By 映像制作クリエイター:m.hosaka Posted
AfterEffectsで作ったアニメーションをPremiereで使って見よう!

どーもこんにちわ!
チームDisitです。
さてさて!
すっかり夏になってまいりましたね♪
世間は夏休みになったり、、
コロナの影響で短縮だったり、、
色々と、、相変わらず大変な日が続いておりますが、
今日も進んでいきましょう!!
さて今回はAfter Effectsで作成した
アニメーションをPremiereでも使えるという機能
エッセンシャルグラフィックスというものに
挑戦してみたいと思います。
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
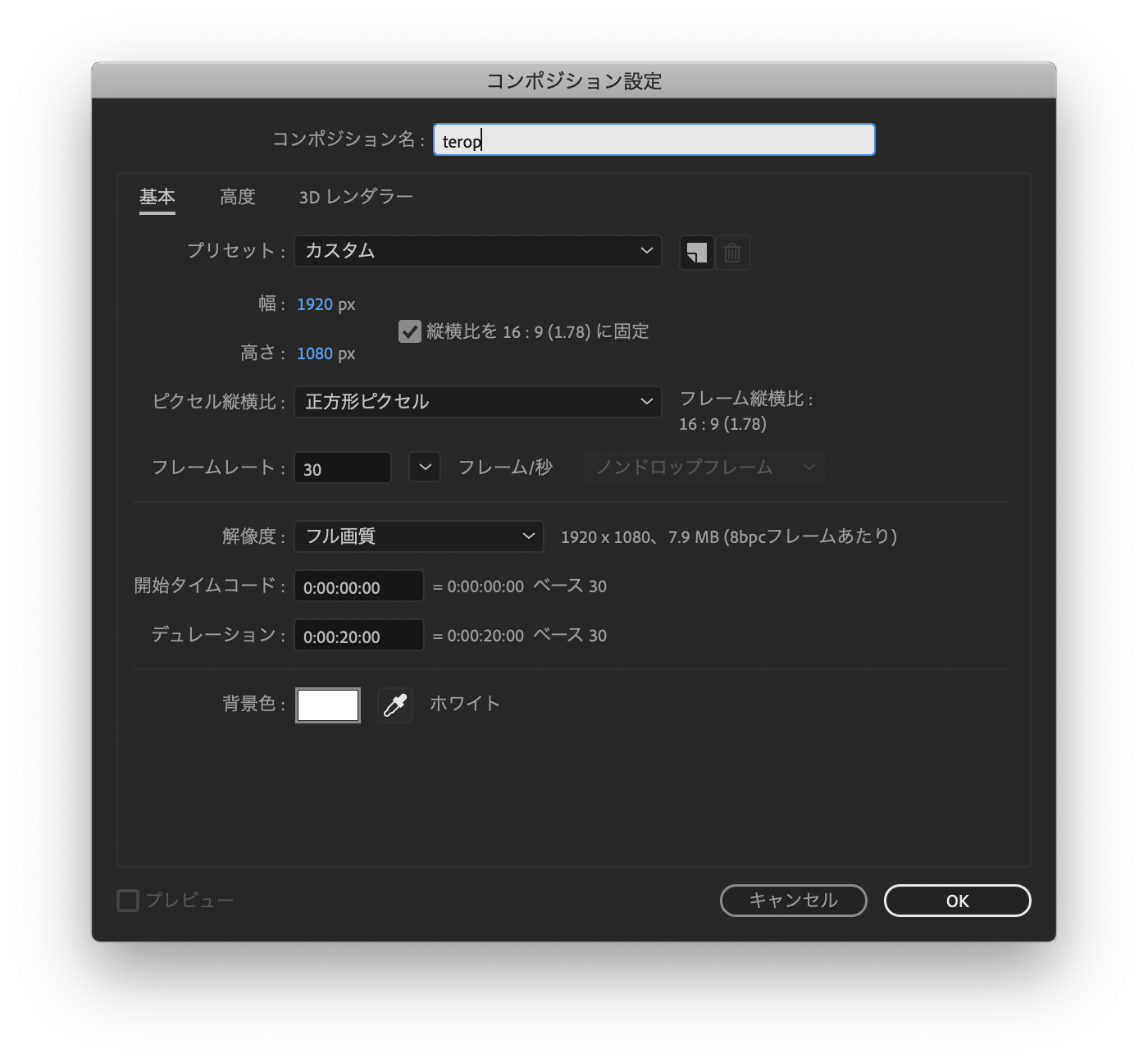
いつも通りまずはコンポジションを作ります
After Effectsでコンポジションを作ります
コンポジション名やデュレーションは任意で、
今回は下のように設定します。

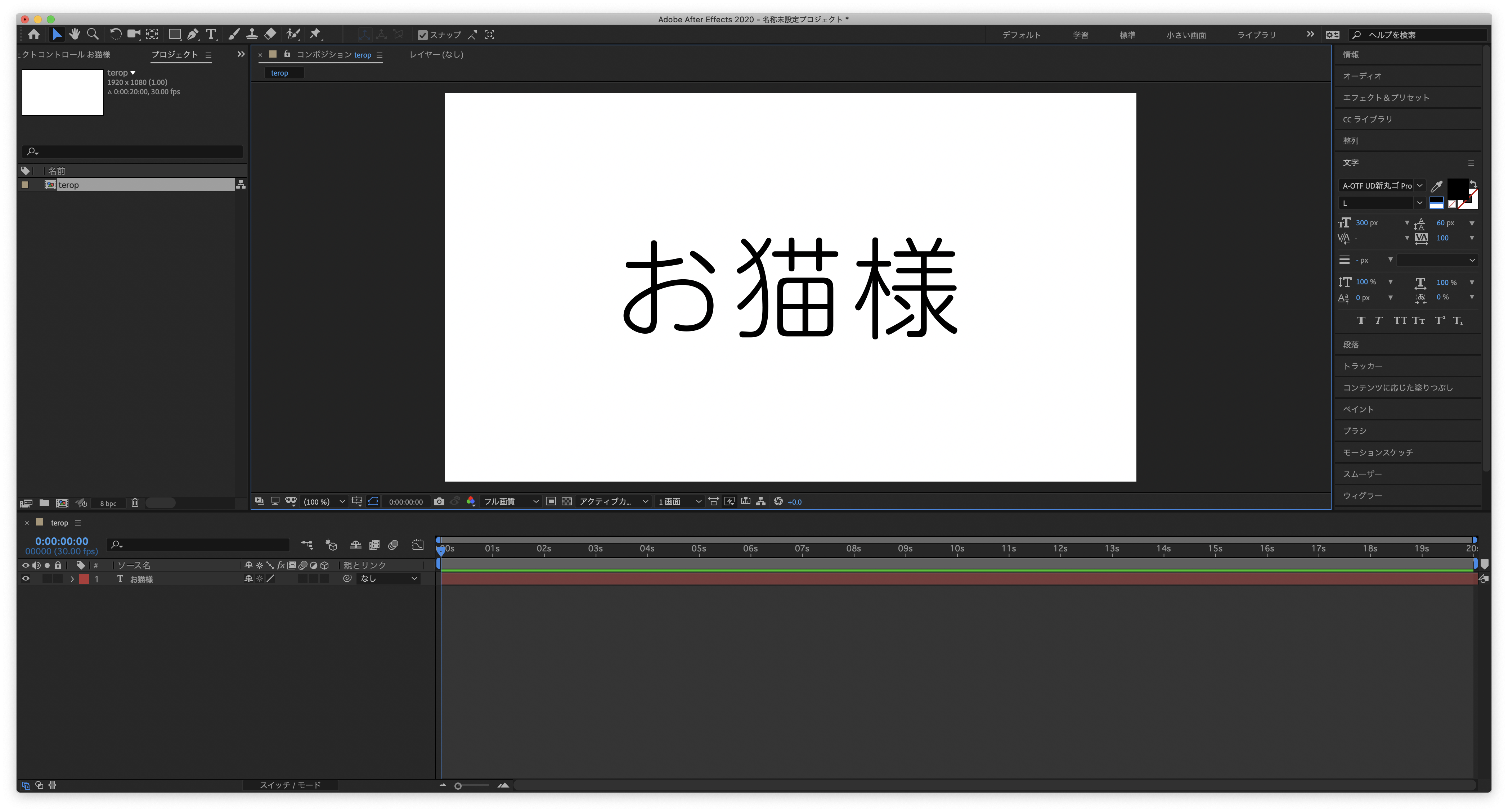
次にテキストを作ります。
整列で上下左右の真ん中に配置しましょう。
ドカンと「お猫様!」とw

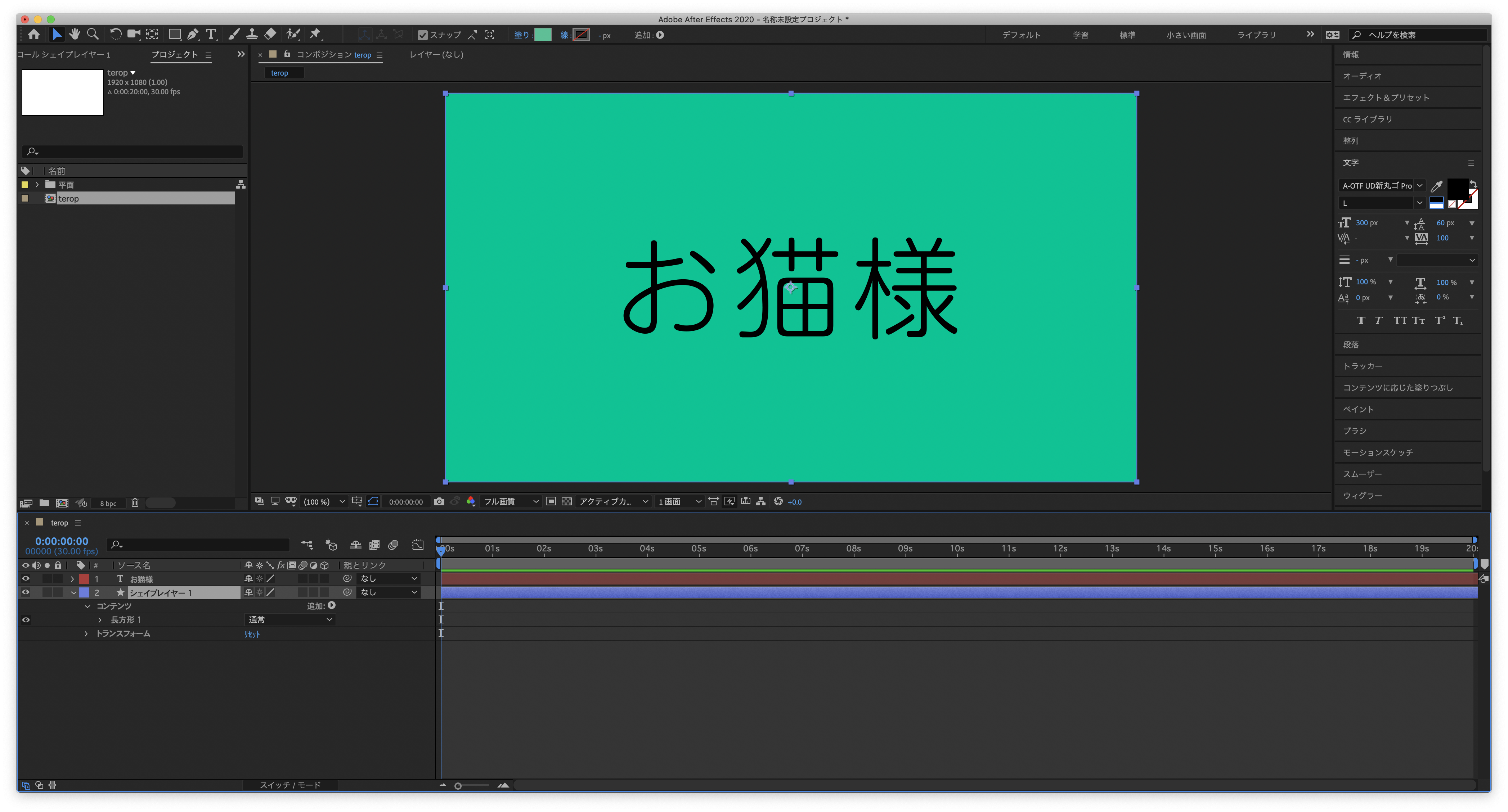
続いて、テキストのバックグラウンドを作ります
上の長方形ツールをダブルクリックし
テキストレイヤーの下に
シェイプレイヤーを作成します

エクスプレッションを設定していきます
そしてこのシェイプレイヤーに
テキストレイヤーに追従するよう
エクスプレッションを設定します。
テキストレイヤー名は”text”にしておきます。
まずはサイズ
下記をコピーして挿入します。
↓
s=thisComp.layer(“text”);
w=s.sourceRectAtTime().width;
h=s.sourceRectAtTime(s.outPoint).height;
[w,h]
そして位置
下記をコピーして挿入します
↓
s=thisComp.layer(“text”);
w=s.sourceRectAtTime().width/2;
h=s.sourceRectAtTime().height/2;
l=s.sourceRectAtTime().left;
t=s.sourceRectAtTime().top;
[w+l,h+t]
その後に、シェイプレイヤーのアンカーポイントを
テキストレイヤーのアンカーポイントに合わせましょう。
で、下の画像のようになります。

続いて、
シェイプレイヤーに対して
パスのオフセットを適用し、
下のように広げます。

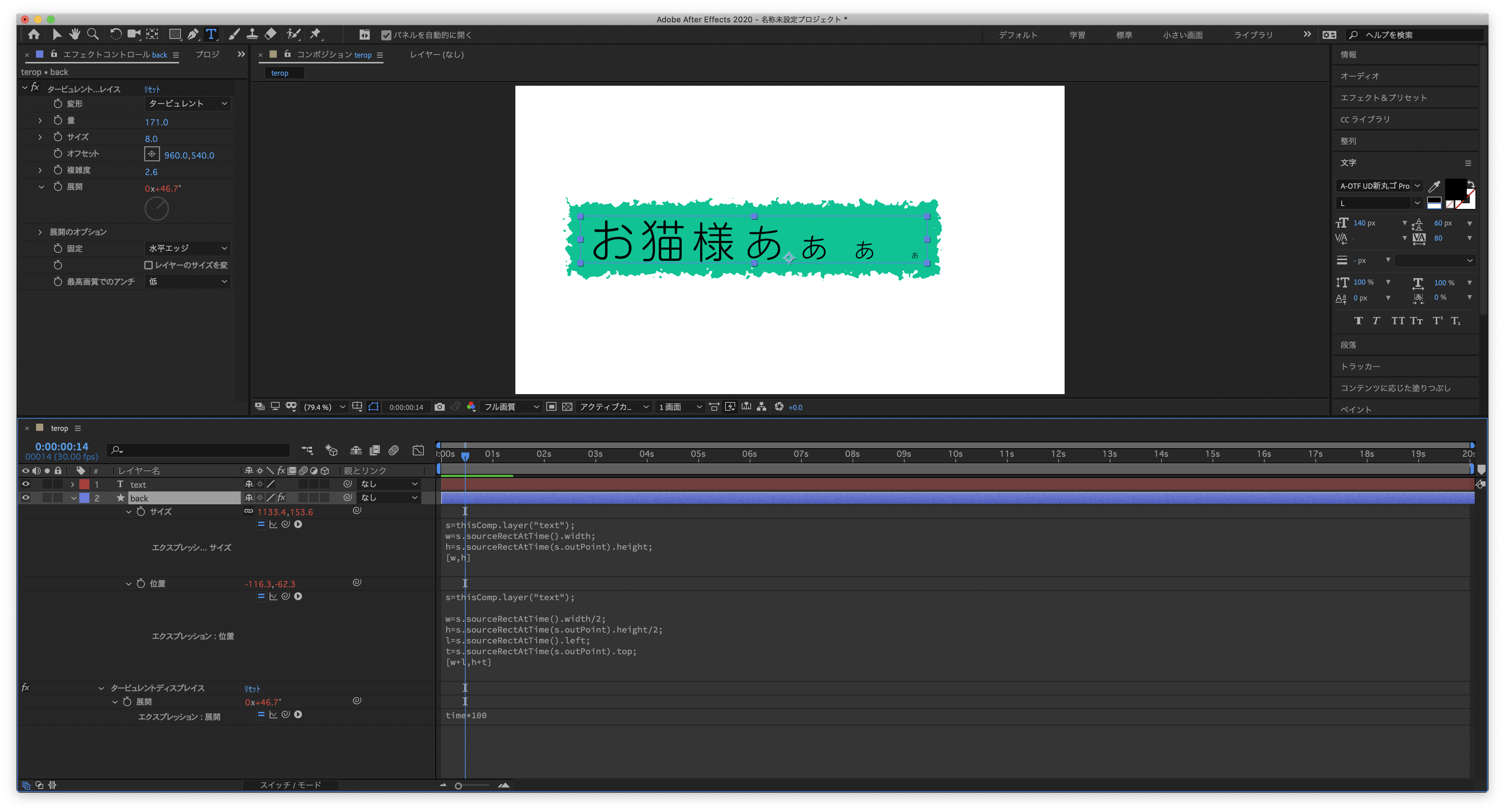
今回はここにエフェクト、タービュレントディスプレイスを適用します。
展開のところにエクスプレッションでtime*100と入力し
他の設定は下の画像のように設定します。
因みにここの演出は他のエフェクトでも大丈夫です♪
色々と試してみると良いと思います!

次はテキストにアニメーションを付けていきます。
アニメーター→スケールを選択
高度→シェイプ→上へ傾斜
イーズ(低く)→100%
さらにスケールを0に設定。
オフセット→ー100から20フレーム後に100で設定

アニメーションの設定はこれでおしまい!
といきたいところですが、
まだ微調整が必要なので、

まず位置のエクスプレッションの方に
↓太字部分の追加
s=thisComp.layer(“text”);
w=s.sourceRectAtTime().width/2;
h=s.sourceRectAtTime(s.outPoint).height/2;
l=s.sourceRectAtTime().left;
t=s.sourceRectAtTime(s.outPoint).top;
[w+l,h+t]

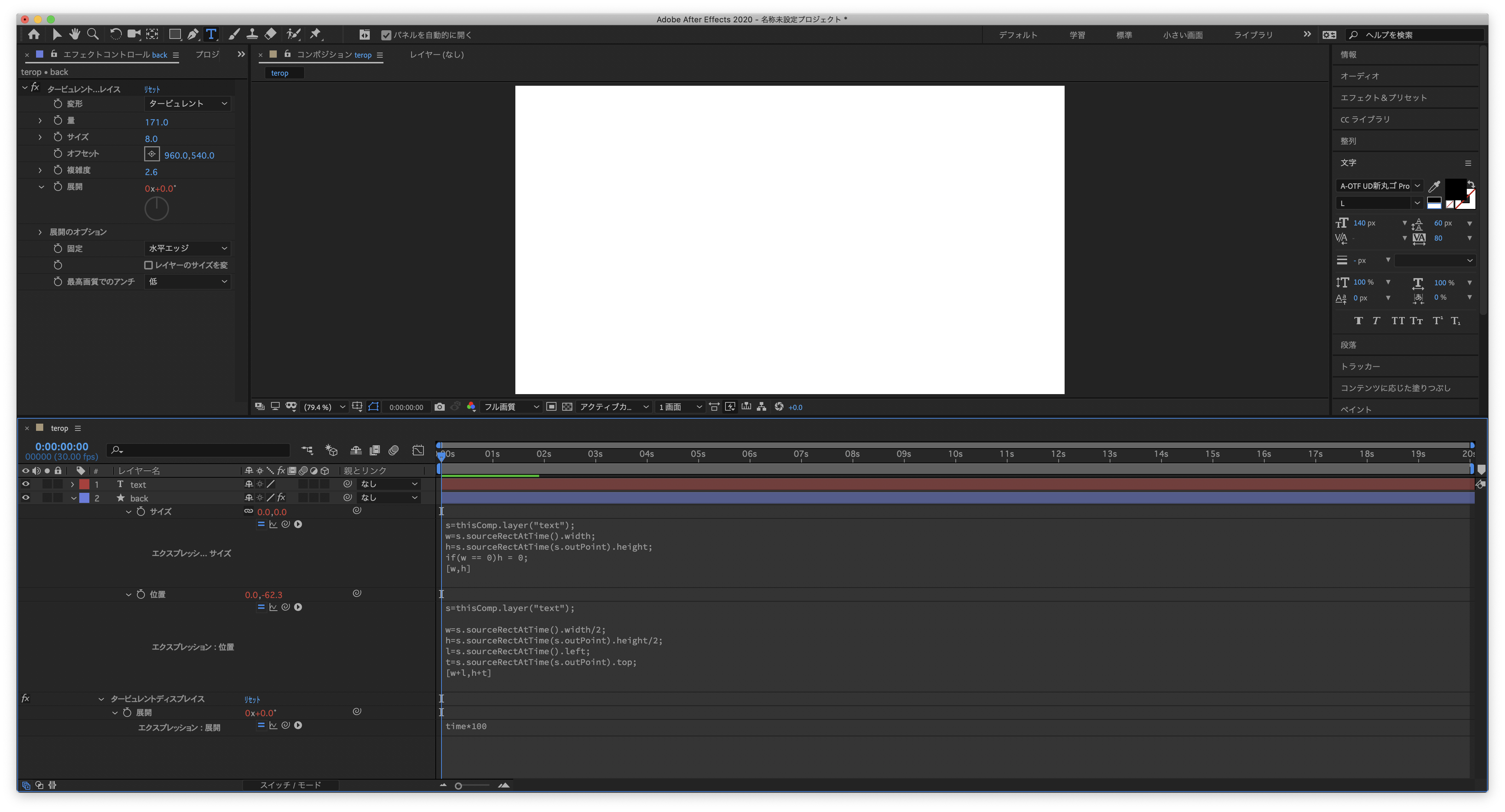
次にサイズのエクスプレッションの方に
↓太字部分の追加
s=thisComp.layer(“text”);
w=s.sourceRectAtTime().width;
h=s.sourceRectAtTime(s.outPoint).height;
if(w == 0)h = 0;
[w,h]
これで本当にアニメーション設定はOKです!
エッセンシャルグラフィックスに登録しよう
さてアニメーションが完成したら
エッセンシャルグラフィックスに登録します!
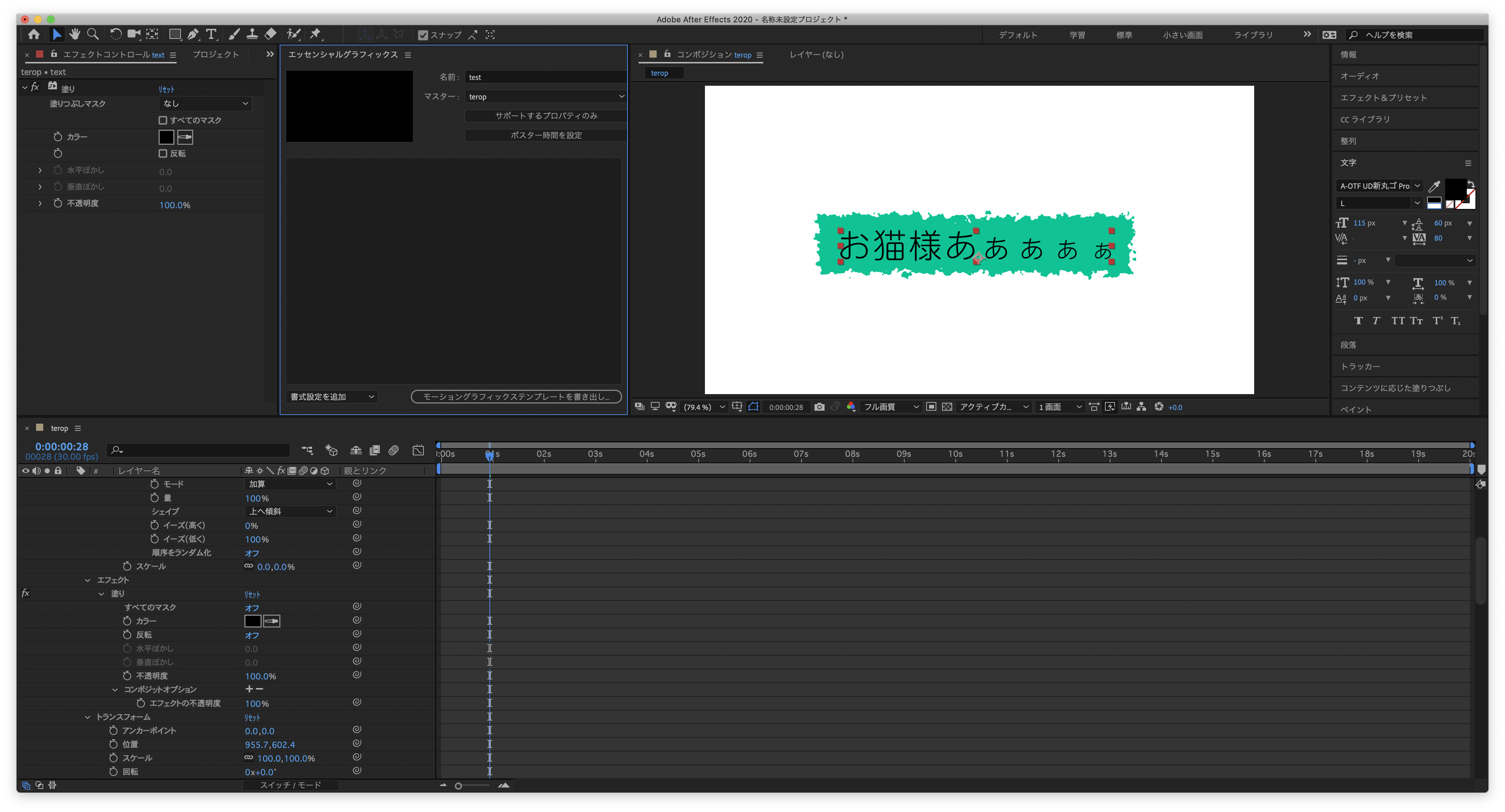
まずはエッセンシャルグラフィックスのウインドウを開きましょう。

開きましたら、
マスターのところで
現在のコンポジションを選択し
ウインドウにある”サポートするプロパティ”をクリックすると
エッセンシャルグラフィックスに持っていけるプロパティが表示されますので、
文字を持っていきったいのでソーステキストを選択し
エッセンシャルグラフィックスのウインドウに持っていき
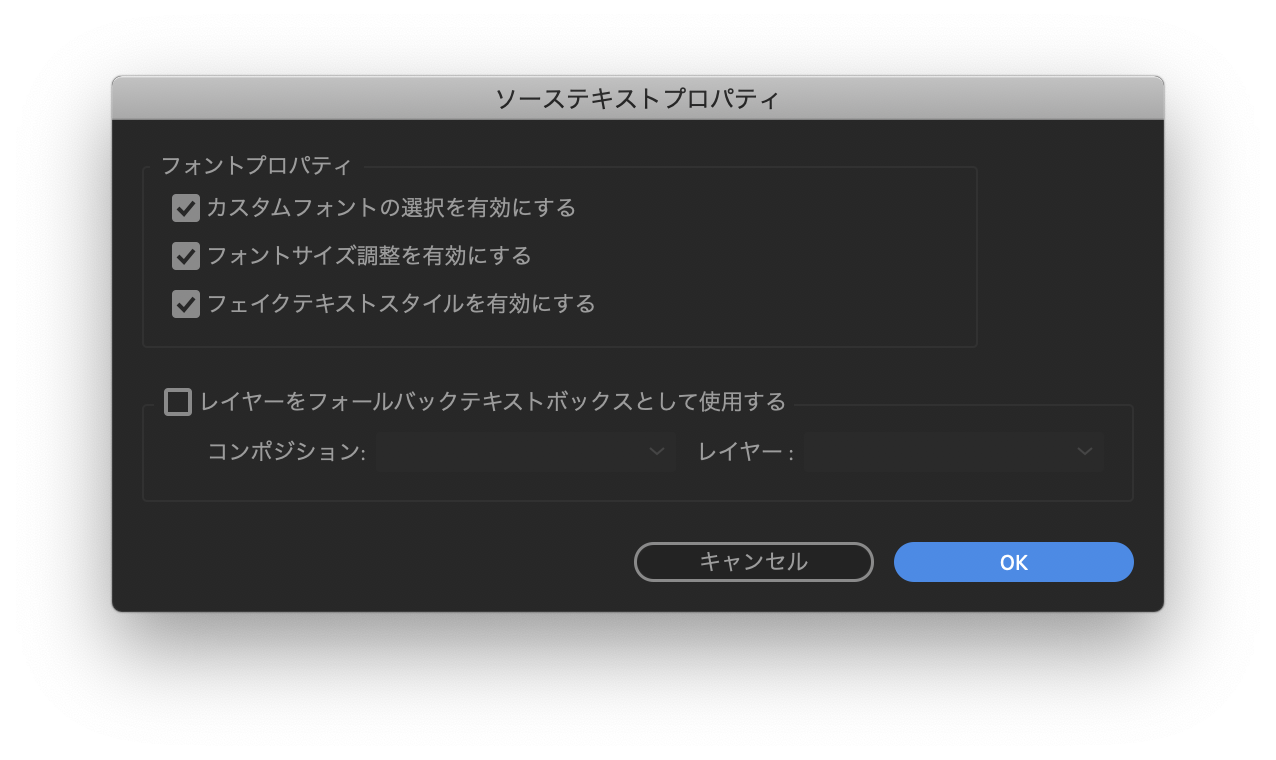
プロパティを編集をクリックすると下の画像のウインドウが開きますので
フォントプロパティ全てにチェックを入れましょう!

すると、下の画像のように
フォント・スタイル・サイズ・フェイクスタイルが表示されます

というわけで、ここでPremiereでも変更が可能な様々なプロパティを追加できるので
文字のカラーや、下地のカラー、そして文字の位置も追加しておきましょう
※下地の親をtextにしておいてください。
設定が終わったら、ウインドウ下部の
モーショングラフィックステンプレートとして書き出しをクリックします

そして上のように設定しOKを押します!
これで書き出されました!
さっそくPremiereで使ってみましょう
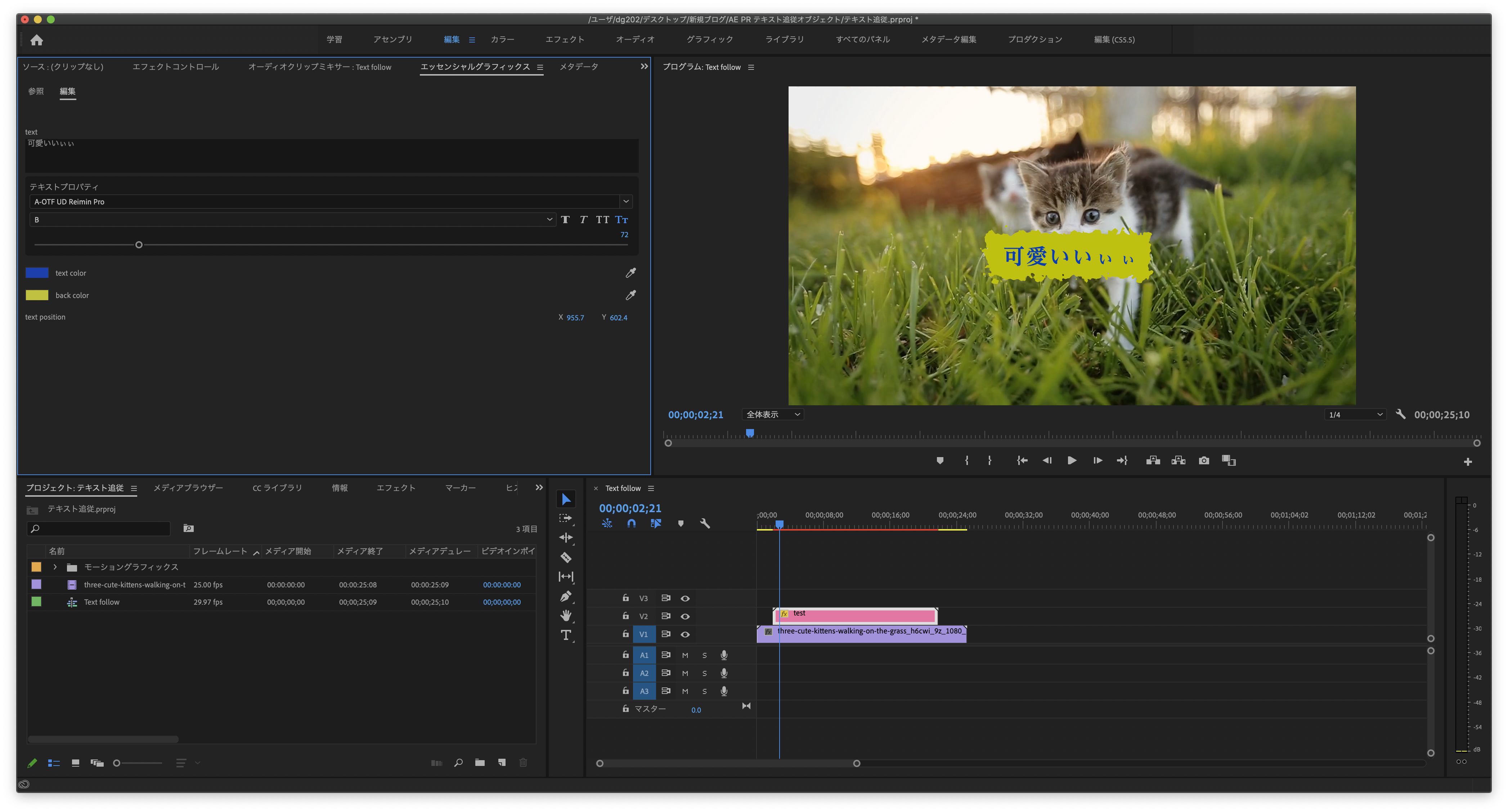
さぁPremiereを開いて確認してみましょう!
まずはバックに任意の映像を配置します、
あ、そして、、今回はお猫様の登場ですw
こちらでもエッセンシャルグラフィックスのウインドウを開きますと、
先ほど書き出したテンプレートがありますね♪

テンプレートを映像の上へ配置します。

そして、エッセンシャルグラフィックスのウインドウの
編集タブに切り替えますと、
After Effectsから持ってきたプロパティが表示され、
編集できるのが分かります。

文字を打ち直したり、

フォントの変更もできます!

文字の大きさも変更可能です

色変更も問題なくできますね♪

あとは位置調整をしたりして
書き出してみましょう!
完成
いかがですか!?
恥ずかしながら最近この機能に気がついたもので、、、
色々試しながら、凝ったものや変わったテロップが作れそうですよね!
普段から作りダメしておいても良いかもしれません!
そして今回の、おネコ様の何とかわゆい事でしょう。。。
お猫様!ありがとうございました♪
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |