By 映像制作クリエイター:m.hosaka Posted
AfterEffectsでグラフアニメーションを作ってみよう!

こんにちは、デジタルサイネージ大好きTeam DISITです。
今回はサイネージコンテンツにもよく使用されるグラフアニメーションですが、
おなじみAdobe AfterEffectsで制作する方法を書いてみたいと思います。
色々なアニメーション表現に応用が効くと思うので是非挑戦してみてください!
世界中のどなたか一人にでもお役に立てれば幸いです!
ではさっそく作っていきましょう。
グラフの作成
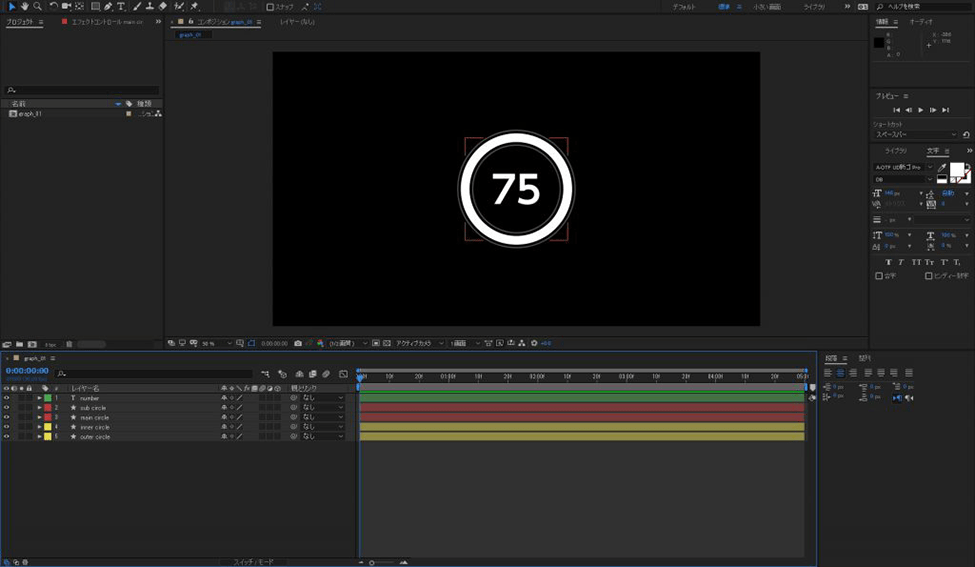
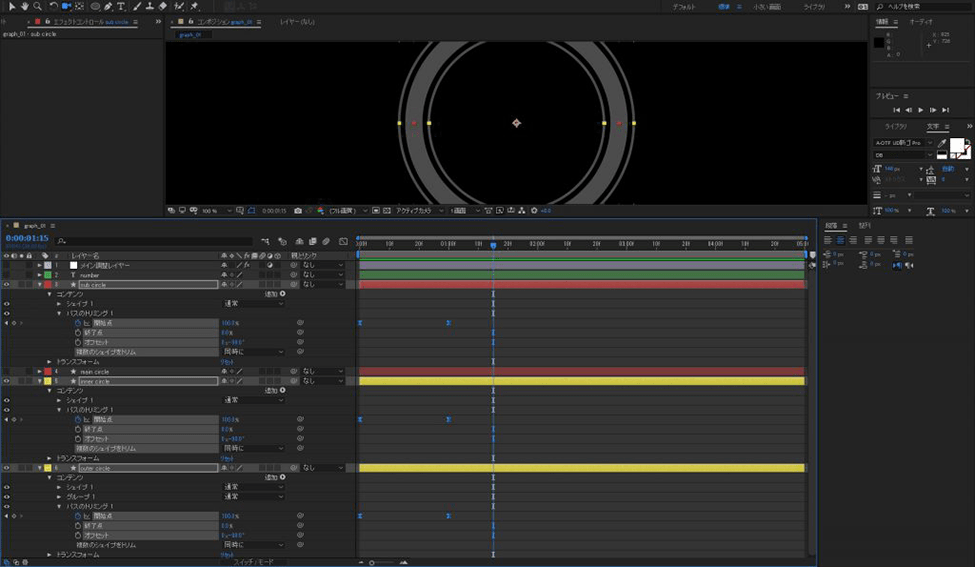
まずはアニメーションさせたいグラフを作りましょう。
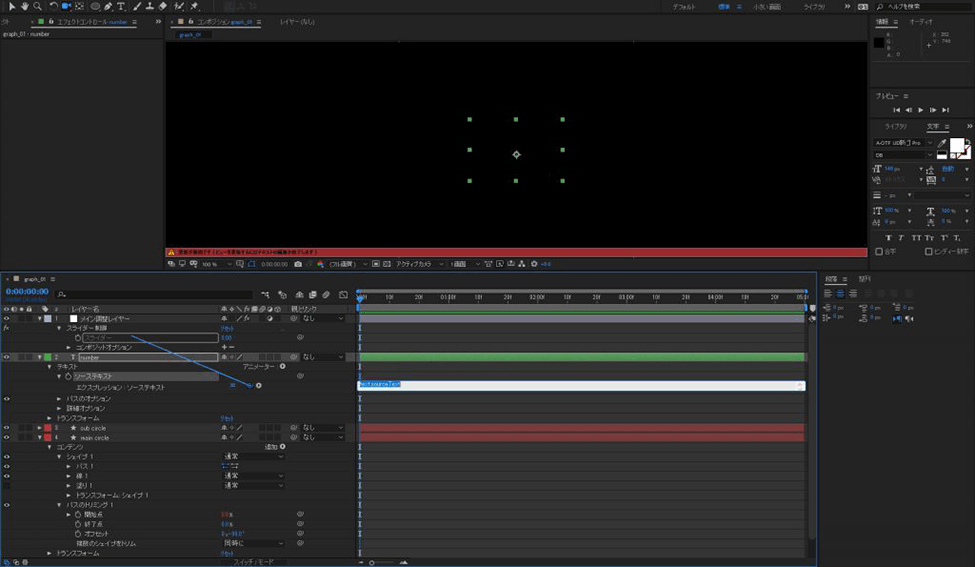
楕円形ツールで細い内・外側の円、
太いメインの円グラフ、同じ位置に不透明度を下げたサブの円グラフのシェイプレイヤーを作成し、
中央にパーセントの数値を表示するテキストレイヤーを配置します。

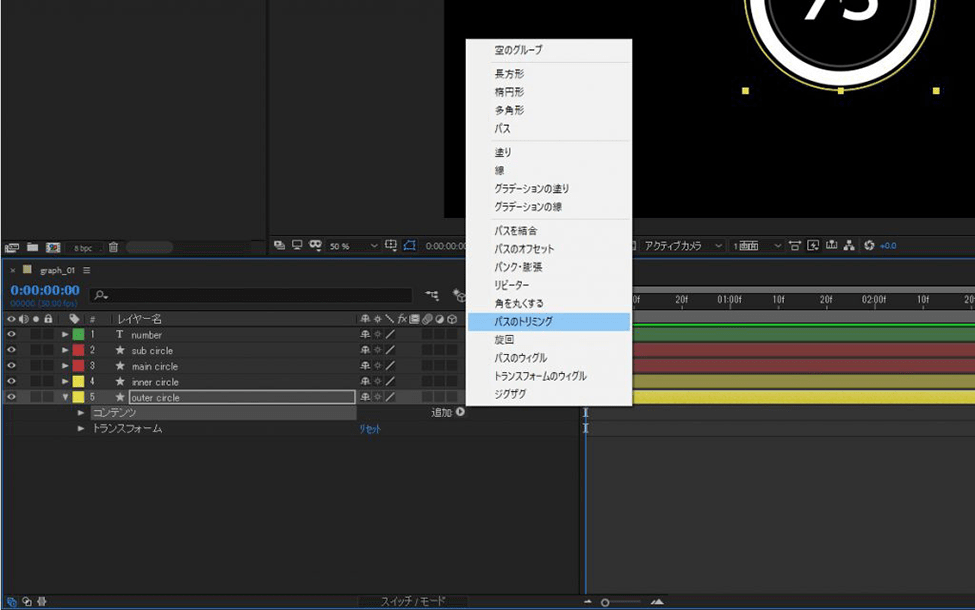
パスのトリミングを追加
次に数値レイヤー以外のシェイプレイヤー(円グラフ)どれでもよいので
コンテンツ→追加→パスのトリミングを追加します。
※”パスのトリミング”の設定は〔オフセット→0×-90←この設定で開始地点が円の頂点になります〕

追加された”パスのトリミング”をコピーして
各円グラフレイヤーへペーストします。
これで各グラフの任意のところにキーフレームを打ち、
アニメーションさせる事ができるようになりました。
メイン円グラフのアニメーション設定
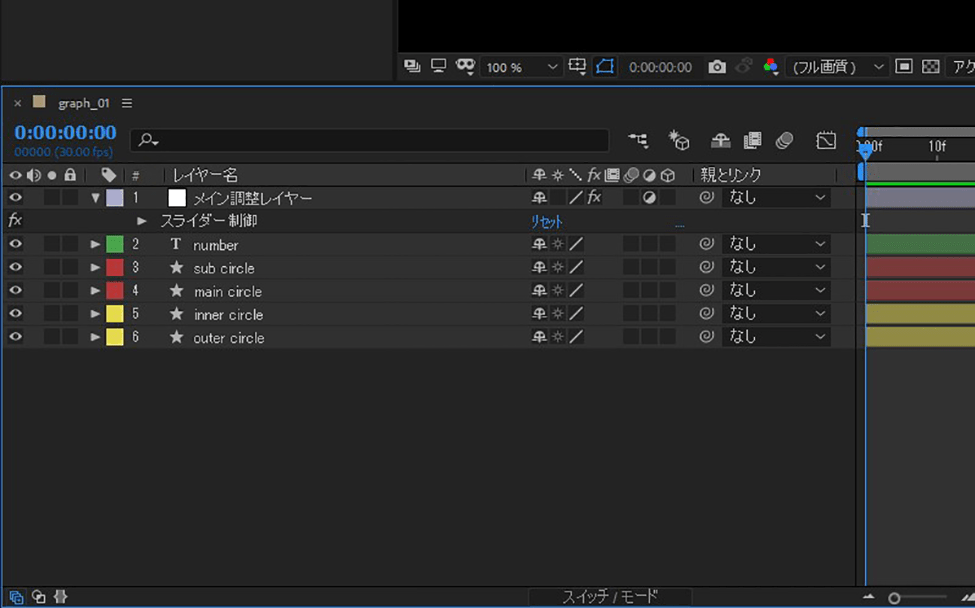
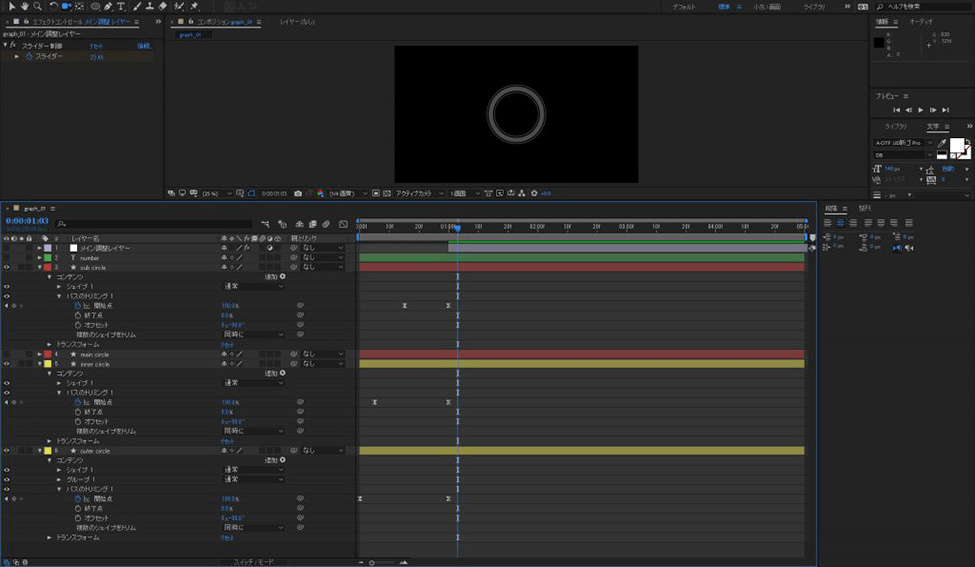
次にメインの円グラフと数値を連動して制御したいので
新規調整レイヤーを追加し、エフェクトから”スライダー制御”を追加しましょう。

まずは下画像のようにメインの円グラフの
”パスのトリミング”のプロパティ→開始点のプロパティピックウィップを調整レイヤーの”スライダー制御”に関連付けします。

次に数値レイヤーのテキストプロパティにあるソーステキストのストップウォッチをAltを押しながらクリックしエクスプレッションを追加。
そして円グラフと同じく、プロパティピックウィップを調整レイヤーの”スライダー制御”に関連付けします。

これでメインの円グラフと数値を同時に制御できるようになりました。
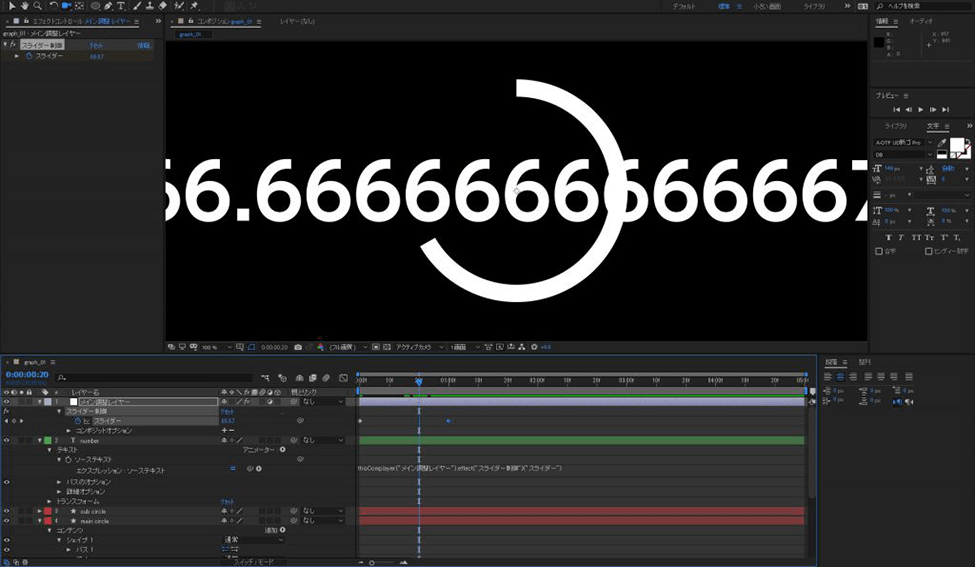
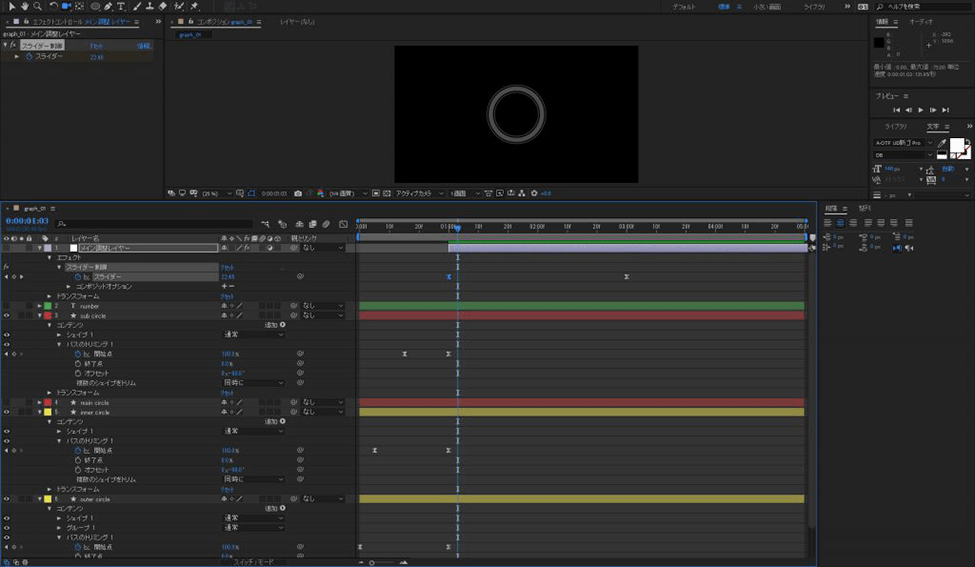
ただこのままスライダー制御にキーフレームを打ちアニメーションさせると、
下画像のように小数点以下も表示されてしまいます。

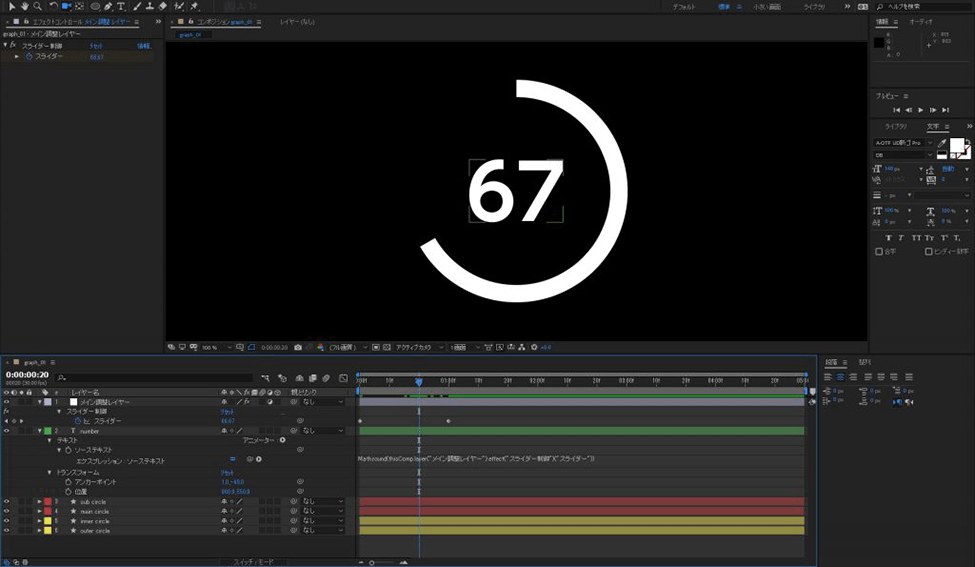
そこで、数値レイヤーのソーステキストのエクスプレッション言語メニューからJavaScript Math→Math.round(value)を、
thisComp.layer(“メイン調整レイヤー”).effect(“スライダー制御”)(“スライダー”)の文頭を選択し追加します。
そしてMath.round(value)のValueを削除し、()の中にthisComp.layer(“メイン調整レイヤー”).effect(“スライダー制御”)(“スライダー”)を入れてあげます。
この設定をすると、下画像のように小数点以下を切り捨てて表示してくれます。

それでは動きをつけていきましょう。
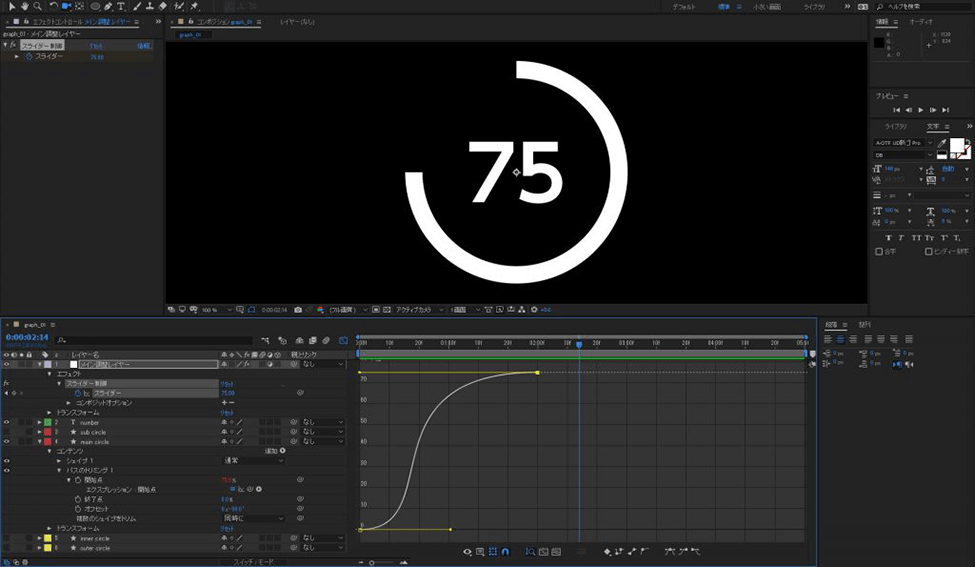
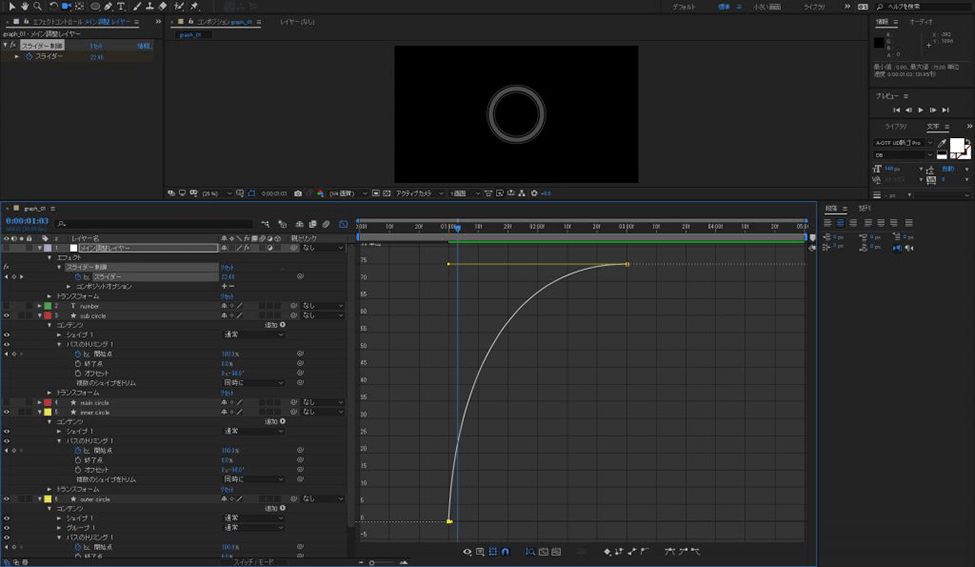
調整レイヤーの”スライダー制御”の0秒と2秒にキーフレームを打ちます
両方のキーフレームを選択した状態でF9を押しイージーイーズー設定をし、動きをスムーズにします。
さらにキーフレームを選択した状態でグラフエディターを開き、動き出しを速く終わりをゆっくりに設定します。

これでメイン円グラフのアニメーション設定はひとまずOKです。
残りの円グラフレイヤーにアニメーション設定
次に残りの円グラフレイヤーにもアニメーション設定をしていきましょう。
先ほどと同じように、0秒と1秒のところにキーフレームを打ち、イージーイーズー設定をします。

このままだとつまらないので、
開始のタイミングをちょっとずらしてみましょう。

最初に外側の円が動き出し、追って内側、最後にサブの円グラフが動きだすように設定します。
ここは好みだと思いますが、だいたい少し動きに変化が出れば良いかと思います。
あとはメイン円グラフとの調整をしていきましょう。
サブの円グラフたちの出現とともにメイン円グラフがでてくように配置します(下画像)。

繋ぎのタイミングをスムーズにするため下図のように設定しましょう。

完成
棒グラフなども同じように作成できます、
あとはパラメーターやタイミングなど
色々と変えて自分好みのグラフアニメーションを見つけてみましょう。
最後までご覧いただいた方ありがとうございました!
またお会いしましょう♪
Disitのコンテンツ制作事例
CONTACT
デジタルサイネージのことでお役に立てる自信があります。
お電話でのお問い合わせ
受付時間:月~金 10:00~17:00/土・日・祝日 休み
『ディジットサイトを見た』と最初にお伝えください。
スムーズに担当者へおつなぎいたします。
STAFF BLOG
スタッフブログ
DISIT(ディジット)のスタッフが書くブログ。
NEWS
お知らせ
製品・サービスのプレスリリース、実績追加、イベント出展などのお知らせ。
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
年末年始休業のお知らせ |
|
お知らせ
|
新規コンテンツ制作事例を追加しました |
|
お知らせ
|
年末年始休業のお知らせ |
|
サイネージ
|
飲食店でのデジタルサイネージ導入メリット・デメリットと活用事例 |