By 映像制作クリエイター:m.hosaka Posted
AfterEffectsで『カップに注がれるコーヒーアニメーション』を作って見よう!

どーもこんにちわ!
チームDisitです。
気がつけばもうすぐ夏って知ってました!?
びっくりですよねw
だんだんと暑くなってきてます!
体調管理とコロナ対策はしっかり気をつけましょうね♪
さて今回もAfter Effectsでのエントリーです。
今回のテーマは『液体(コーヒー)』です。
コーヒーカップを満たしていく
コーヒーをアニメーションにしたい!
もちろん今回もお猫様も参加です!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
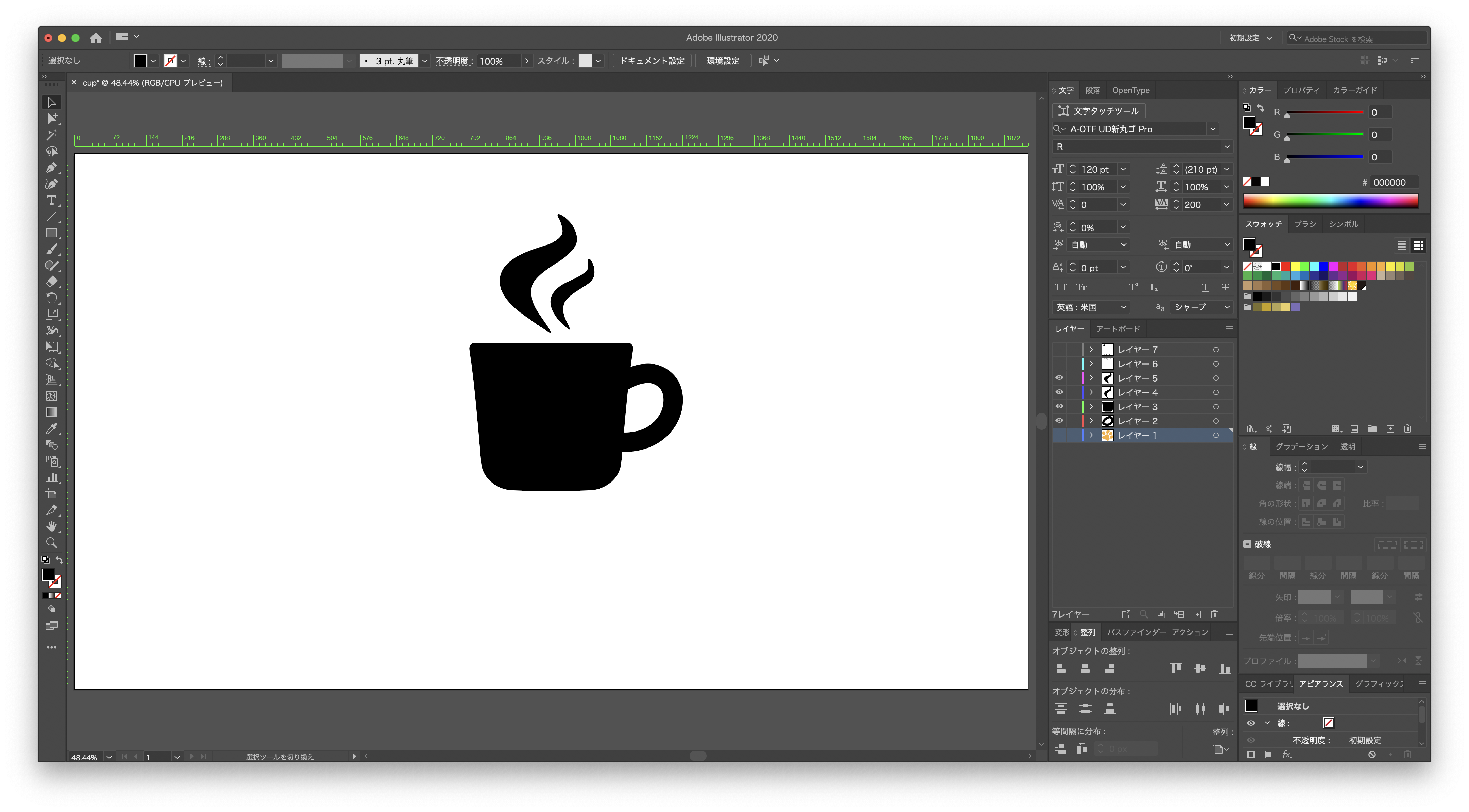
コーヒーカップをイラレで用意
まずは液体(コーヒー)が満たされる
カップを用意しましょう。
シンプルな形にして、ついでに湯気も2本ほど。
AEで読み込んだ際にアニメーションさせやすいように
レイヤー分けしておいてください。

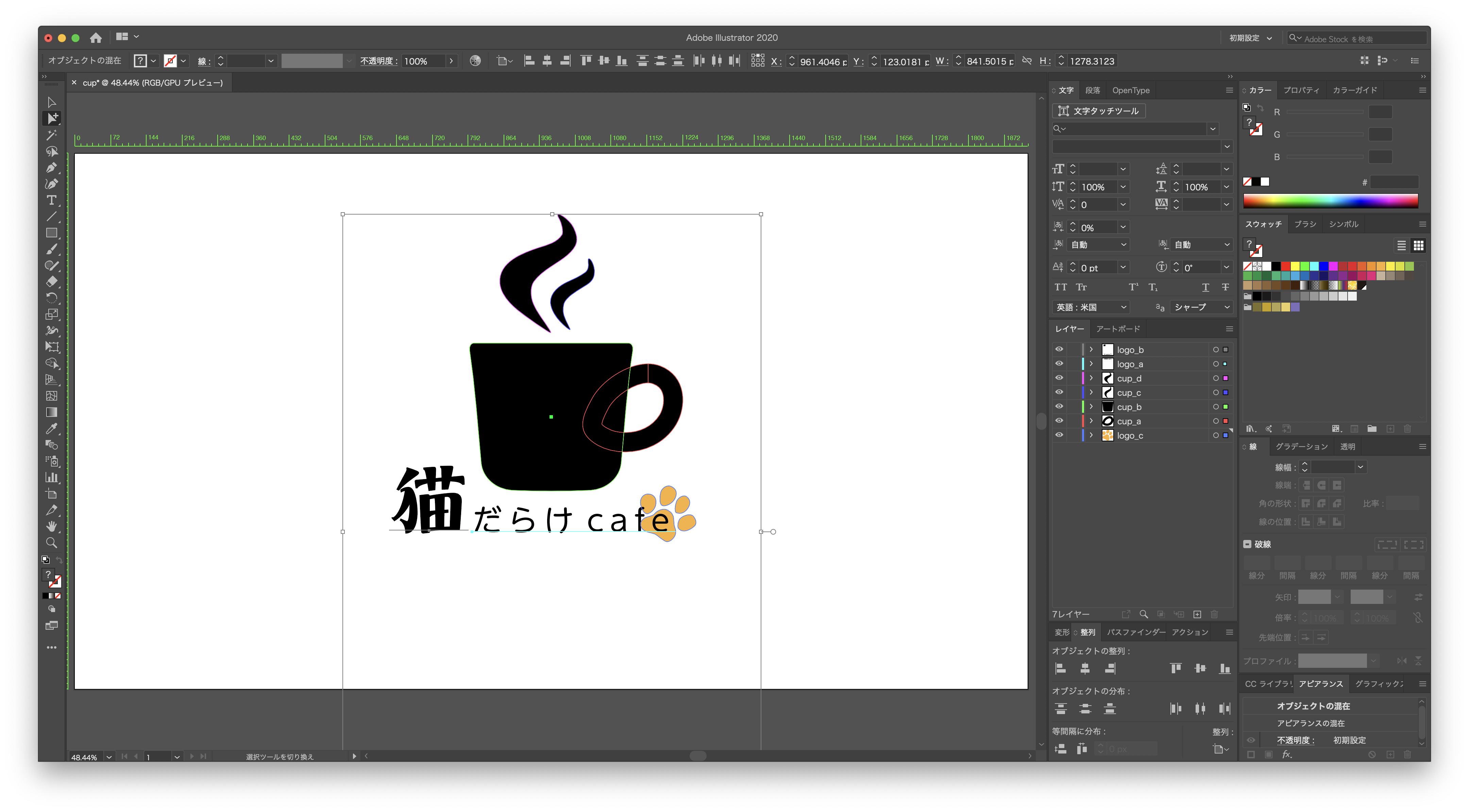
それから仮想猫カフェということでロゴも♪

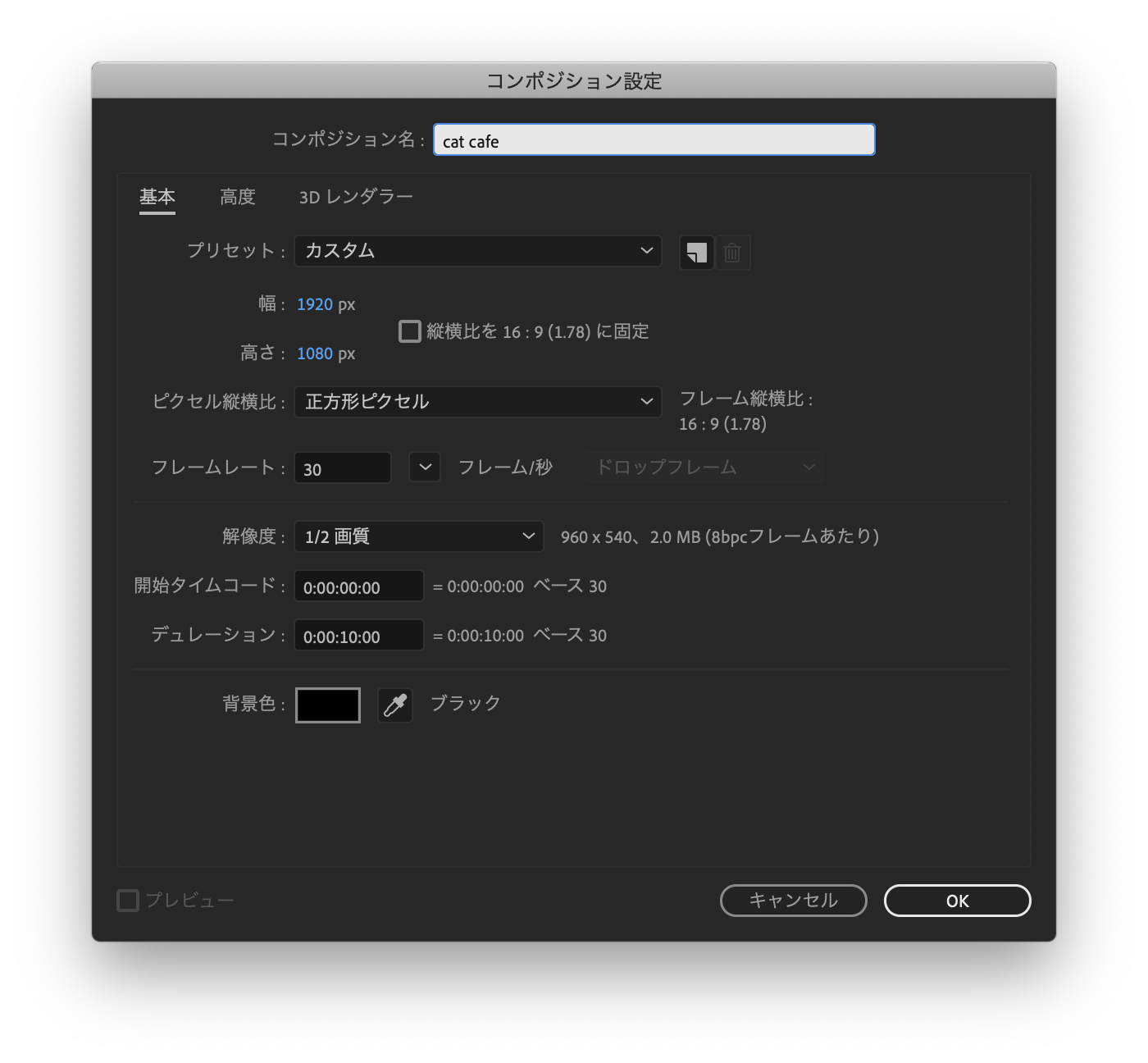
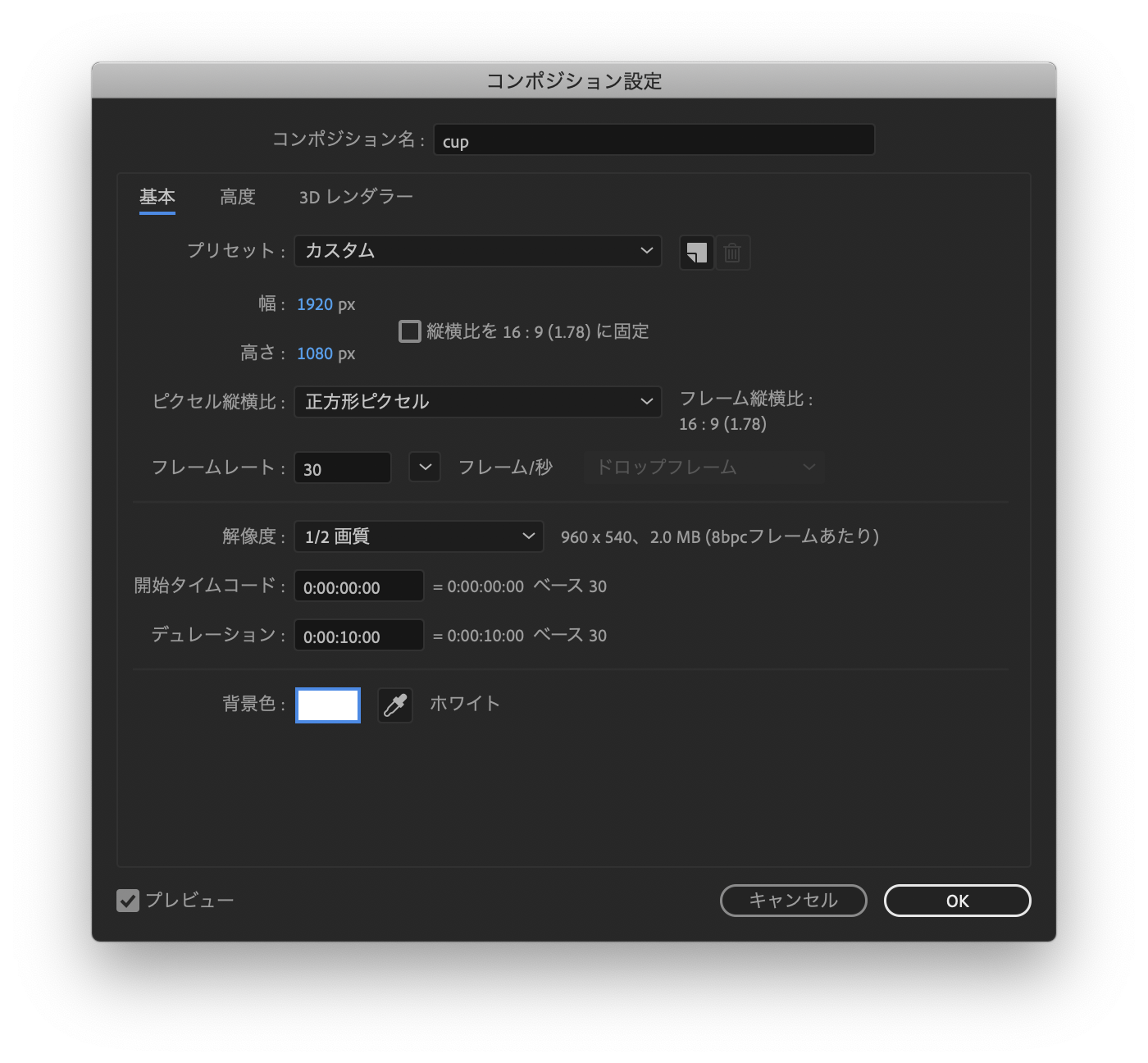
コンポジションを作成します
設定は下のように

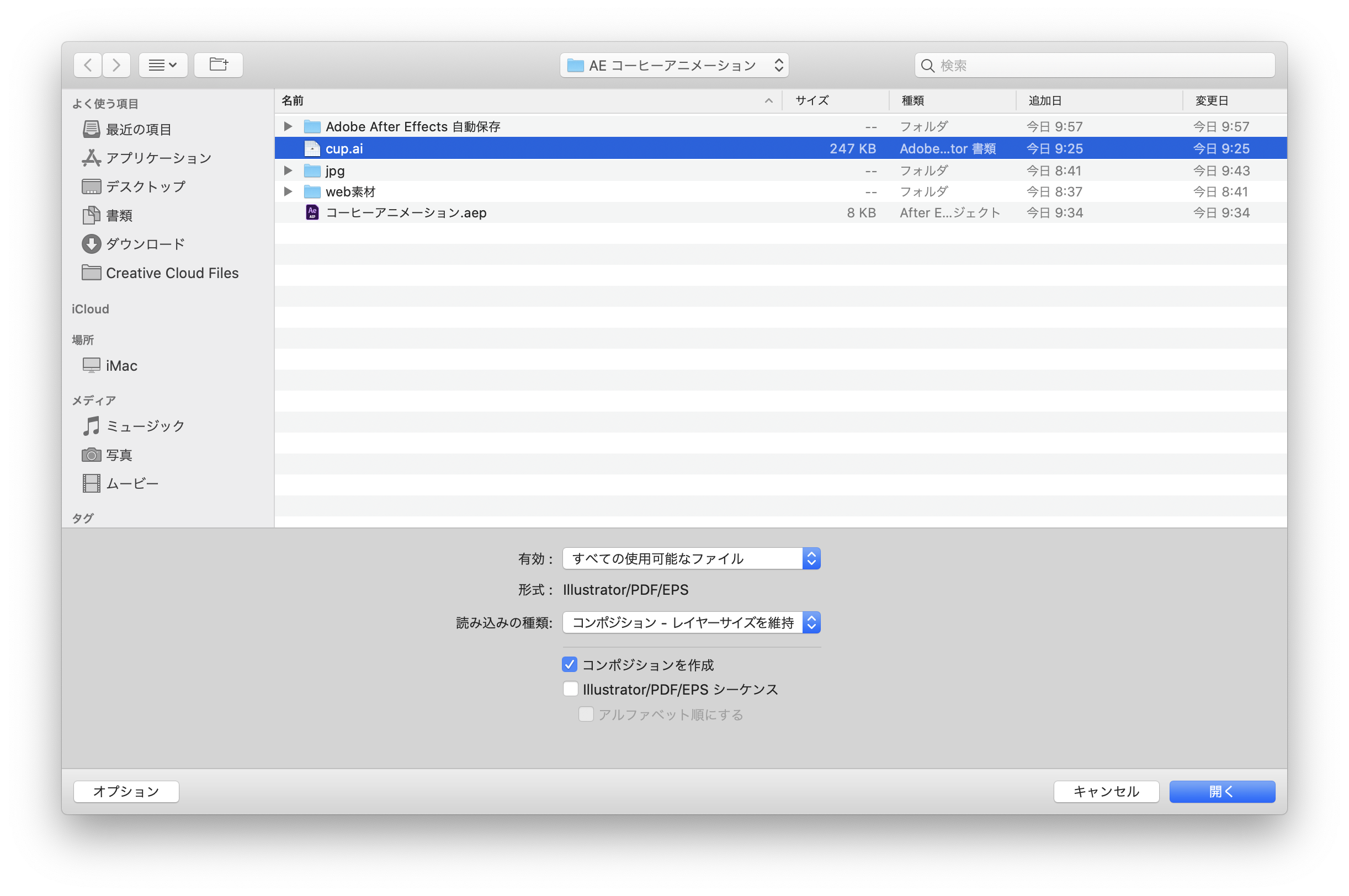
AEでカップを読み込みましょう!
次に先ほどのイラレファイルを
コンポジションとして読み込みます。

背景色を白にしておきましょう。
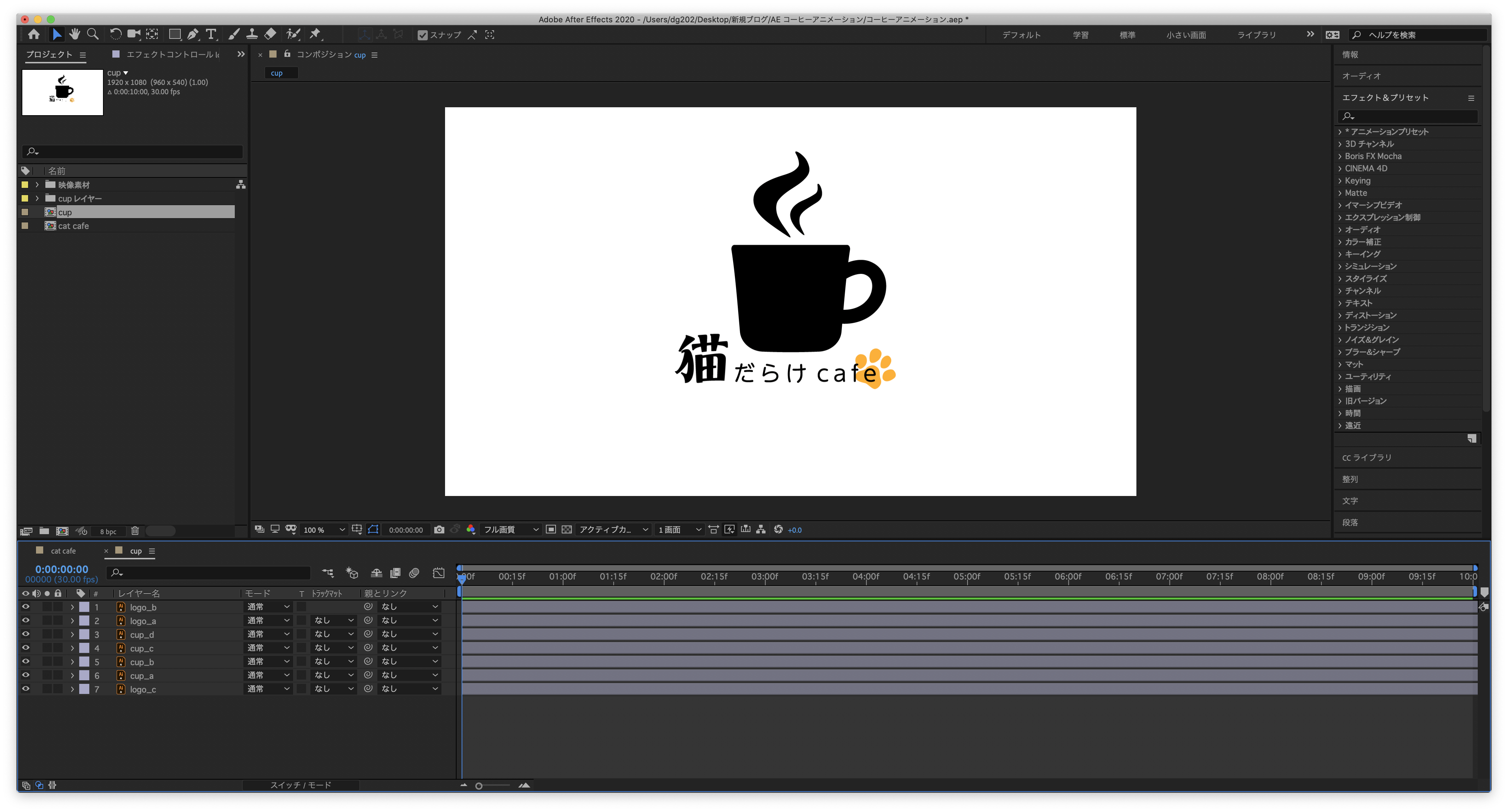
 ちゃんとパーツごとに分かれているか確認してくださいね♪
ちゃんとパーツごとに分かれているか確認してくださいね♪

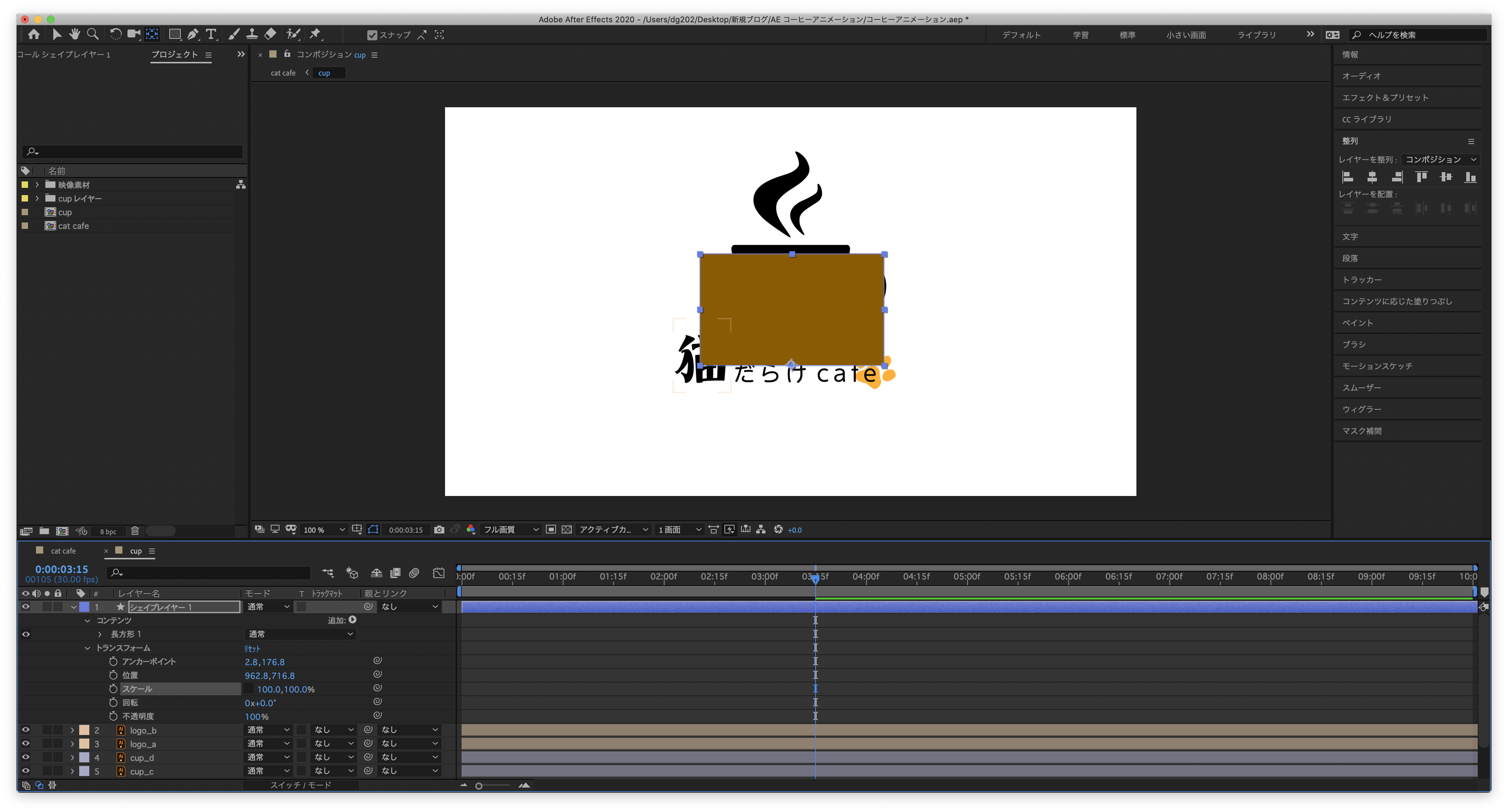
コーヒーの元を作りましょう♪
長方形ツールでシャイプレイヤーを作ります。
大きさはカップよりもやや大きくらいが良いと思います。

そして次にスケールの鎖を外して
任意の場所にキーフレームを打ち、

縦を縮小して、カップの底よりちょっと下辺りまで持っていきます

次に液体のような揺らめきを出すため、
エフェクト、タービュレントディスプレイスを当てます!
展開のところにエクスプレッションで『time*300』と入力し、
下のように設定にしてみましょう。

そして、カップ部分だけのレイヤーを複製し
シェイプレイヤーの上に持っていきます。
トラックマットをアルファマットでカップの形で抜きます。

若干カップの大きさを小さくします。
これでカップに注がれていくコーヒーのアニメーションができました!

立ち上る湯気のイメージも追加しましょう♪
まず色をコーヒーと同じにしておきましょう!
忘れいたわけではありませんよ。。。
こちらは簡単にレイヤースタイルでカラーオーバーレイで処理しちゃいましょうw
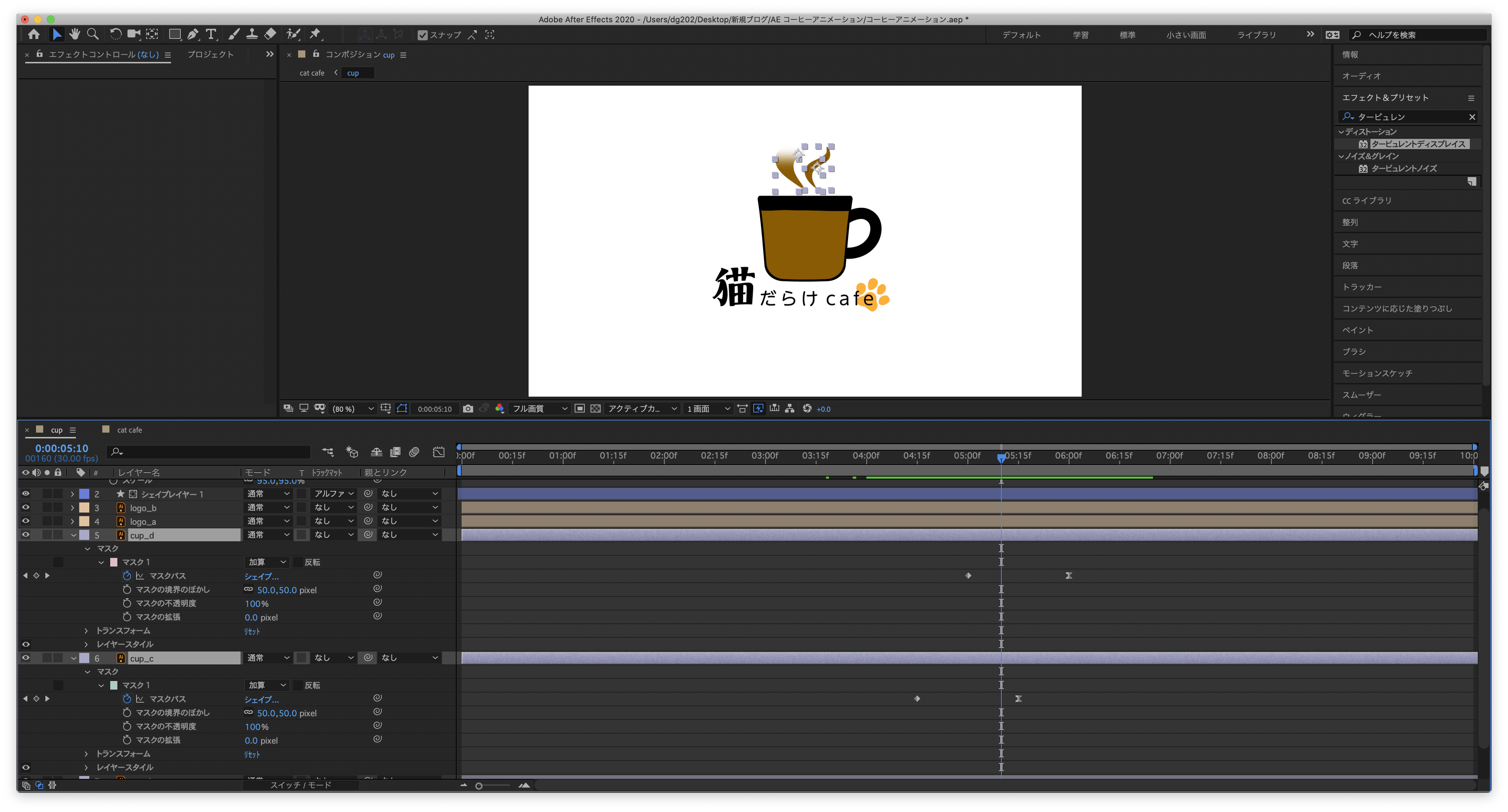
そして大小の湯気レイヤーにそれぞれマスクを切り、境界をぼかします。
少しタイミングをずらし小→大の順で出現するように設定します。
最後に先程コーヒーアニメーションで使用した
タービュレントディスプレイスを当ててあげます。
コーヒの時よりはおとなしめな設定にしてくださいね♪

これで完成です!
と行きたいところなんですが、
コーヒー部分をもう少し小さくした方が
良さそうなので。。。
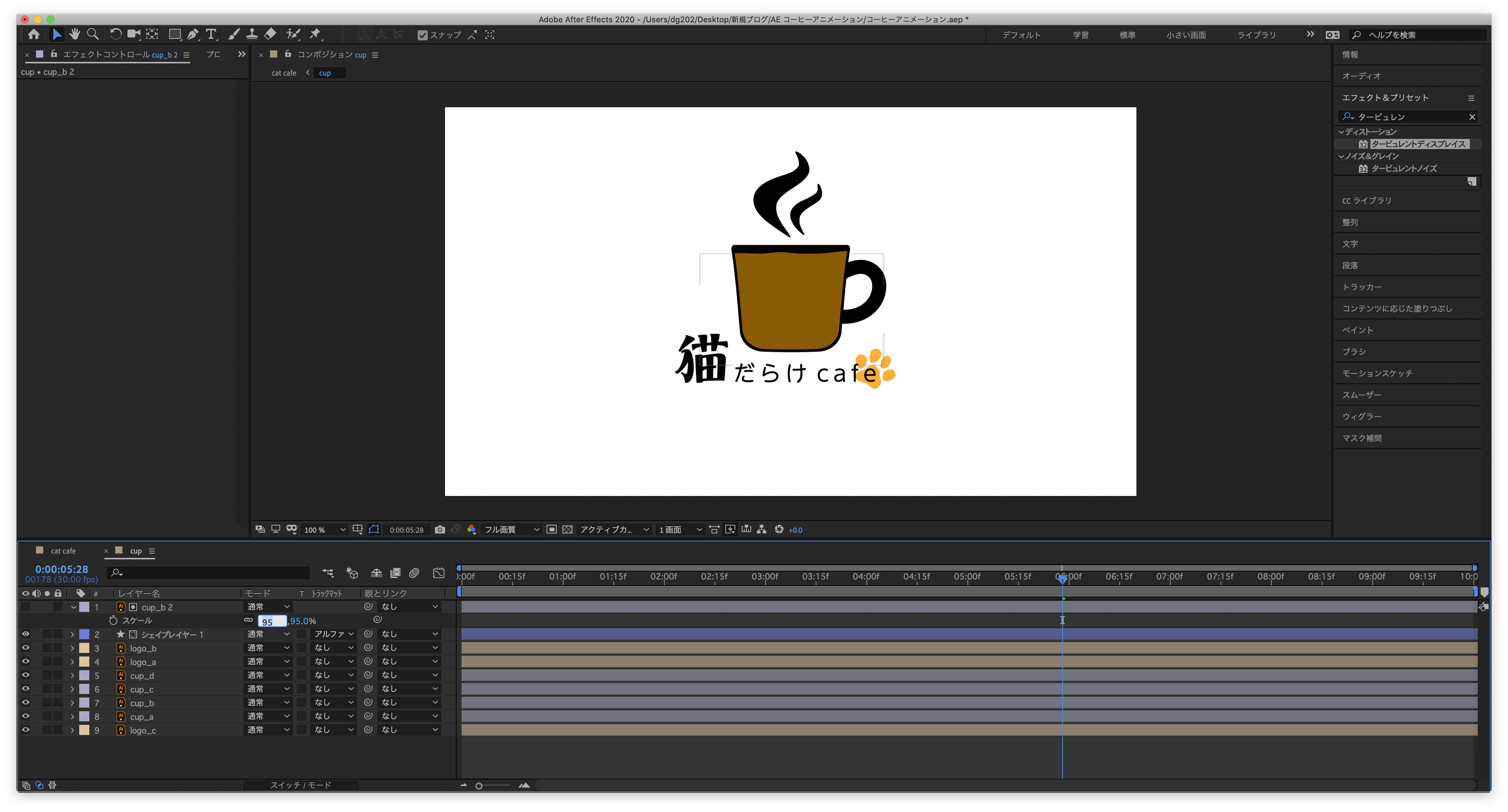
スケールの設定を『85』に設定してください!
完成
いかがですか!?
だんだんと注がれていくコーヒーが
うまく表現されていませんか?
これに注ぐ側のアニメーションも追加すれば
一連の流れが表現できそうですね!
しかし、このカフェ、、、
行ってみたくないですか?
私は猛烈に行きたいです!!
猫だらけになりたい!!
まぁ、、ないんですけどねw
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |