By 映像制作クリエイター:m.hosaka Posted
AfterEffectsヌルオブジェクトで複数レイヤーを制御する!

どーもこんにちわ!
チームDisitです。
おや、、、そろそろ出口が見えてきたか?、、、
いやいや!気を抜いてはいけませんね!
さて今回はAfter Effectsでのエントリーです。
イラレでロゴ製作したけれども、
レイヤー数がいつもより多いくて、
このままだとAEで動きをつける際に大変かも、、
という時に使えます!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
ねこねこちゃんねるの始まりです♪
イラレでこんなん作ってみました、
「ねこねこちゃんねる」ロゴです。
ひたすら癒されるお猫様の映像を垂れ流すちゃんねる、、という設定なんですね。
そしていつも以上に、、レイヤー数を増やしておりますw
動きの想定としては、
肉球足跡がひとつひとつ現れては消えていき
画面中央に来た時に
一気に猫シルエットたちが展開していく感じです。
もちろん今回もその後はバックグラウンドには
珠玉のお猫映像を入れ込む予定です!
さぁこれをAEでコンポジションとして読み込んで、
製作していきましょう♪
まずは肉球達からです!
完全に省いてしまいましたが、
AEで読み込んだ後に、わかりやすいように
レイヤーは色分けしておきましょう!
肉球レイヤーを上の画像のように設定します。
下から順番に出現し、次のが出現したら消えていく設定です。
タイミングは自由ですのでお好みで♪
次はお猫様達!
集まっていたお猫様達を
下の帯を軸に一気に展開させます。
お猫様それぞれ左右へなるべくスムーズに
アニメーションするように設定しましょう。
着地時を微妙にずらしておくと良いです。
そしてこのままの設定でも良いのですが、
スケールのアニメも加えて、
何もないところかから出現するようにしたいのですが、
各お猫様レイヤーにスケール設定していくと
それぞれの位置で拡大縮小されてしまいます。
そこで!
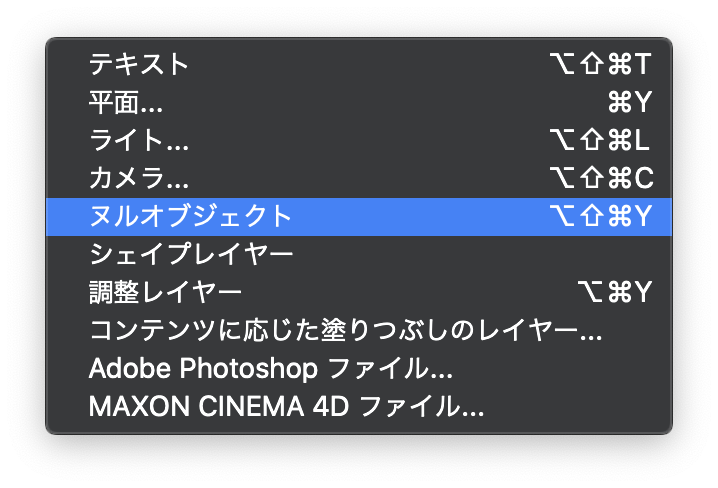
ヌルオブジェクトの登場です。

レイヤー→新規→ヌルオブジェクト
因みにヌルとは、「何もない」って意味らしいです
何もないけどオブジェクトはあるみたいな、、、感じですかねw
っとここは深掘りせずに進みます!
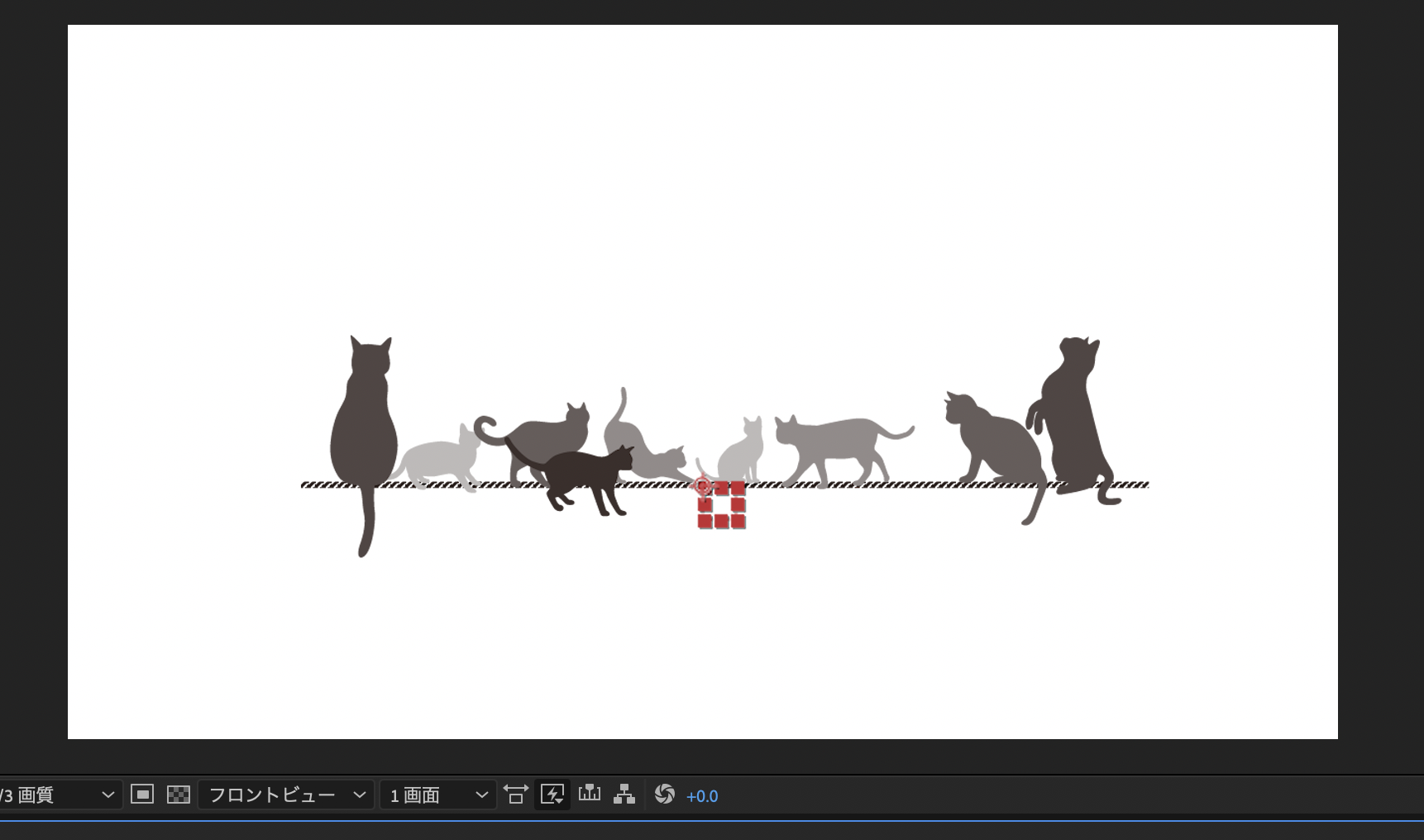
中央の赤い四角いのがヌルです。
タイムラインのインジケーターを
お猫様達が展開した状態のところまで持っていきます
そしてヌルのアンカーポイントを
軸となるLINEの真ん中へ移動させます。

続いて、親子設定です。
ヌルを基準にするので、
親=ヌル
子=各お猫様達
という設定になります。
お猫様の各レイヤーからヌルレイヤーへ
グルグルマークをドラッグしてヌルレイヤーへ持っていきましょう。
設定ができましたら
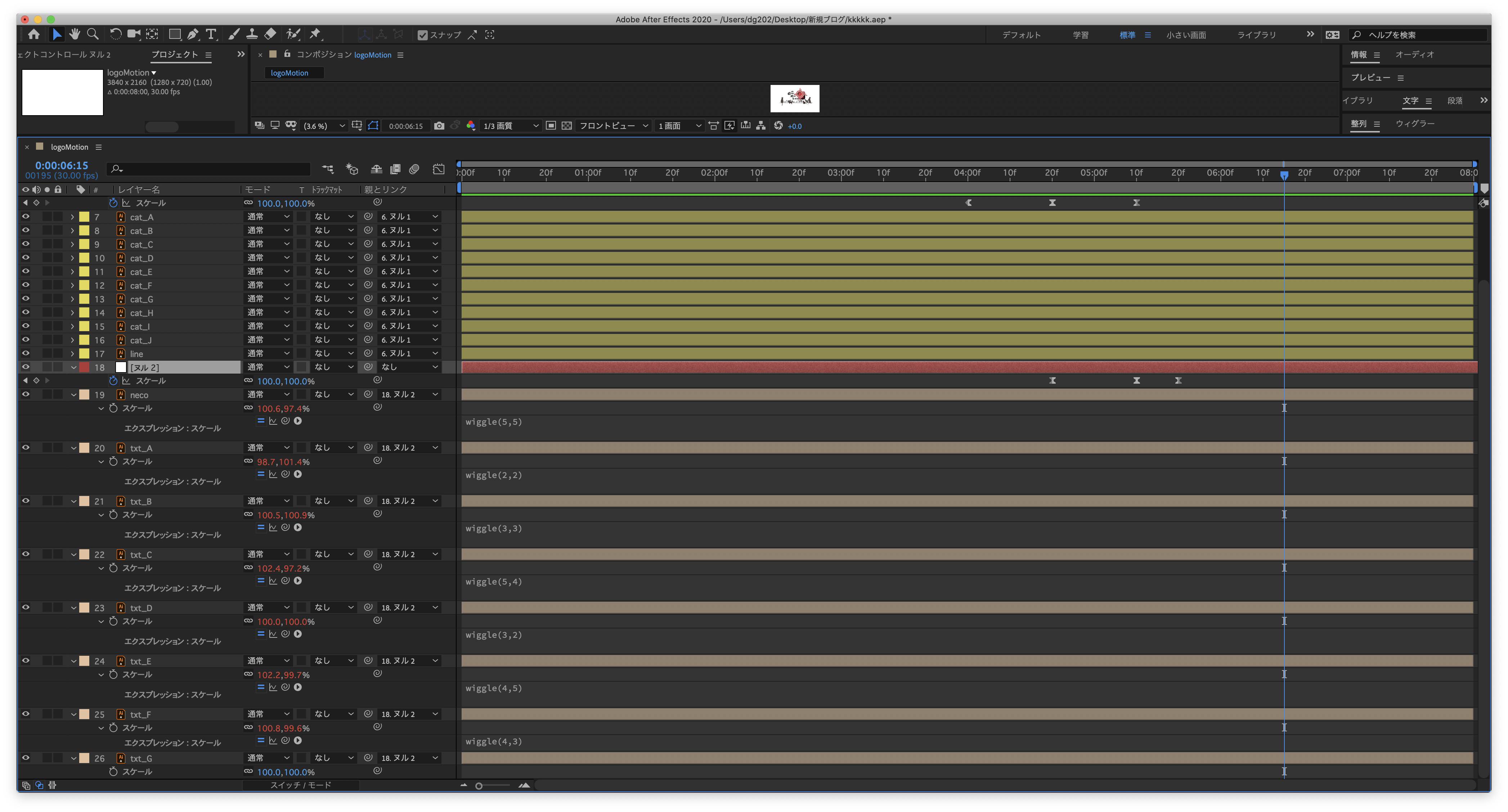
ヌルレイヤーにスケールアニメーションを設定しましょう。
まずは上画像のように設定しましょう。
さらに一度100%以上拡大してバウンドするような
アニメーションにする為、下画像のように設定します。
そして猫顔とテキストアニメーションへ
さぁ終盤です。
こちらもお猫様達と同様に設定しますが、
猫の顔イラストを軸にアニメーションさせます。
上記のように設定します。
そして同じくヌルも設定しましょう!
さらに各レイヤーにエクスプレッションで
Wiggleを設定してちょっとコミカルな感じにします♪
完成
今回も神可愛お猫様3連発!
いかがでしたか?
不透明度に関しては制御できませんが、
ヌルオブジェクト、とても役に立ちますよね♪
是非使ってみてくださいね!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |