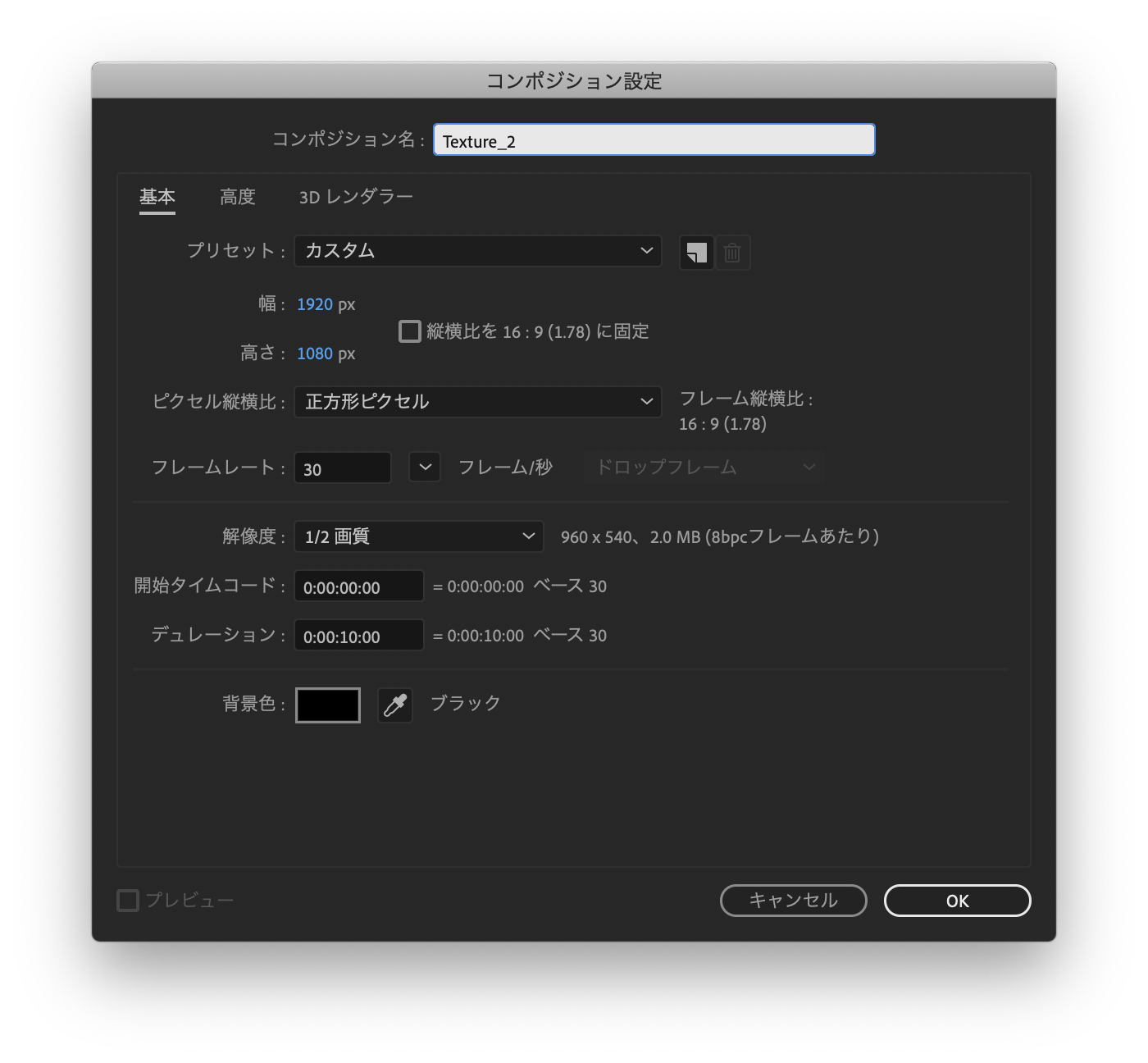
背景のテクスチャー用新規コンポジション作成しましょう!

1920×1080サイズ、フレームレートは30、
デュレーションは先程の映像と同じく10秒の設定で
新規コンポジションを作成します。
作成した新規コンポジションに、
用意しておいたテクスチャー画像を配置します。
打ちっぱなしのコンクリートみたいなザラザラした質感の画像ですね。
この画像にエフェクト”モーションタイル”を追加し、
上画像のように、出力幅、高さを設定。
そして【タイルの中心】、トランスフォームの【回転】に対して、
エクスプレッションを追加して、この画像の様々な位置・角度を表示させる設定にします。
今回は0.5秒間隔でタイルの中心と回転の値が変わり、
質感をもった動きのあるアニメーションを作ってみました♪
この辺も好みで色々試してみたいですね!
最初に用意したアニメーションのコンポジションに追加します!
お猫様アニメーションのコンポジションに移り、
背景レイヤーの上に先程作成したテクスチャーのコンポジションを配置します。
モードをオーバーレイにし、不透明度を40%に設定、
エフェクト、【トーンカーブ】を追加します。
これで背景のテクスチャー設定は終了です!
続いてお猫様にも質感を差し上げましょう♪

設定は背景テクスチャーコンポジションと同じですね。
※解像度が1/2画質になっていますが、、、気のせいです、、、フル画質で大丈夫です!!
お猫様に用意したテクスチャー画像は、
背景のテクスチャーよりも目が荒い感じの絨毯?
ん〜ノイズ?・・・・みたいな画像です!w
エフェクトの設定は背景の時と同じですが、
エクスプレッションの『posterrizeTime』の値を変えて、
0.7秒間隔でタイルの中心と回転の値が変わるように設定し、
背景のアニメーションと差をつけておきましょう♪
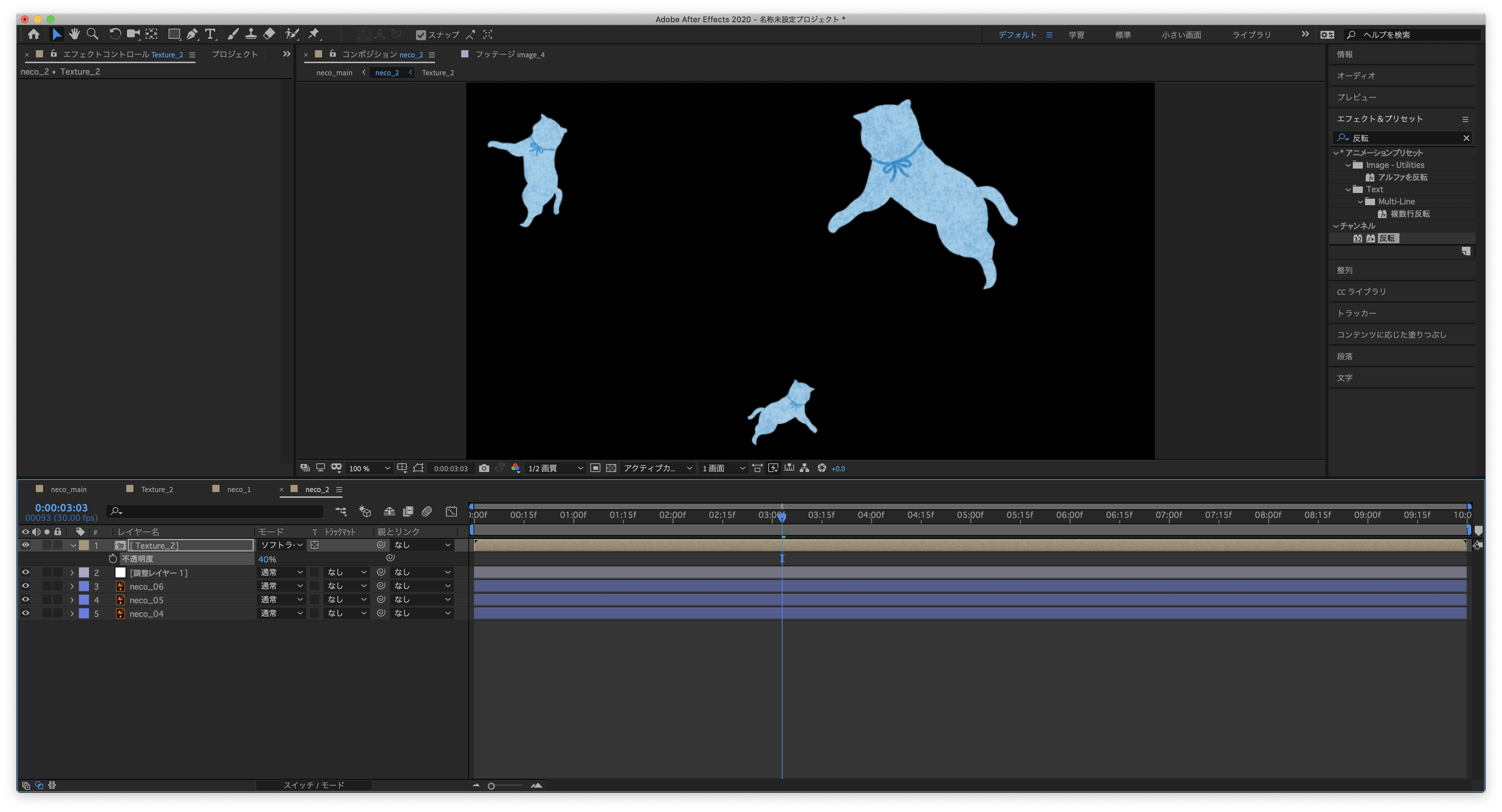
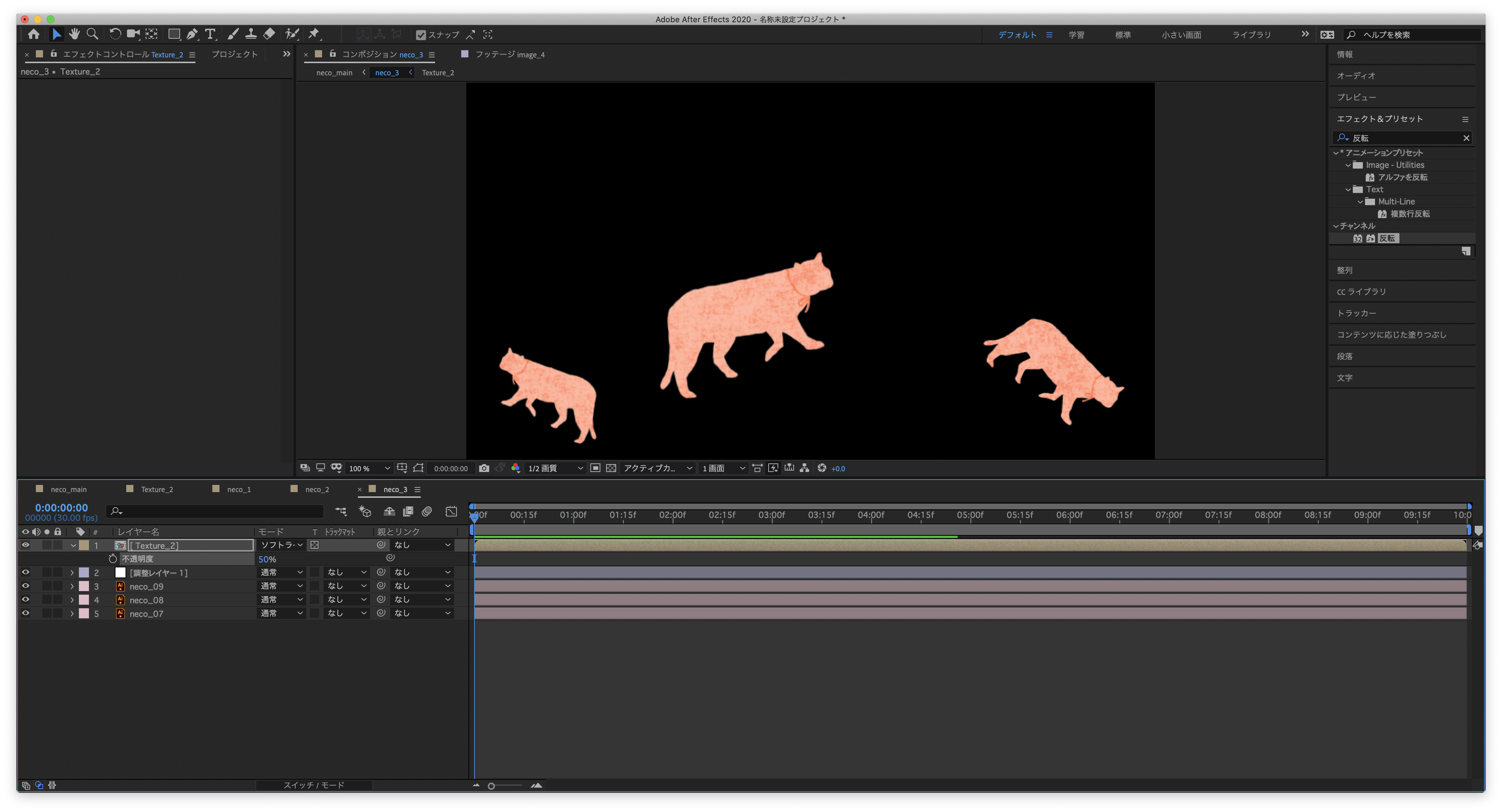
次に作成したコンポジションを、まずは緑のお猫様レイヤーの1番上に投入します!
そしてブレンドモードを『ソフトライト』に設定し、
横にある『トラックマット』にチェックを入れます。
すると下のレイヤーの表示されている部分のみに
テクスチャーレイヤーが表示されるようになります!
さらに不透明度の値を30%に設定します。
青、赤のお猫様にも同じように設定します。
不透明度の設定を少しだけ変えて微妙に変化はつけておきましょう。
完成
いかがですか?
お猫様のアニメーションに質感がプラスされました!
手書き風に仕上げたい時なんかに重宝しそうですよね♪
今回はわかりやすく、質感強めで作成していて、
お猫様がマダラになってますので、、、、
実際はもっと控えめな方が良いかもですw
そして元となるテクスチャー画像を変えれば、
様々な質感を作る事ができそうです!
皆さんも是非色々と試してみてくださいね!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |