By 映像制作クリエイター:m.hosaka Posted
AfterEffectsで音楽に合わせてアニメーションさせる!

どーもこんにちわ!
チームDisitです。
前回に引き続き◯ロナの勢いが止まりません。。。
本当に早く終息してほしいですね!
さて今回はAfter Effectsでのエントリーです。
昔のカーオーディオなどでよく見た
音楽に合わせて動くアニメーション画面みたいな。。。
若い方は知らないですかね。。。
まぁとにかく!
音に合わせて動く何か作ってみたいと思います!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく見ていきましょう。
今回も強力な助っ人が登場です。
前回に引き続きまして、
今回も強力助っ人の猫さんに力を借りますよ!
そして私のiMACが新調されました!
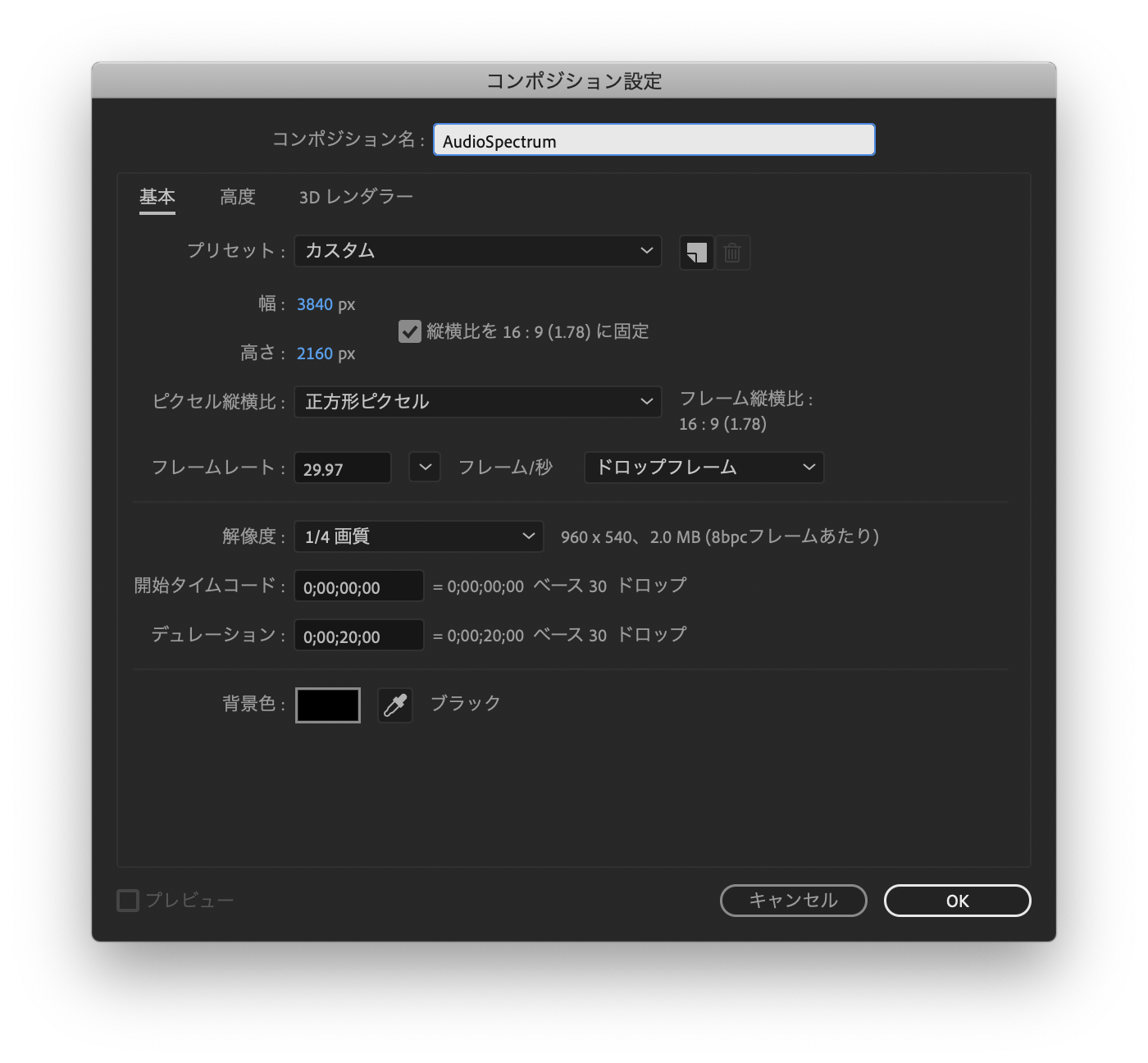
なので、試しに今回はMACで4kサイズで制作してみます♪

上記設定でコンポジションを作成します。
そして助っ人猫様は下の二名!
可愛さが尋常じゃありませんね!
さぁ始めていきましょう。
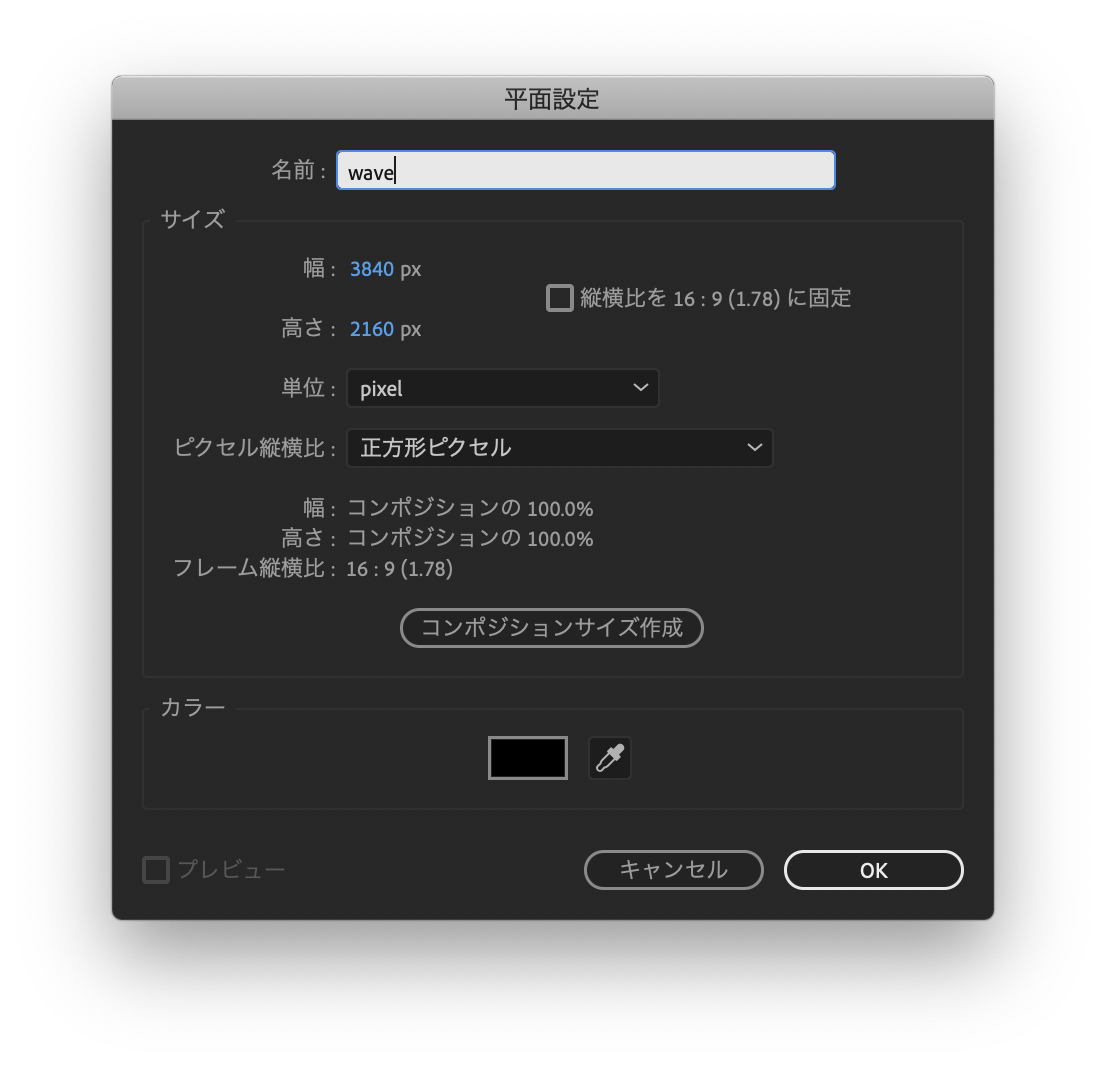
まずは新規平面を作成します。
名前は『wave』とでもしておきましょう。
カラーはなんでも大丈夫です。

作成できましたら、
エフェクト&プリセットから【オーディオスペクトラム】を検索し、
waveレイヤーに当ててあげましょう。
すると下写真のように
真ん中に点々と何やら出てきましたが
これがアニメーションの元になります。
と、このままでも良いのですが、
少しでも猫様をみられるように
囲んだマスク上でアニメーションさせたいと思いますので
下のように任意の位置でマスクを切ります。
さぁ設定していき・・・
の前に、アニメーションの元になる音楽素材を
配置しておきましょう!
音楽ファイルの配置が終わったら、
オーディオスペクトラムの設定をしていきます。
順序が前後してしまいましたが、
パス→マスク1に設定で、エフェクトがマスクに沿って展開されるようになります。
後の設定は下の写真を参考に設定して見てください♪
設定が終わりましたら、
BGMの終わり部分をフェード設定して出来上がりです♪
完成
BGMを使った映像制作の際に、
使ってみるとアクセントになるので是非♪
そして今回もまた、
お猫様に癒されますね。。
次回も助っ人、お願いします!
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |