By 映像制作クリエイター:m.hosaka Posted
AfterEffectsの『液体っぽいアニメーション』を作って見よう!

どーもこんにちわ!
チームDisitです。
ほら、、やっぱりク○スター発生ですって、、
ふぅ、、、そうです!気を緩めず行きましょう!
さてさて今回もAfter Effectsでのエントリーです。
今回のテーマは『液体風』です。
AEで前から作ってみたかったのです♪
そこにさらに浮遊感もプラスして作ってみたいと思います!
もちろんお猫様も参加です!世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
液体の元を作りましょう
ただ液体風のアニメーションにしても
味気ないので、そうです!
お猫様に登場願いました。

はい、とっても凛々しいお顔立ちですね♪
こちらの猫様が
視線が左右に揺れるので、
なんとなく画面右側に
空中に浮遊する液体!
みたいな感じにしていきましょう!

まずは液体の元となる図形を
シェイプレイヤーで作成します。
丸い形が良いですね。

次に4色グラデーションを適用します。
色はなんでも良いのですが、
まぁ液体なので、、青系統が良いですかね!

さらに波形ワープを適用します。
このエフェクトで液体感を演出していきます。
波形の幅を上げ、一粒の液体になるようにお好みで
設定してください。
そして納得いく液体粒ができたら、
レイヤーを複製します!
とりあえず3つくらいにしておきましょう。
各レイヤーをそれぞれ動き変えますが、
必ず交差するかぶつかるように設定してください。

ここまで設定できましたら、
シェイプレイヤーをプリコンポーズしていきましょう。

プリコンポーズしたら、そちらを開いてください。
そして、新規調整レイヤーを作成します。

この新規調整レイヤーに、
『ブラー(ガウス)』
『レベル補正』
のエフェクトをかけてください。

『ブラー』の設定は上画像のように、
かなり大胆にぼかしましょう。

そして『レベル補正』
まず、チャンネルのタブを【アルファ】に設定。
さらにヒストグラムの部分の左右の三角を
上の画像のように中央に寄せます。
すると、シェイプレイヤーが近づくと、
水玉と水玉がくっつくようなアニメーションになります!

これだけでもお猫様とコラボすると、、
液体が気になるお猫様の完成!!

なんですが、
もちょっとだけ水っぽくしたいなと
いうわけでちょい足ししてみましょう!

別コンポジションで
水っぽいものを『フラクタルイズ』と『CC Vector Blur』で
上のように設定。

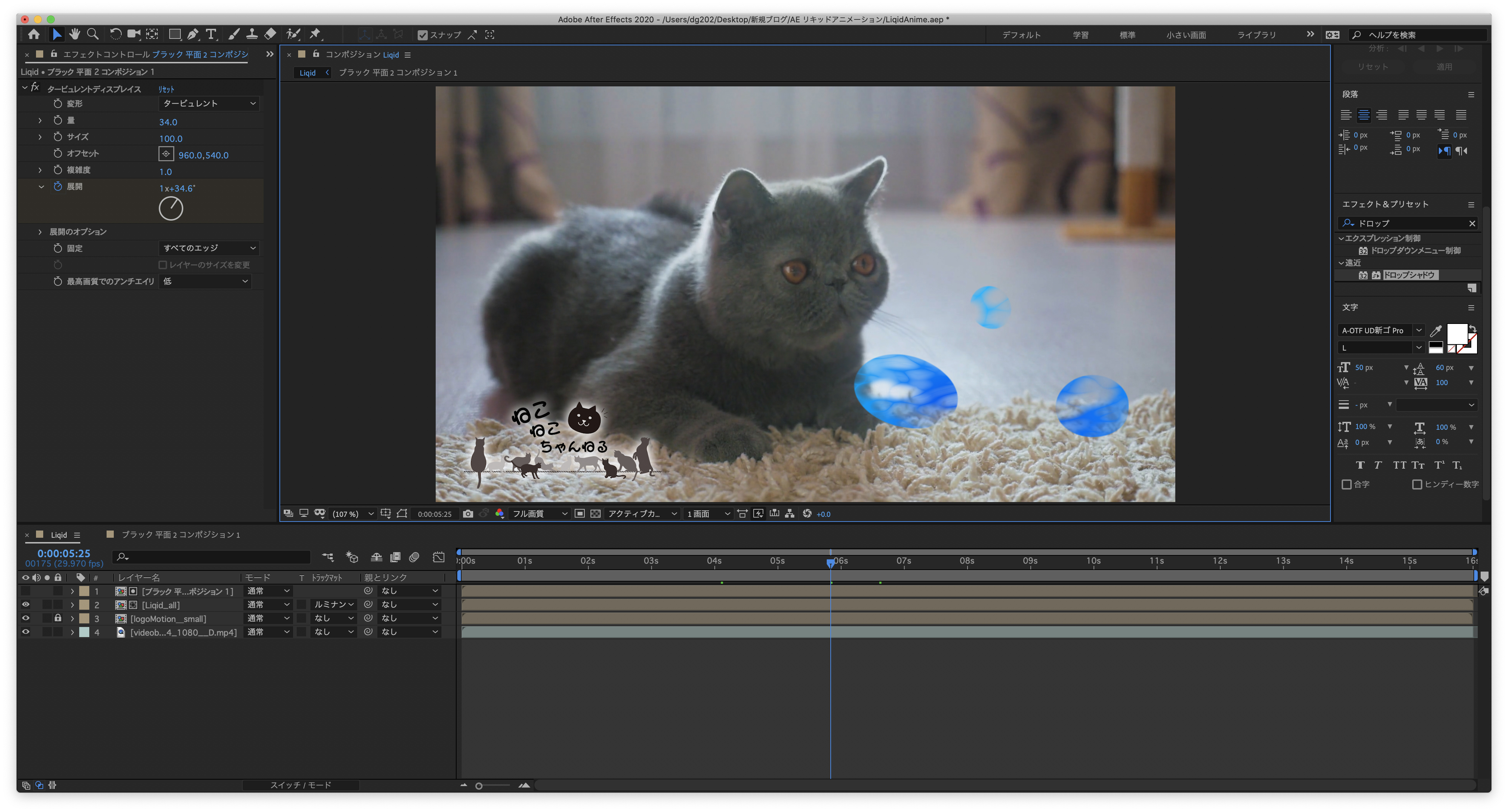
さらにタービュレントディスプレイスを
かけまして、上のように設定します!
完成
うまい具合に猫の動きと
連動してませんか?
そして最後のちょい足しで、
水っぽさ増し増し!
と思ってましたが、もう少し改良の余地はありそうですねw
ただ、ちょい足し前のものでも十分
液体の感じが出せますので、
設定を変えてお好みの液体を
作ってみてくださいね♪
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |
|
実績紹介
|
【導入事例】蕎麦食堂 梵様「店頭サイネージ」 |

















